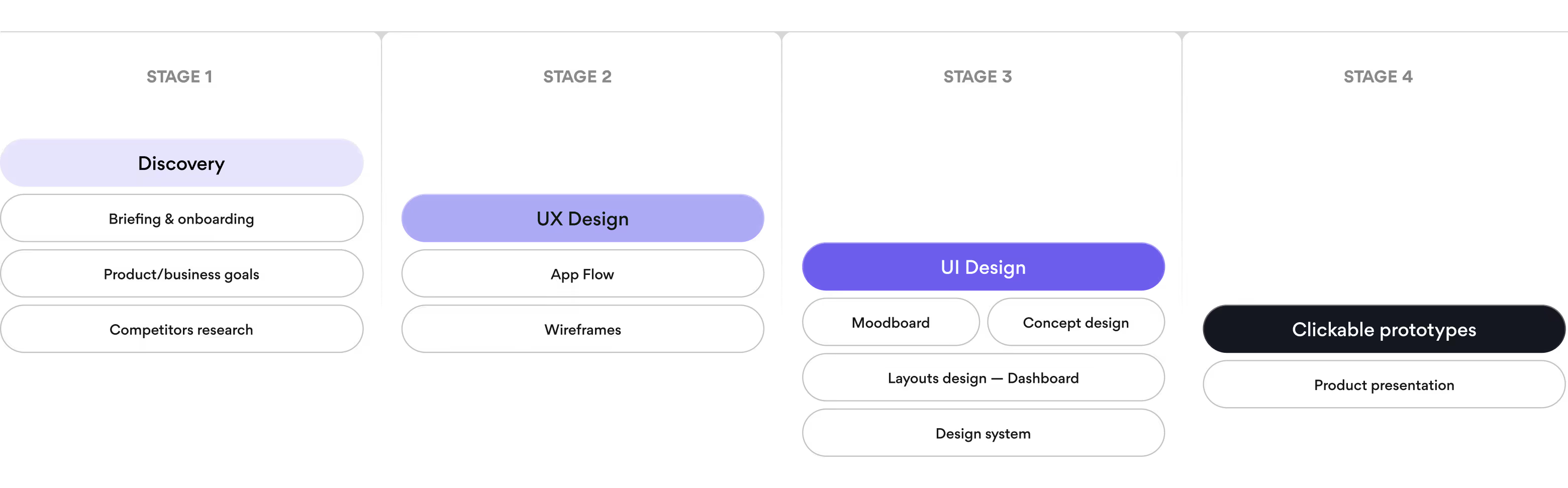
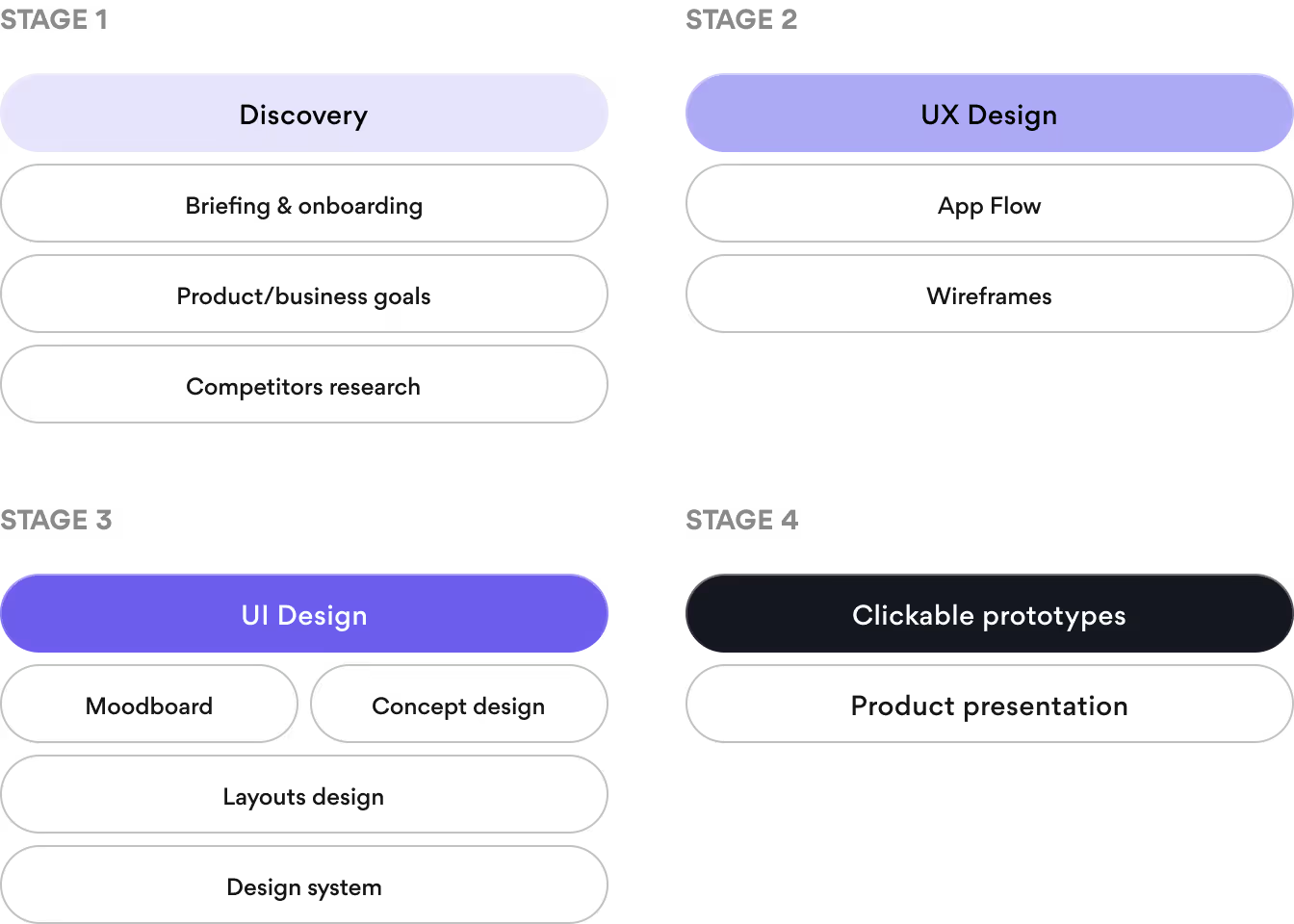
Process
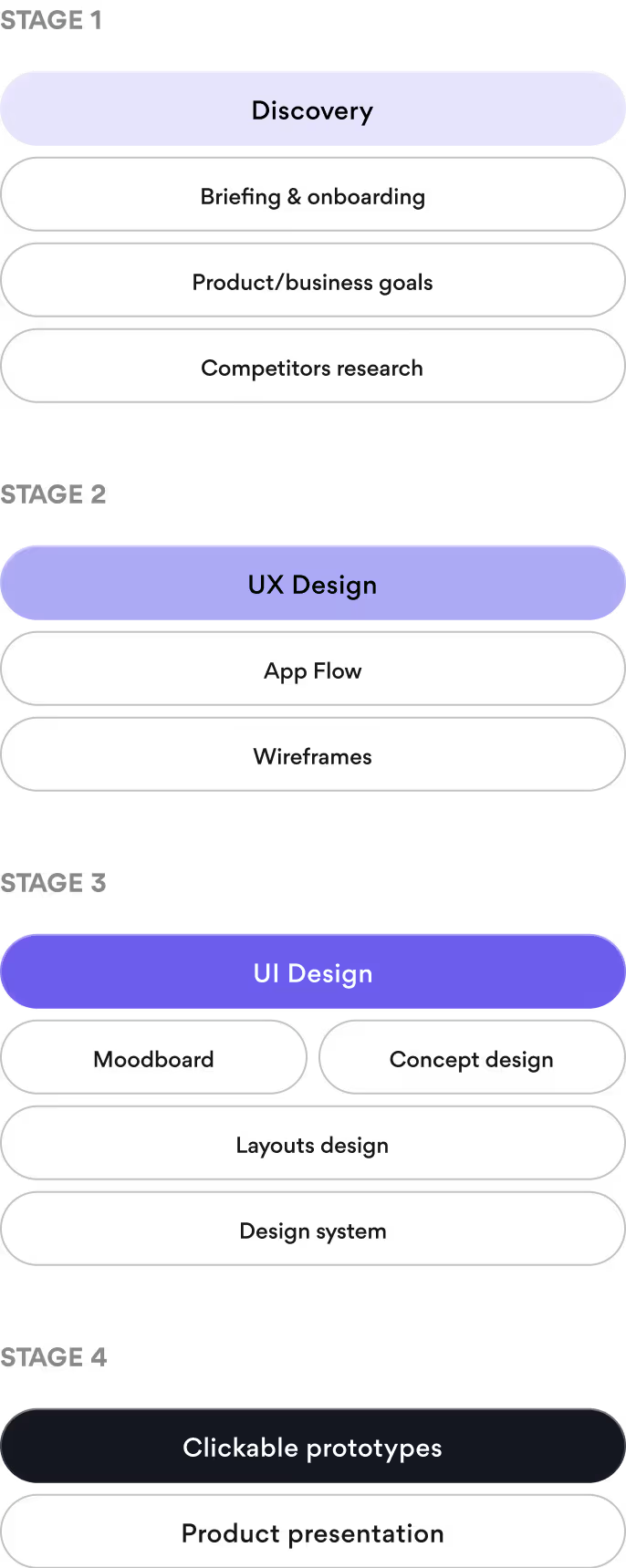
The Altflow design process involved thorough UX research, designing app flow and wireframes, finalizing the UI layout, creating a prototype, and developing a comprehensive UI kit to keep the design consistent across the platform.

