Process
Our process began with detailed research, including a client brief and regular 2-week calls, followed by competitor analysis, wireframe, moodboard, two distinct UI Concepts, and iteration based on feedback. These evolved into polished layouts and a style guide focusing on responsive design.

Wireframing
We used the wireframes provided by the client as the foundation for the structure. Then, our designers refined them, improving the navigation and visual hierarchy.

Moodboard
Astra's design blends clean elements with futuristic accents to showcase sophistication and approachability. Key themes included a balance between minimalism and dynamic elements. We used the contrast of light and dark tones and rounded shapes with smooth gradients for a welcoming and modern visual identity.
.avif)
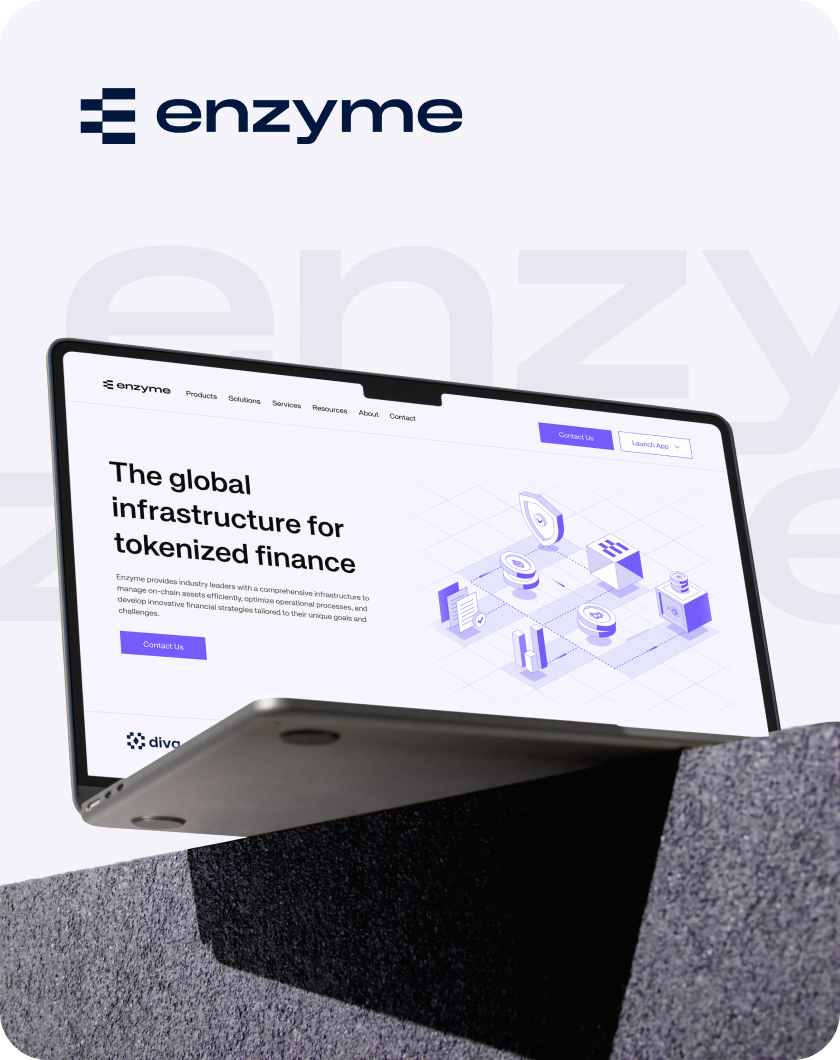
Website Design
Our designers incorporated distinct elements to highlight the platform’s modernity and technological advancement. The main goal was to differentiate Astra from competitors and attract the target audience focused on innovative technologies.


Mobile Responsive Design
Our mobile responsive design ensures seamless adaptability across devices with fluid grids, flexible images, and precise media queries. It optimizes layouts and navigation for varying screen sizes, delivering a cohesive user experience without compromising functionality or aesthetics.
.avif)
Styleguide / Design System


Process
Our process began with detailed research, including a client brief and regular 2-week calls, followed by competitor analysis, wireframe, moodboard, two distinct UI Concepts, and iteration based on feedback. These evolved into polished layouts and a style guide focusing on responsive design.

Wireframing
We used the wireframes provided by the client as the foundation for the structure. Then, our designers refined them, improving the navigation and visual hierarchy.
.avif)
Moodboard
Astra's design blends clean elements with futuristic accents to showcase sophistication and approachability. Key themes included a balance between minimalism and dynamic elements. We used the contrast of light and dark tones and rounded shapes with smooth gradients for a welcoming and modern visual identity.

Website Design
Our designers incorporated distinct elements to highlight the platform’s modernity and technological advancement. The main goal was to differentiate Astra from competitors and attract the target audience focused on innovative technologies.
.avif)

Mobile Responsive Design
Our mobile responsive design ensures seamless adaptability across devices with fluid grids, flexible images, and precise media queries. It optimizes layouts and navigation for varying screen sizes, delivering a cohesive user experience without compromising functionality or aesthetics.

Styleguide / Design System

.avif)
Process
Our process began with detailed research, including a client brief and regular 2-week calls, followed by competitor analysis, wireframe, moodboard, two distinct UI Concepts, and iteration based on feedback. These evolved into polished layouts and a style guide focusing on responsive design.

Wireframing
We used the wireframes provided by the client as the foundation for the structure. Then, our designers refined them, improving the navigation and visual hierarchy.

Moodboard
Astra's design blends clean elements with futuristic accents to showcase sophistication and approachability. Key themes included a balance between minimalism and dynamic elements. We used the contrast of light and dark tones and rounded shapes with smooth gradients for a welcoming and modern visual identity.

Website Design
Our designers incorporated distinct elements to highlight the platform’s modernity and technological advancement. The main goal was to differentiate Astra from competitors and attract the target audience focused on innovative technologies.
.avif)

Mobile Responsive Design
Our mobile responsive design ensures seamless adaptability across devices with fluid grids, flexible images, and precise media queries. It optimizes layouts and navigation for varying screen sizes, delivering a cohesive user experience without compromising functionality or aesthetics.
.avif)
Styleguide / Design System

.avif)

.avif)






.avif)