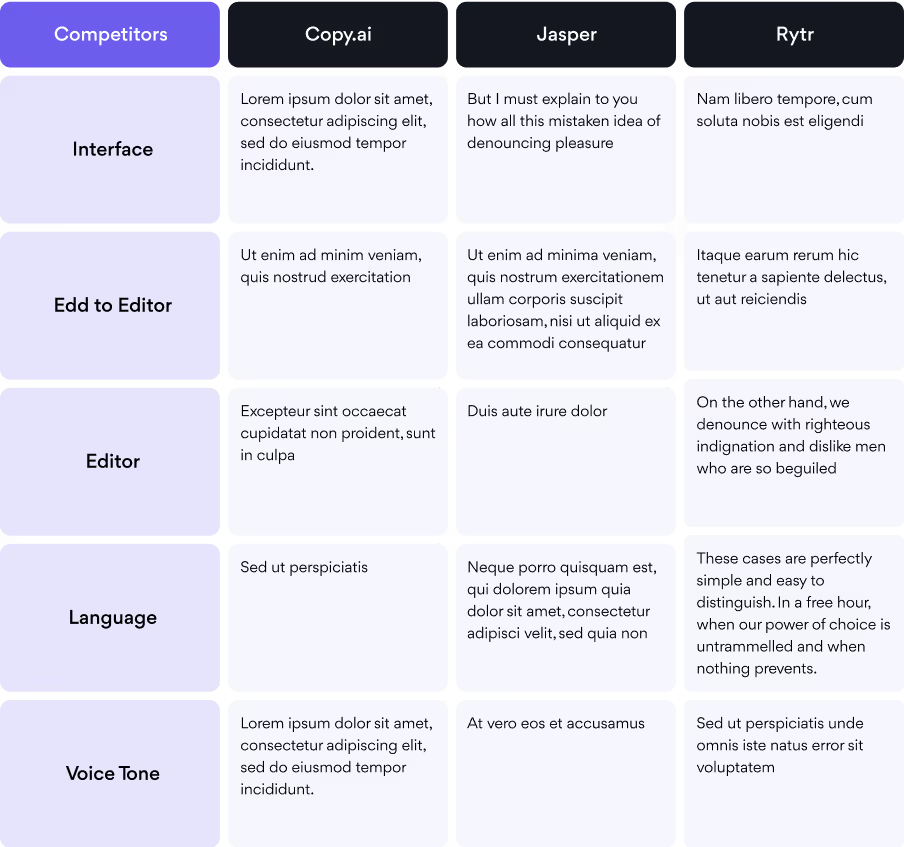
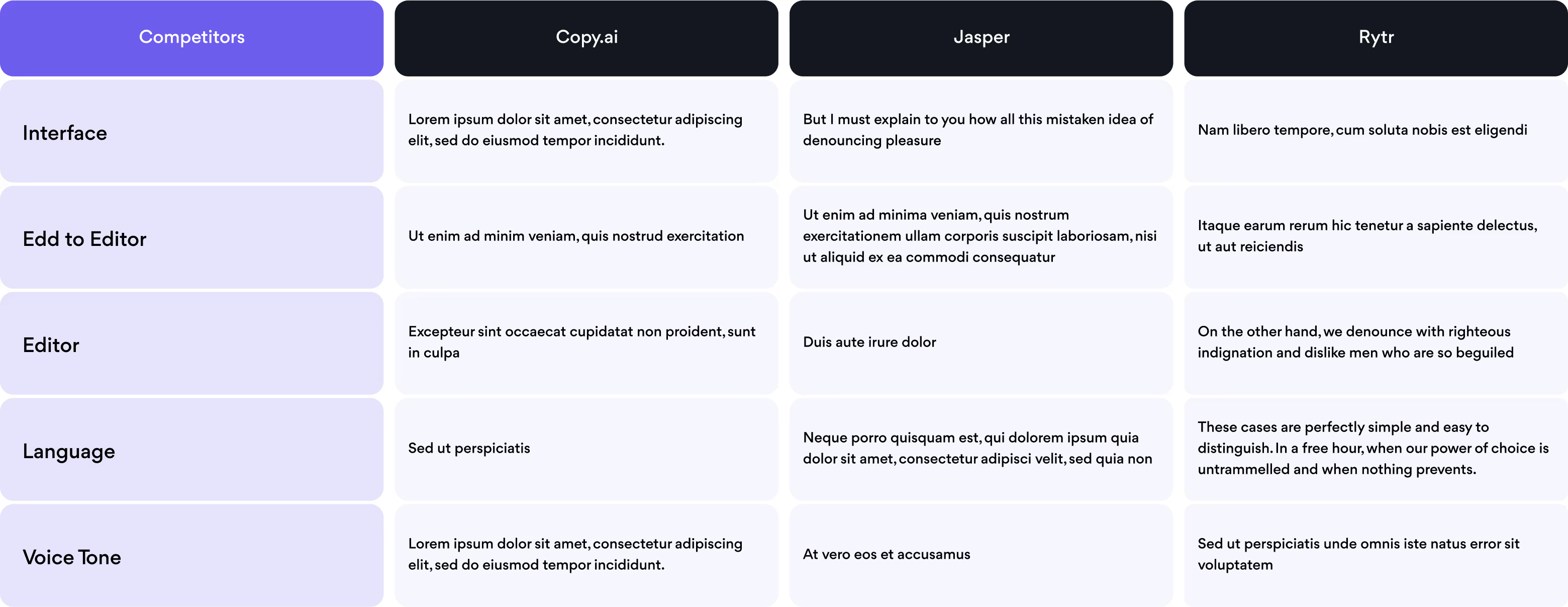
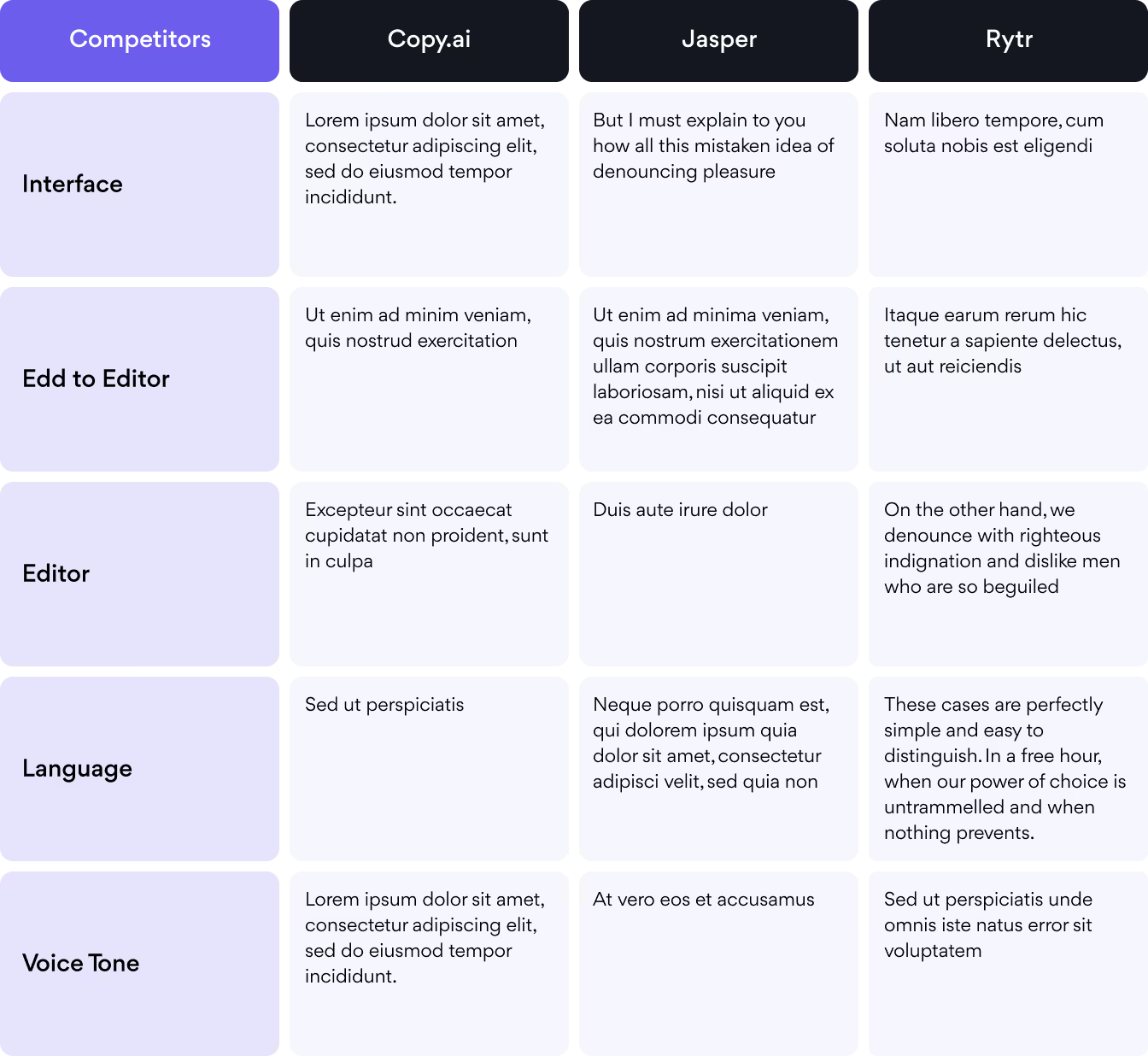
Competitor analysis
We found that competitors' interfaces contain many features that make navigation difficult or offer very simple interfaces that need more basic functions. For Altflow, we provided a clean and intuitive interface without sacrificing core functionalities.

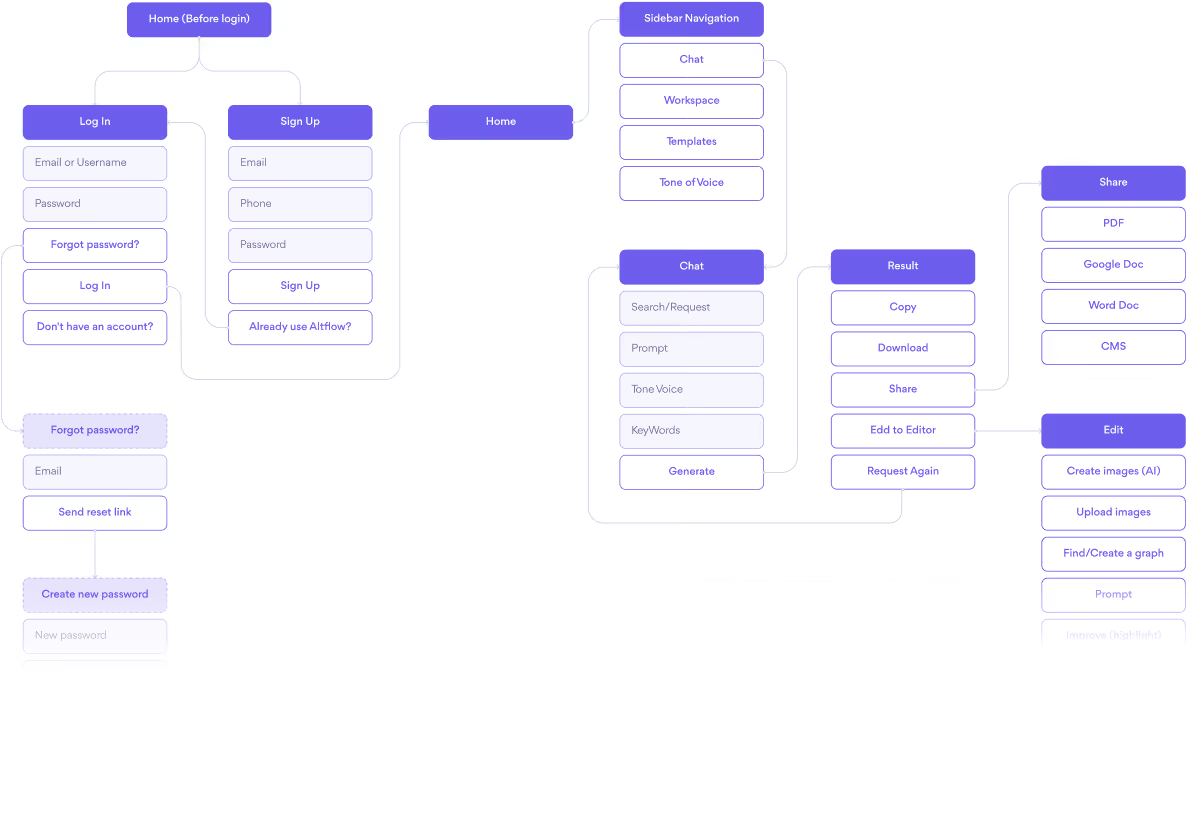
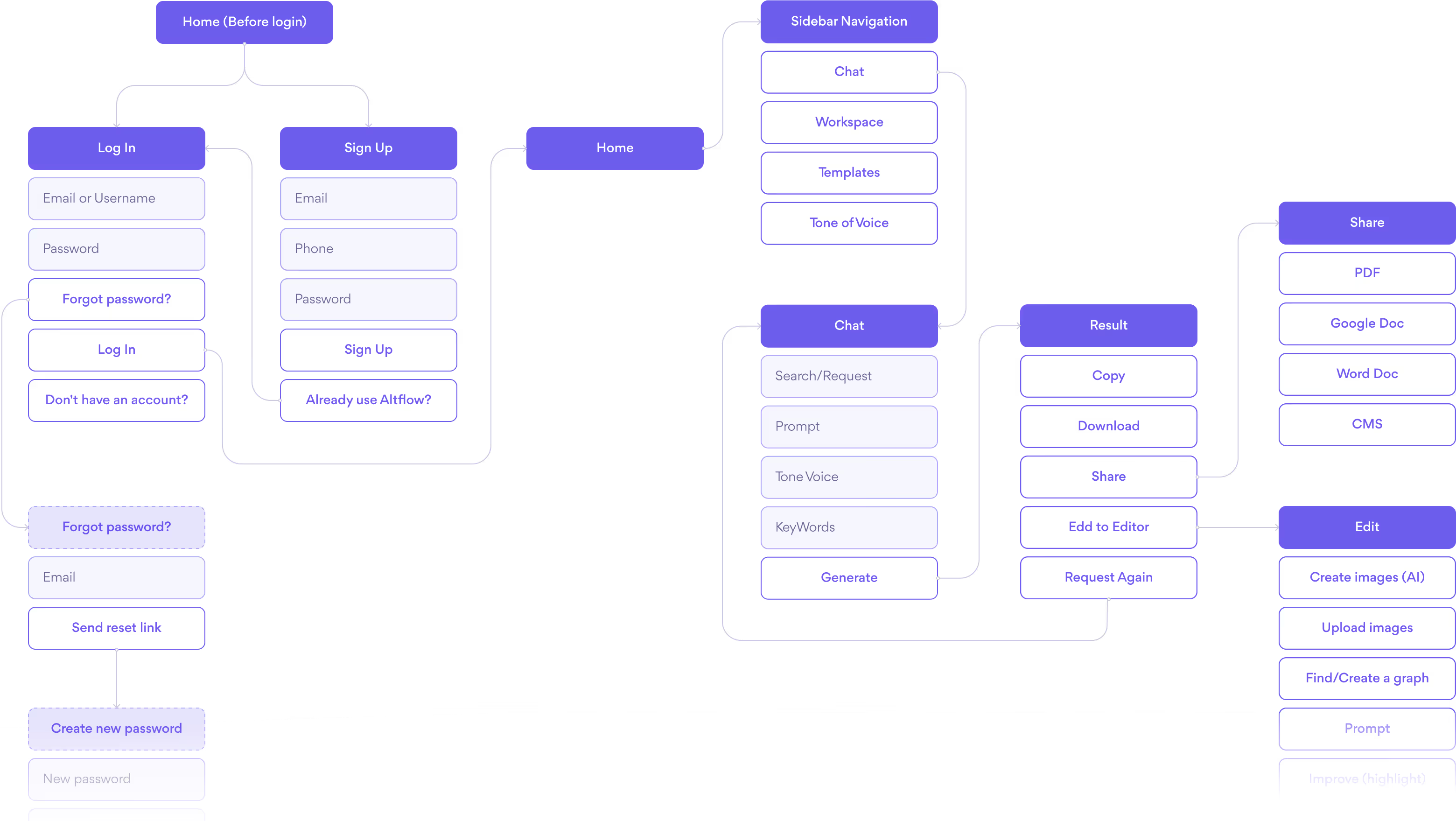
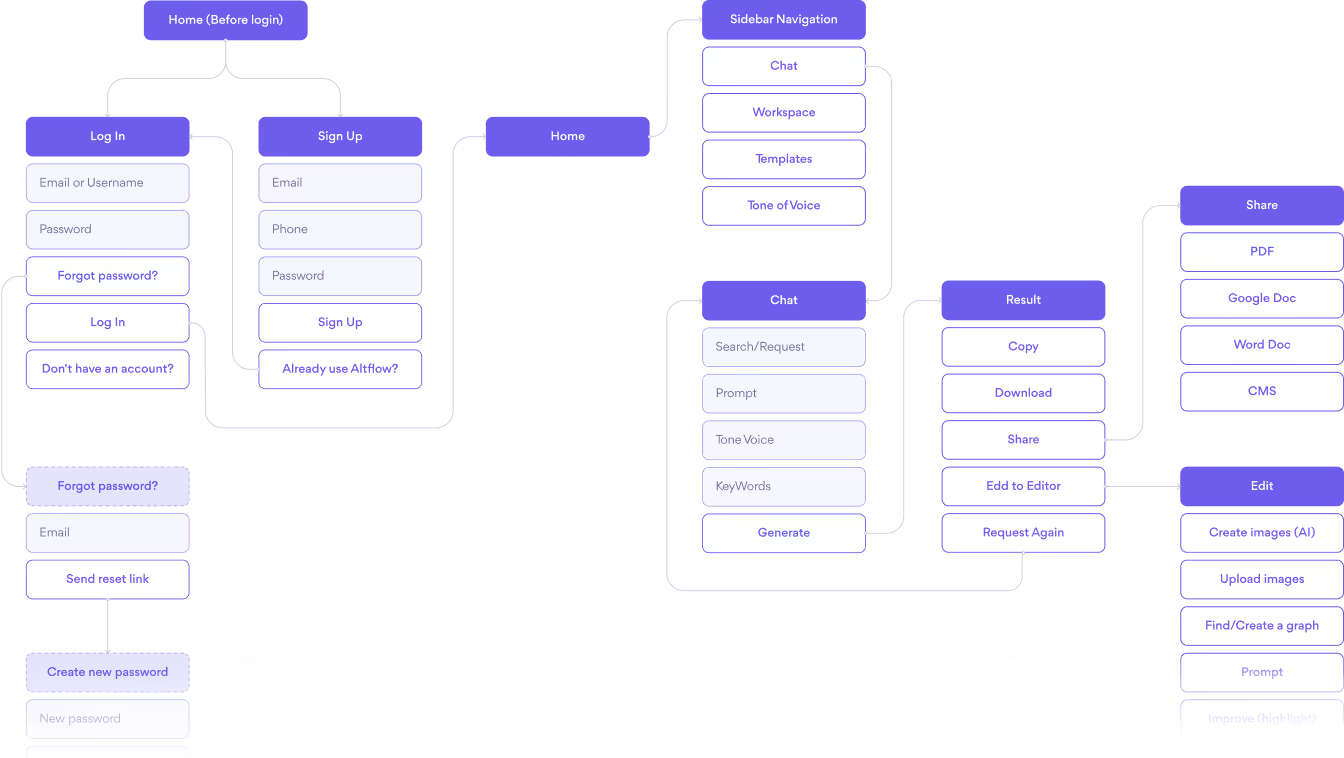
App Flow
Our team crafted a minimalist design with a clear navigation structure, coherent visual hierarchy, effective workflow integration, playful illustrations, and high-contrast buttons for accessibility. These elements reduce cognitive load, improve usability, and cater to a wide range of users.

Wireframing
Our designers focused on defining the Altflow web app's functionality and mapping the interactions for a seamless user experience. The wireframes were high-fidelity interface models aligned with the visual identity from sketches to final design.



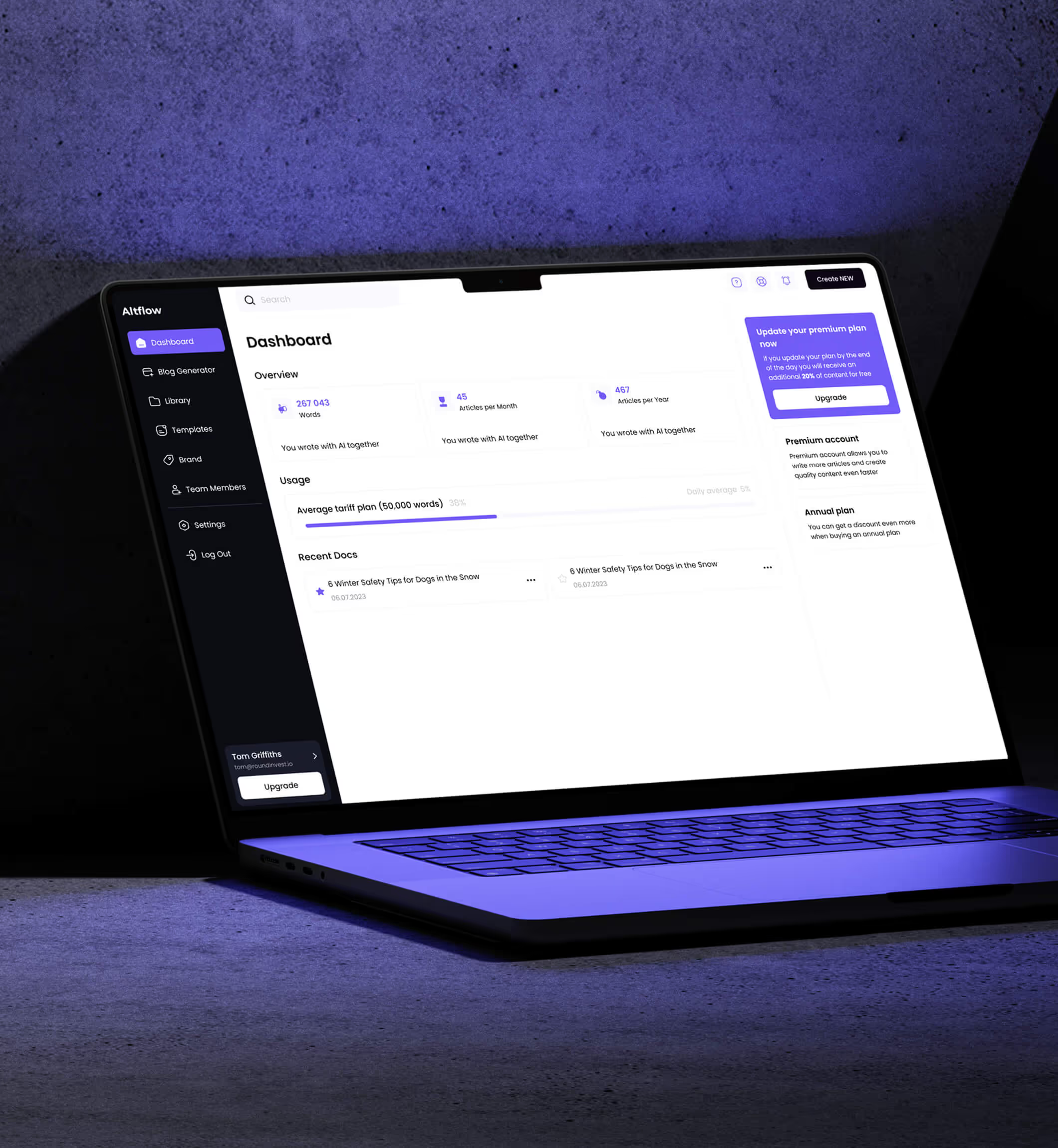
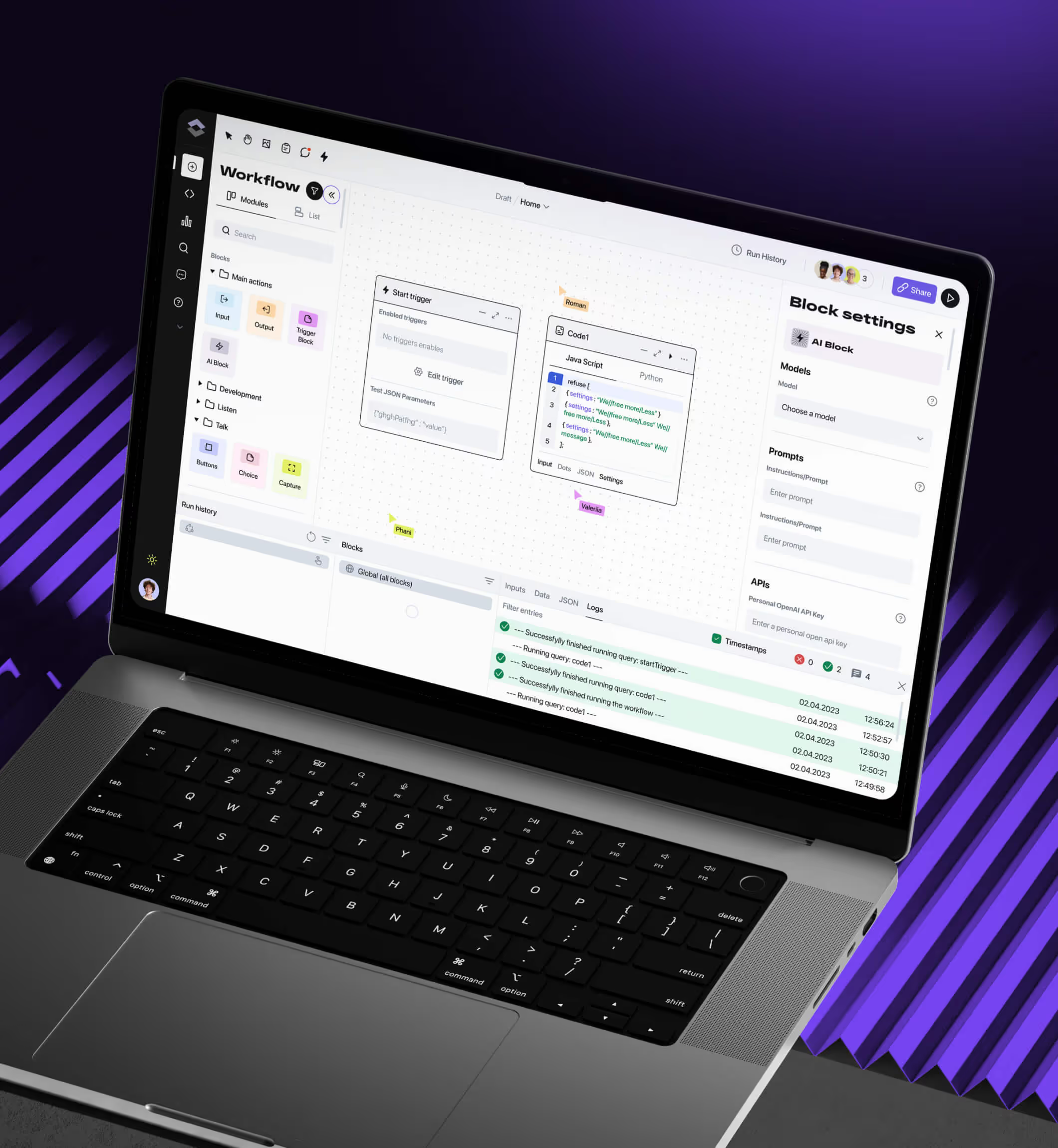
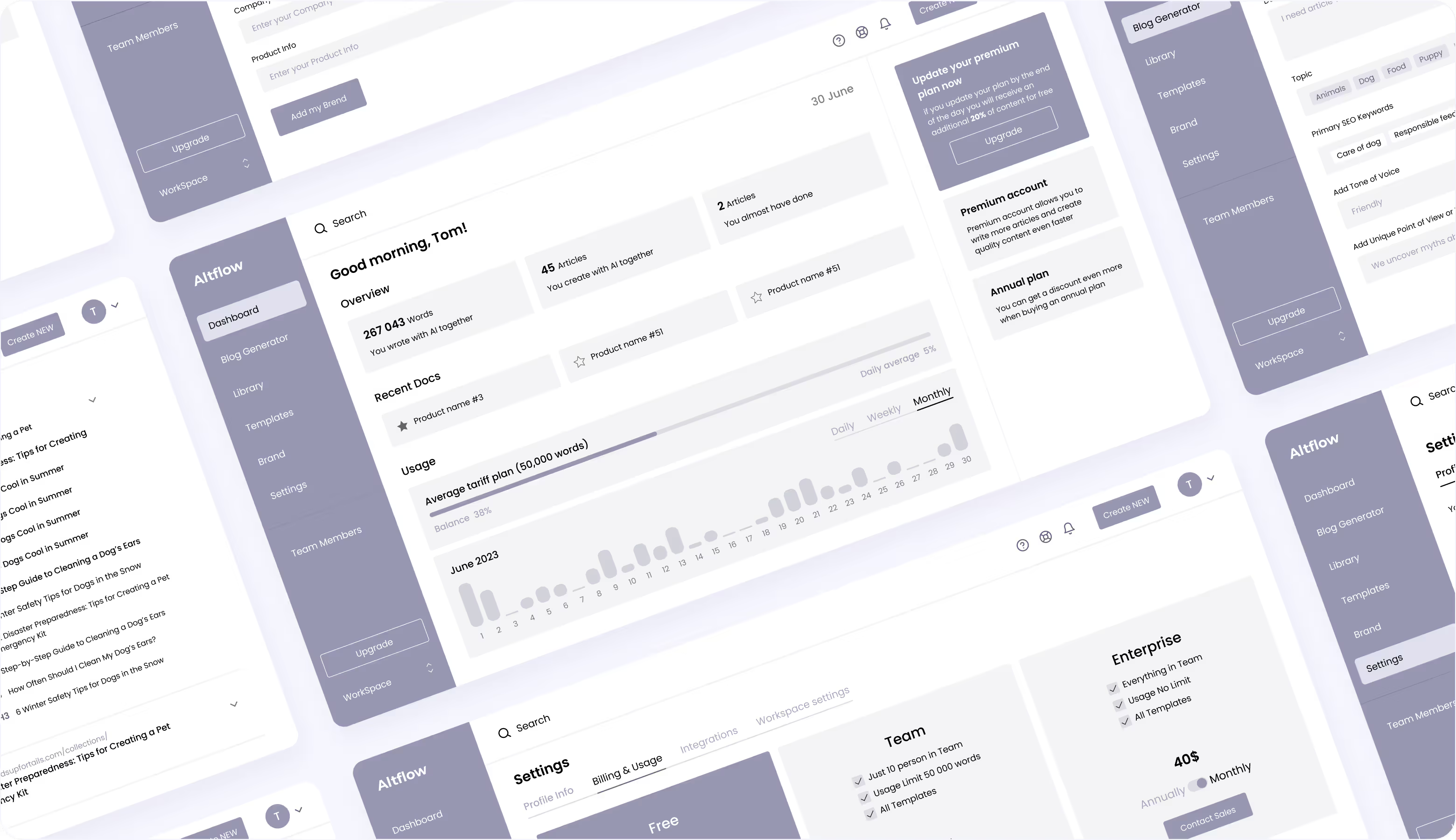
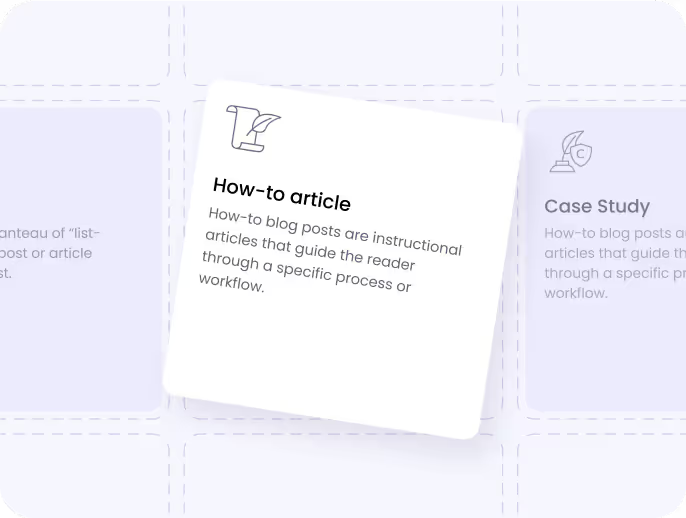
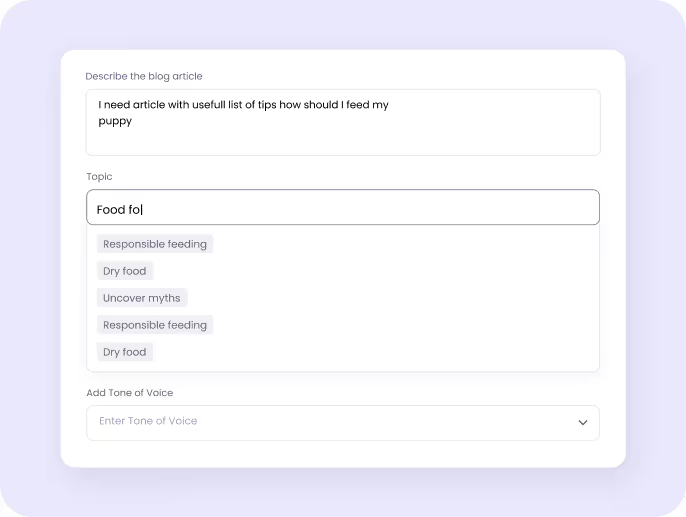
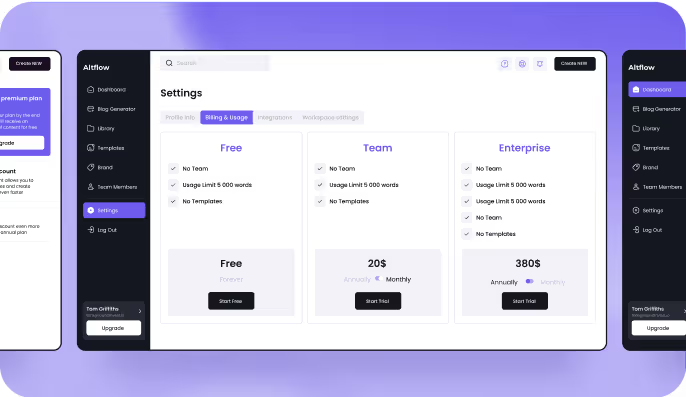
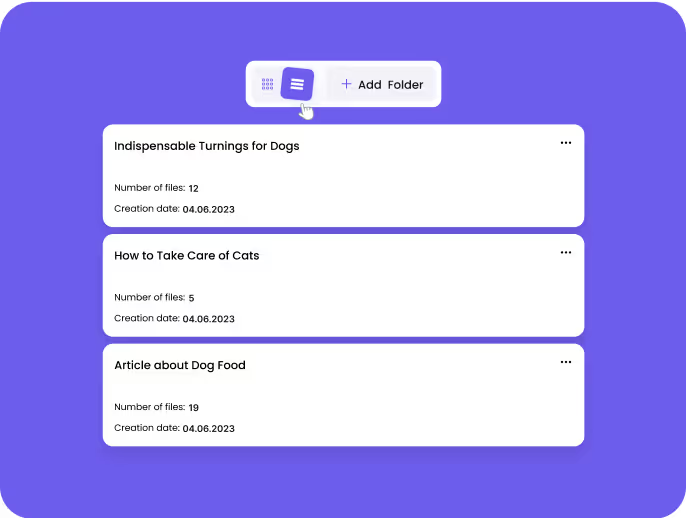
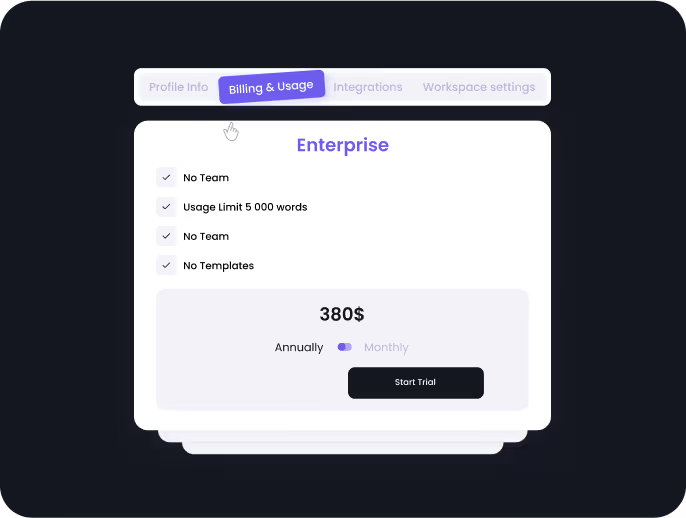
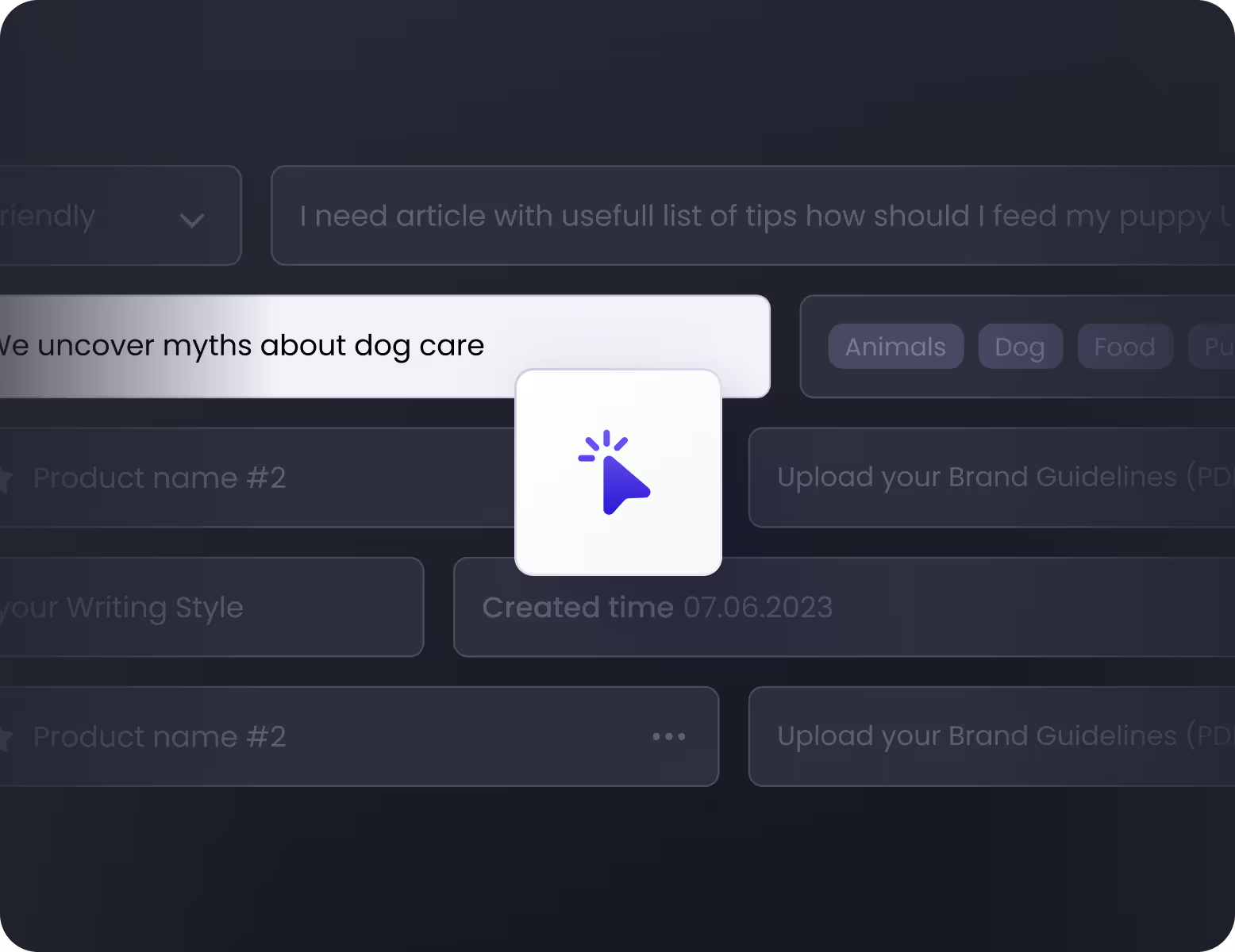
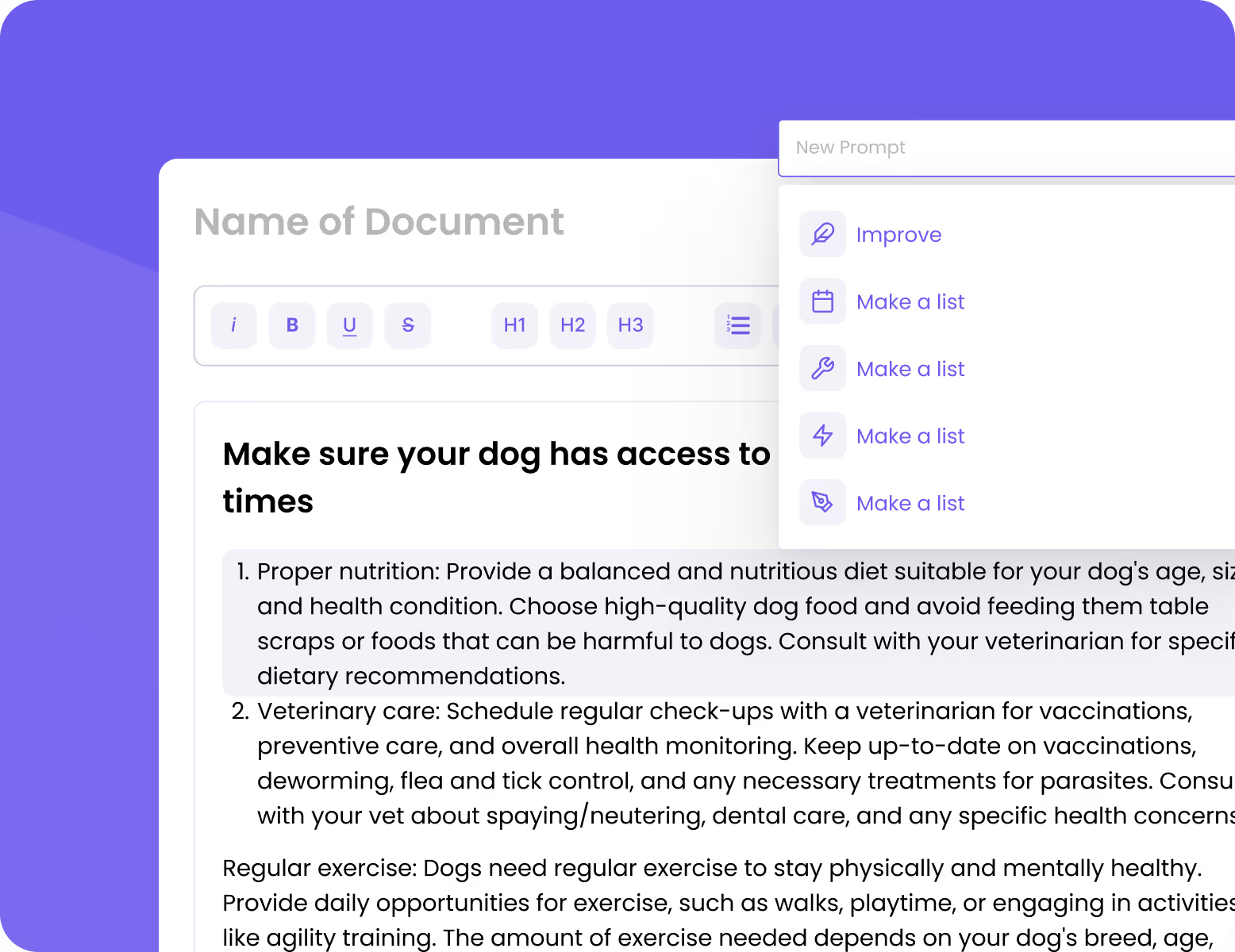
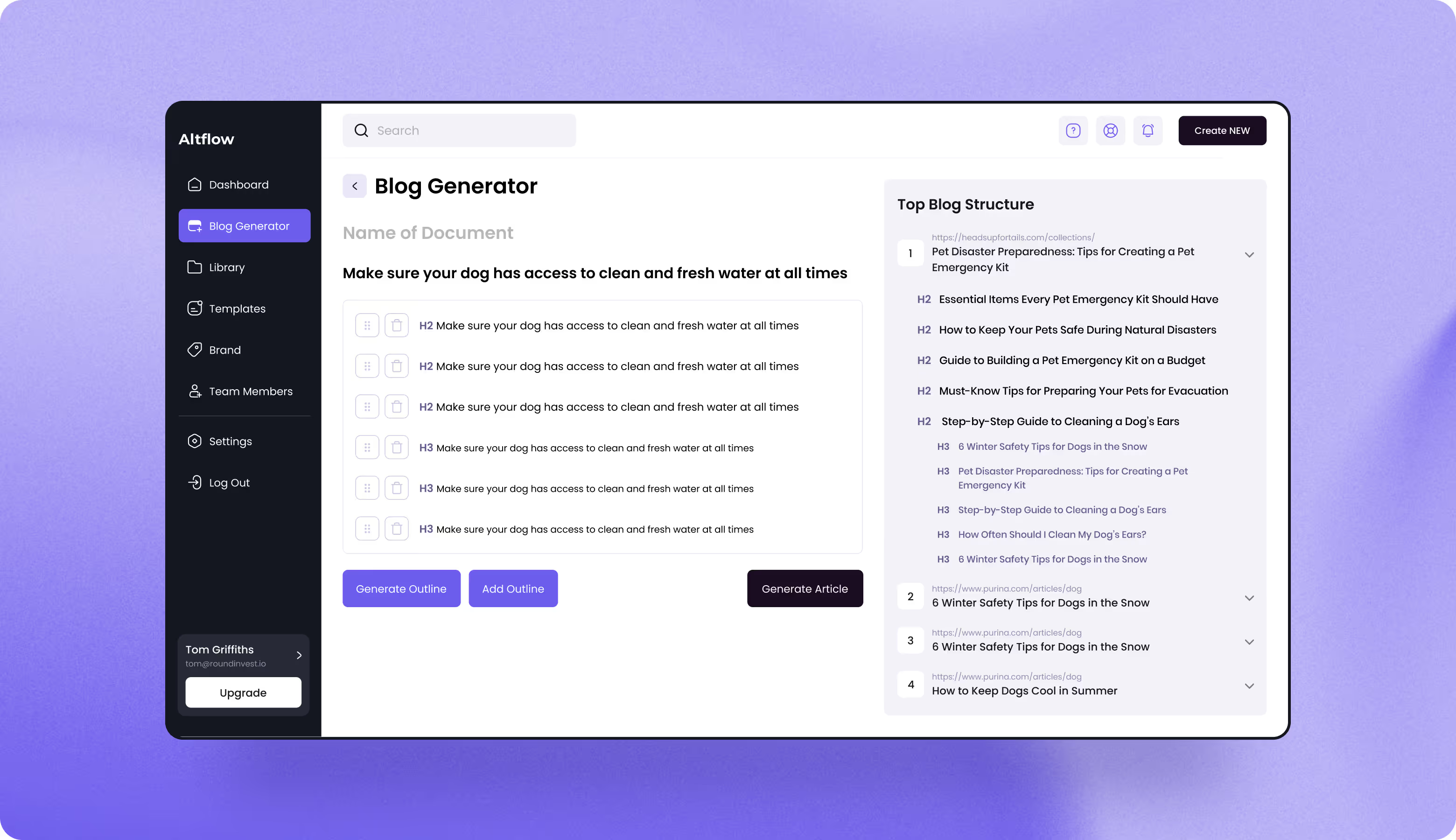
Web Application Design
Our designers prioritized copywriters' needs, improving productivity through features and workflows. We applied UI/UX principles like user-centered design, functionality, consistency, and accessibility. Clean and minimalist interface provides intuitive navigation and focuses on primary tasks.

.avif)
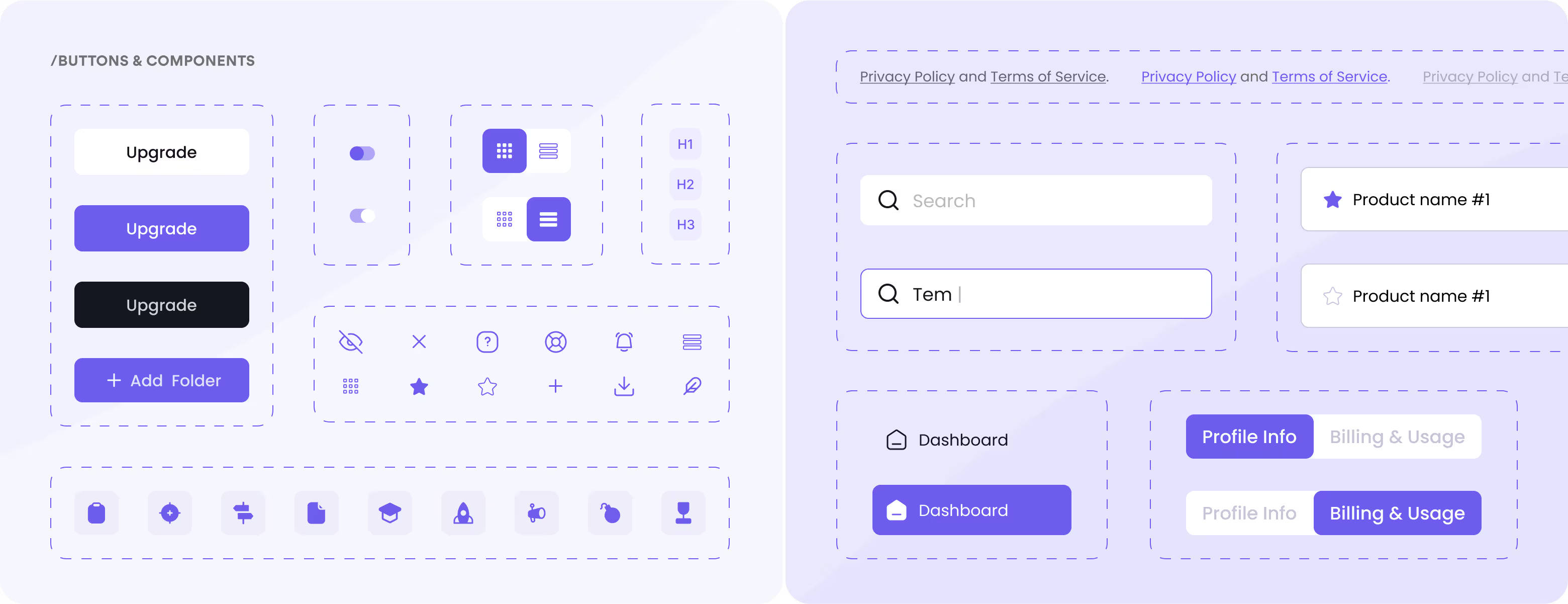
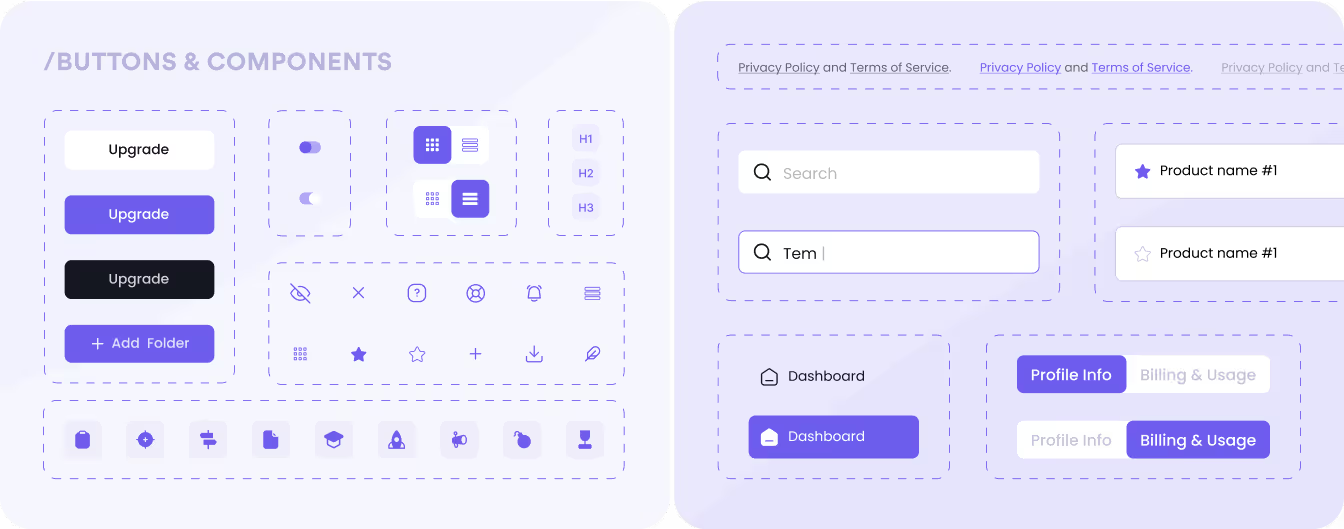
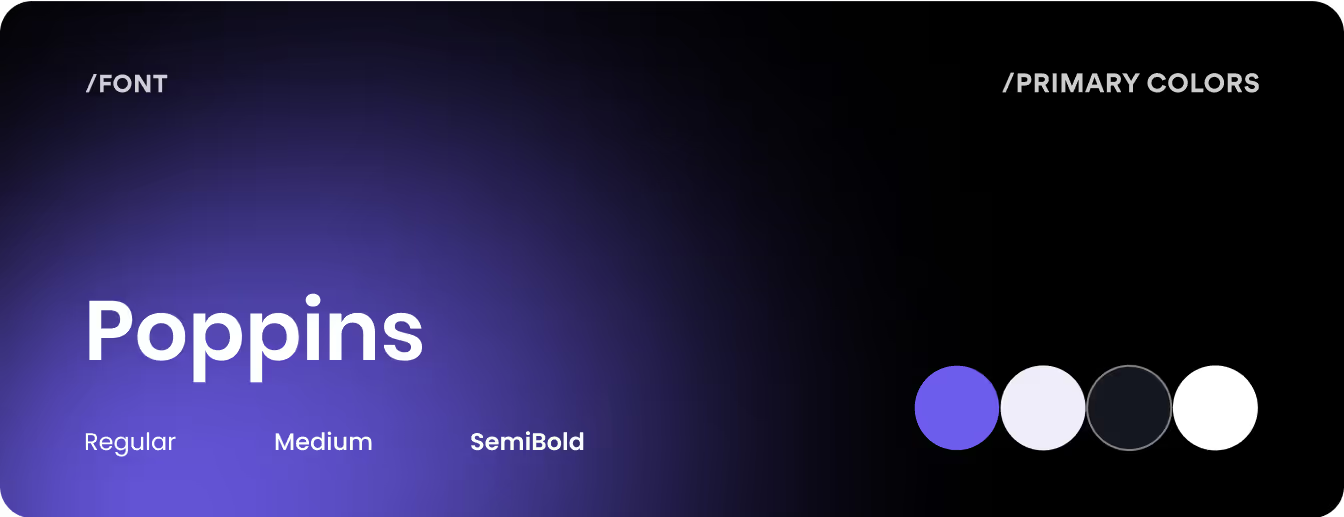
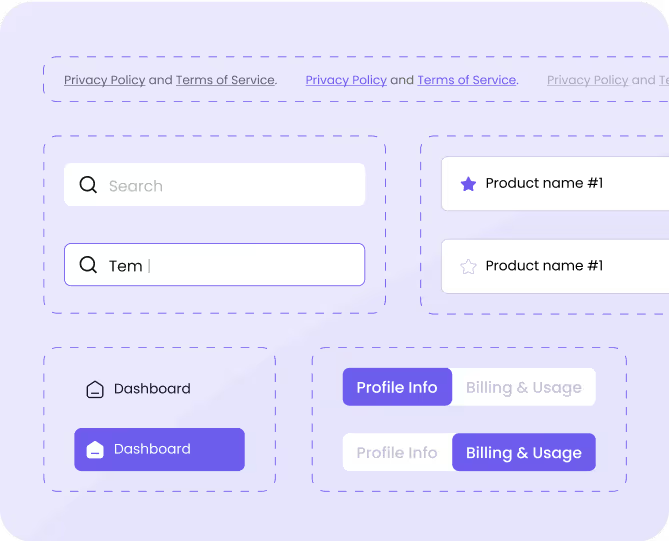
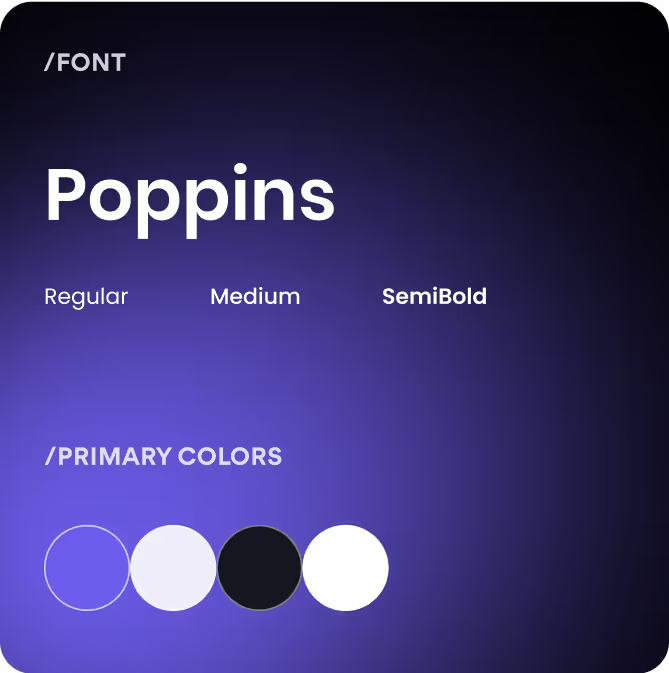
Styleguide / Design System


Process
The Altflow design process involved thorough UX research, designing app flow and wireframes, finalizing the UI layout, creating a prototype, and developing a comprehensive UI kit to keep the design consistent across the platform.

Competitor analysis
We found that competitors' interfaces contain many features that make navigation difficult or offer very simple interfaces that need more basic functions. For Altflow, we provided a clean and intuitive interface without sacrificing core functionalities.

App Flow
Our team crafted a minimalist design with a clear navigation structure, coherent visual hierarchy, effective workflow integration, playful illustrations, and high-contrast buttons for accessibility. These elements reduce cognitive load, improve usability, and cater to a wide range of users.

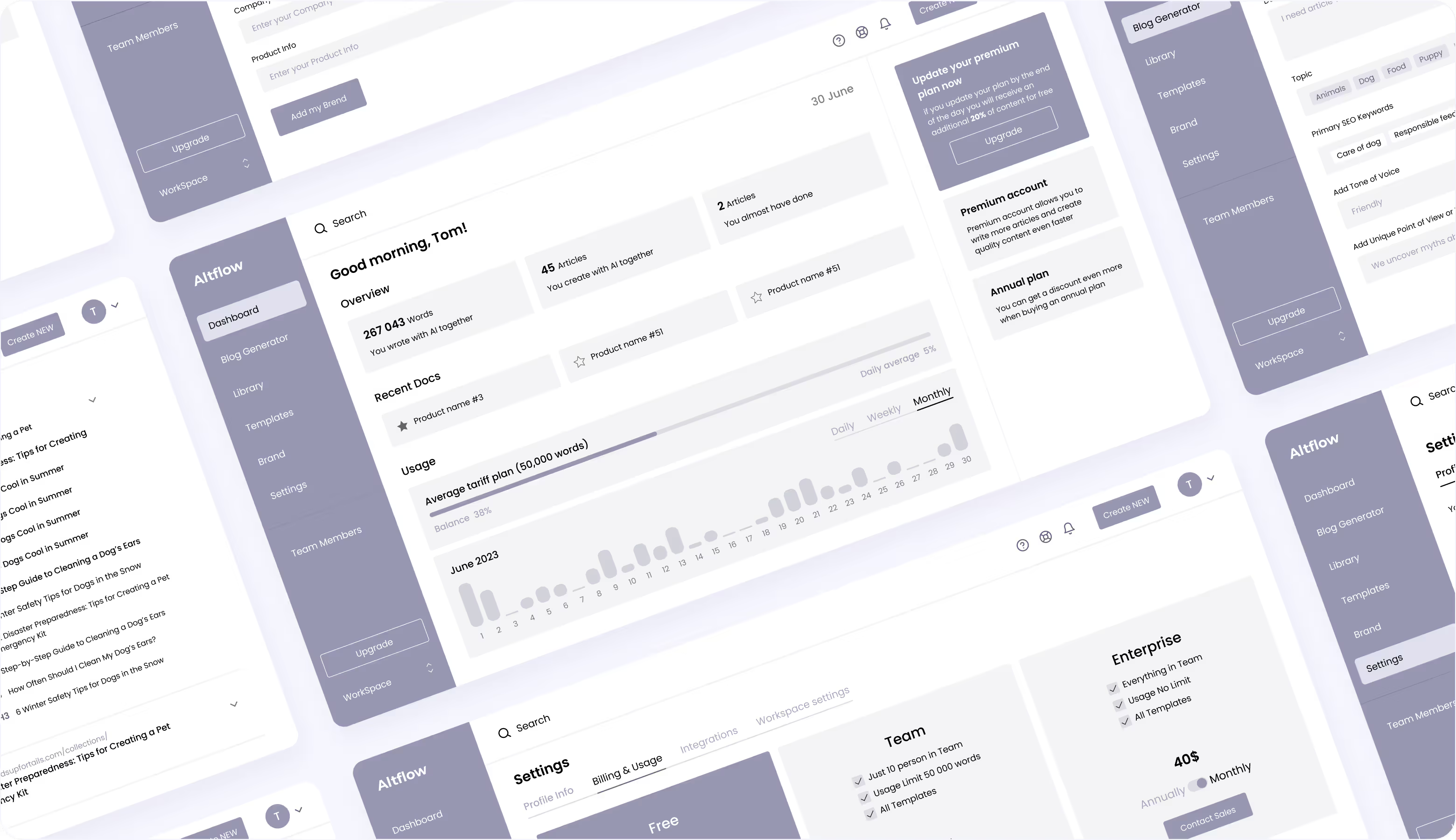
Wireframing
Our designers focused on defining the Altflow web app's functionality and mapping the interactions for a seamless user experience. The wireframes were high-fidelity interface models aligned with the visual identity from sketches to final design.



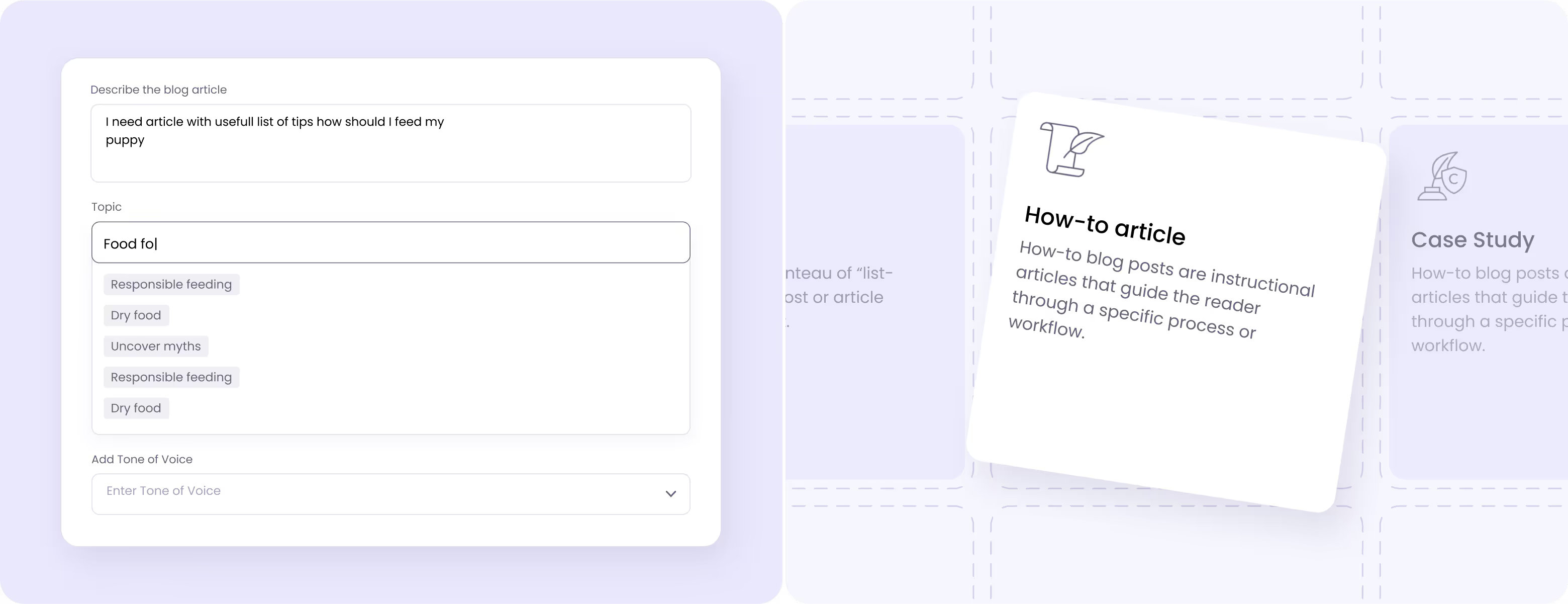
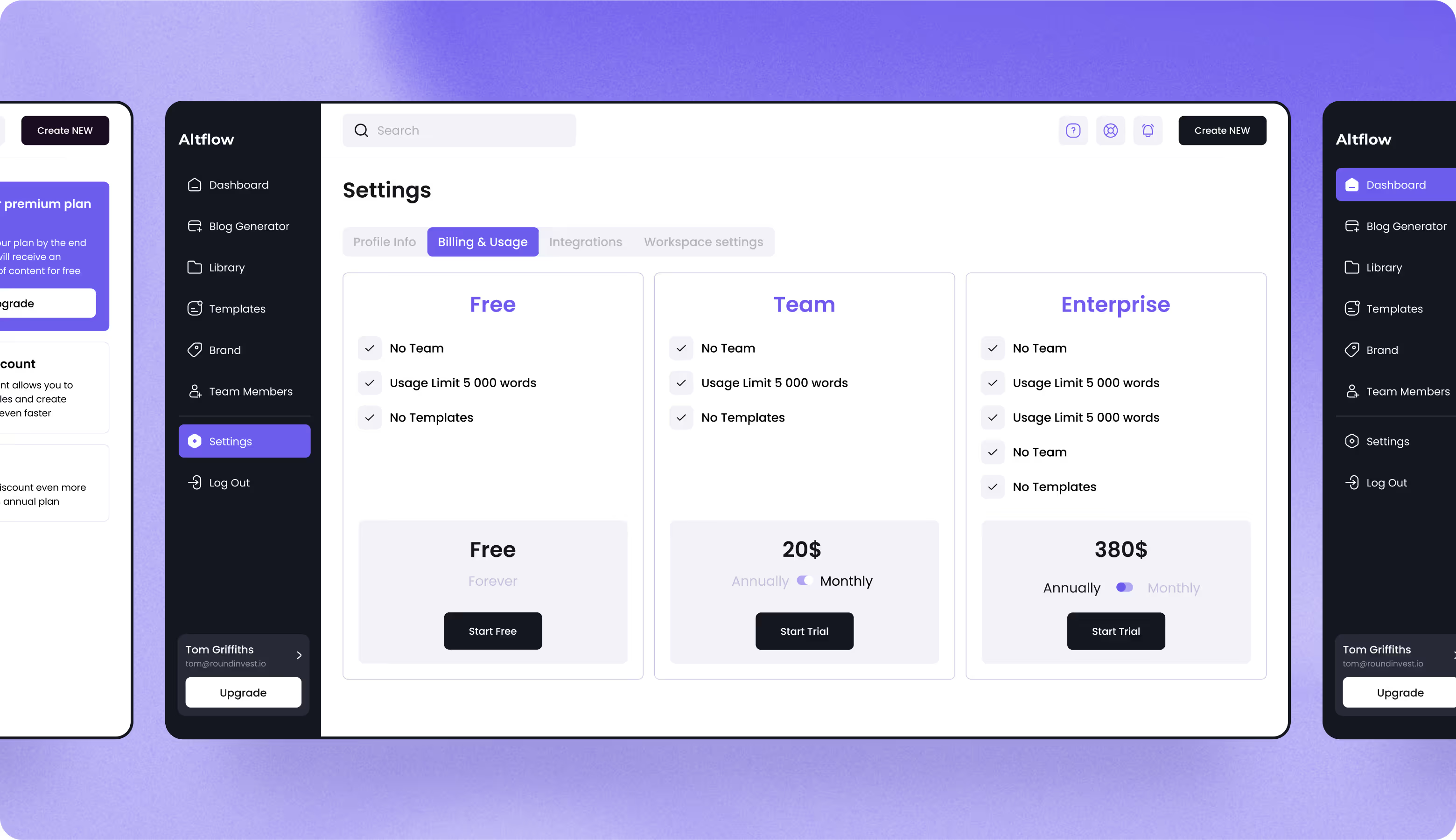
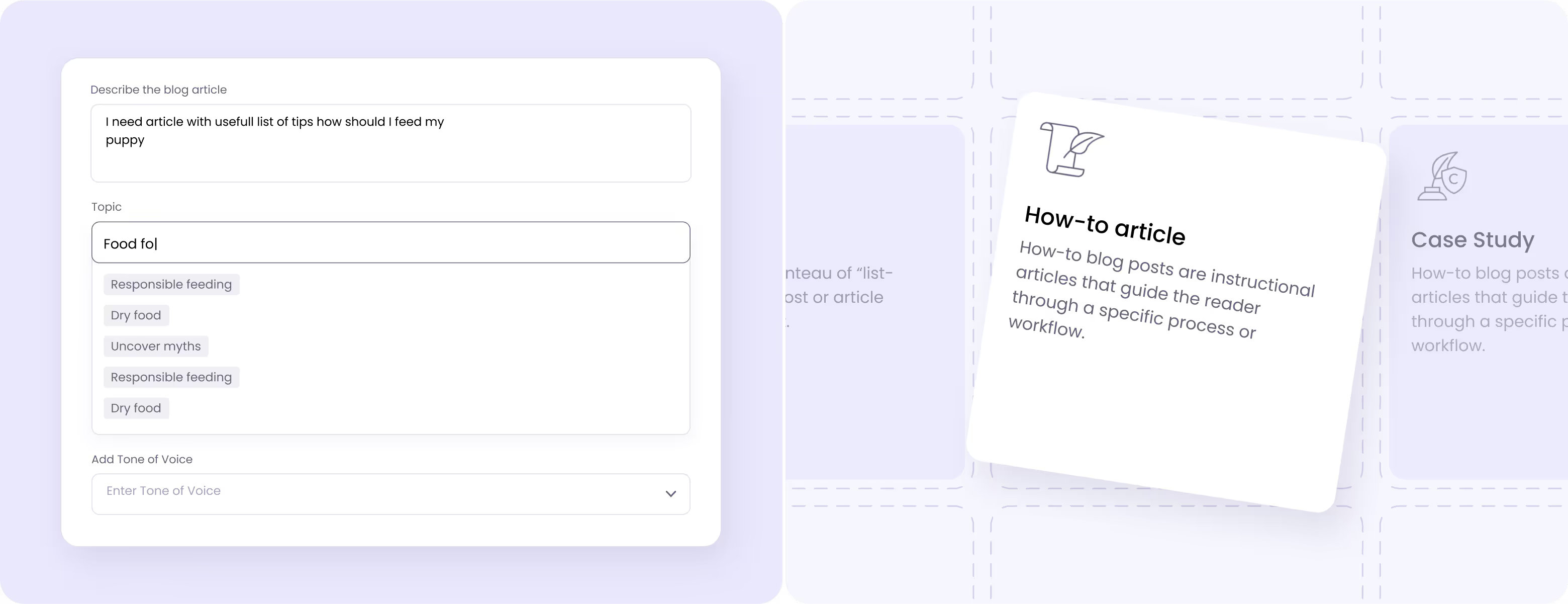
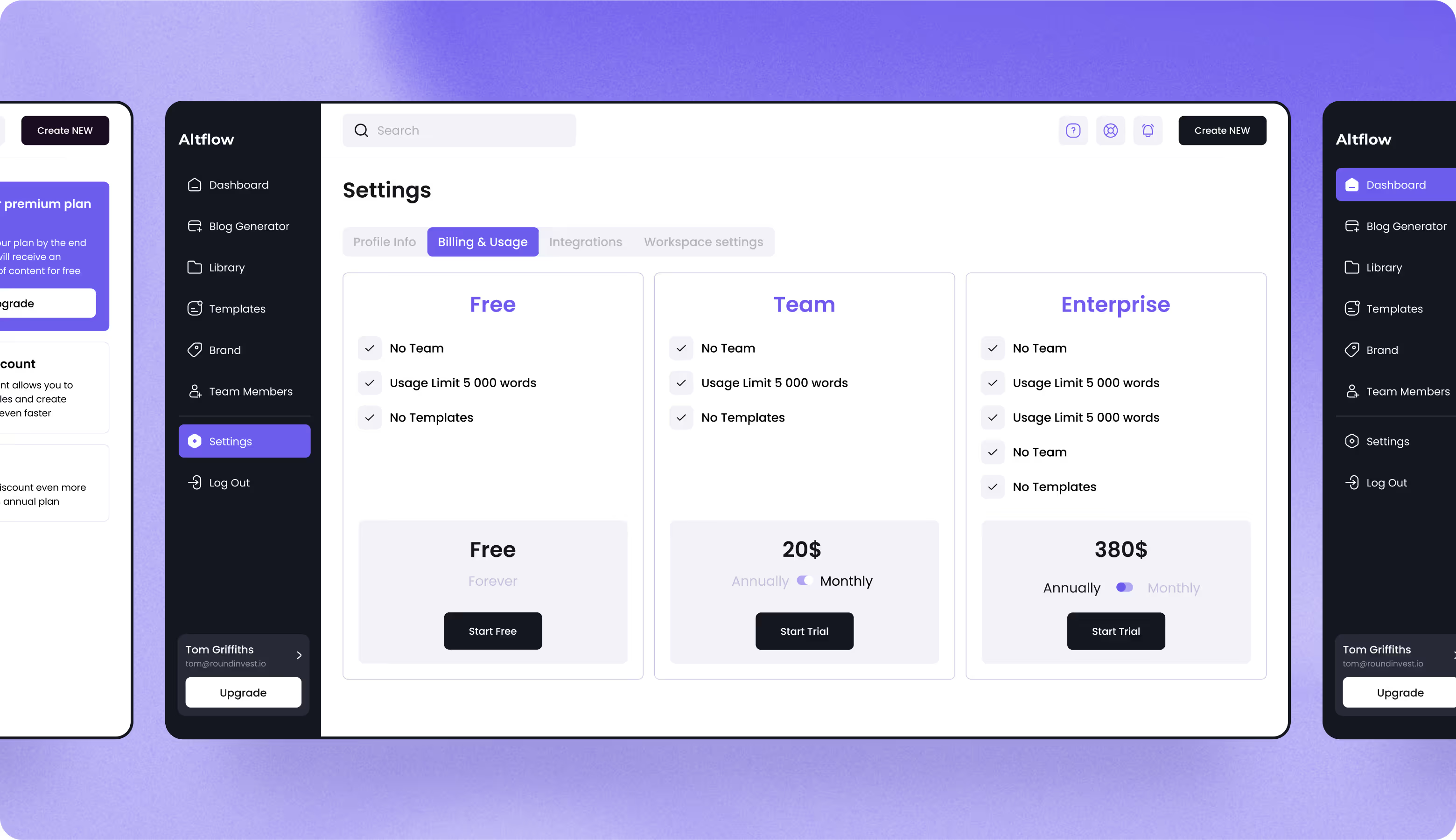
Web Application Design
Our designers prioritized copywriters' needs, improving productivity through features and workflows. We applied UI/UX principles like user-centered design, functionality, consistency, and accessibility. Clean and minimalist interface provides intuitive navigation and focuses on primary tasks.

.avif)
Styleguide / Design System


Process
The Altflow design process involved thorough UX research, designing app flow and wireframes, finalizing the UI layout, creating a prototype, and developing a comprehensive UI kit to keep the design consistent across the platform.

Competitor analysis
We found that competitors' interfaces contain many features that make navigation difficult or offer very simple interfaces that need more basic functions. For Altflow, we provided a clean and intuitive interface without sacrificing core functionalities.
{{fs-competitors-mobile}}
App Flow
Our team crafted a minimalist design with a clear navigation structure, coherent visual hierarchy, effective workflow integration, playful illustrations, and high-contrast buttons for accessibility. These elements reduce cognitive load, improve usability, and cater to a wide range of users.
{{fs-appflow-mobile}}
Wireframing
Our designers focused on defining the Altflow web app's functionality and mapping the interactions for a seamless user experience. The wireframes were high-fidelity interface models aligned with the visual identity from sketches to final design.




Web Application Design
Our designers prioritized copywriters' needs, improving productivity through features and workflows. We applied UI/UX principles like user-centered design, functionality, consistency, and accessibility. Clean and minimalist interface provides intuitive navigation and focuses on primary tasks.



Styleguide / Design System
.avif)


.avif)





.avif)