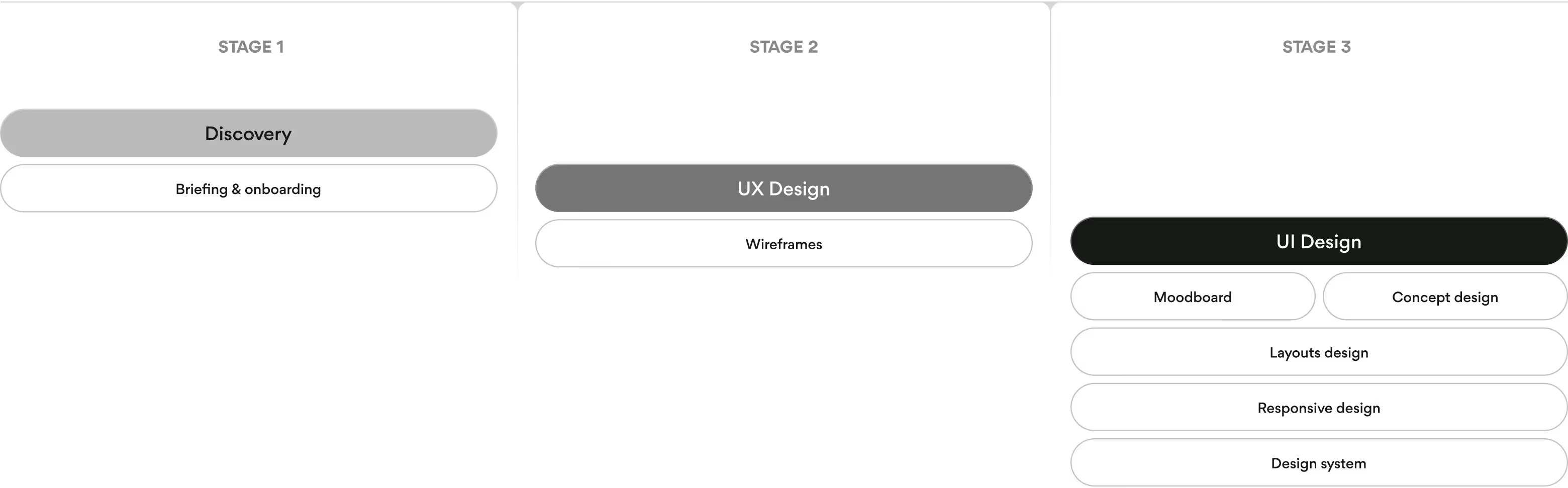
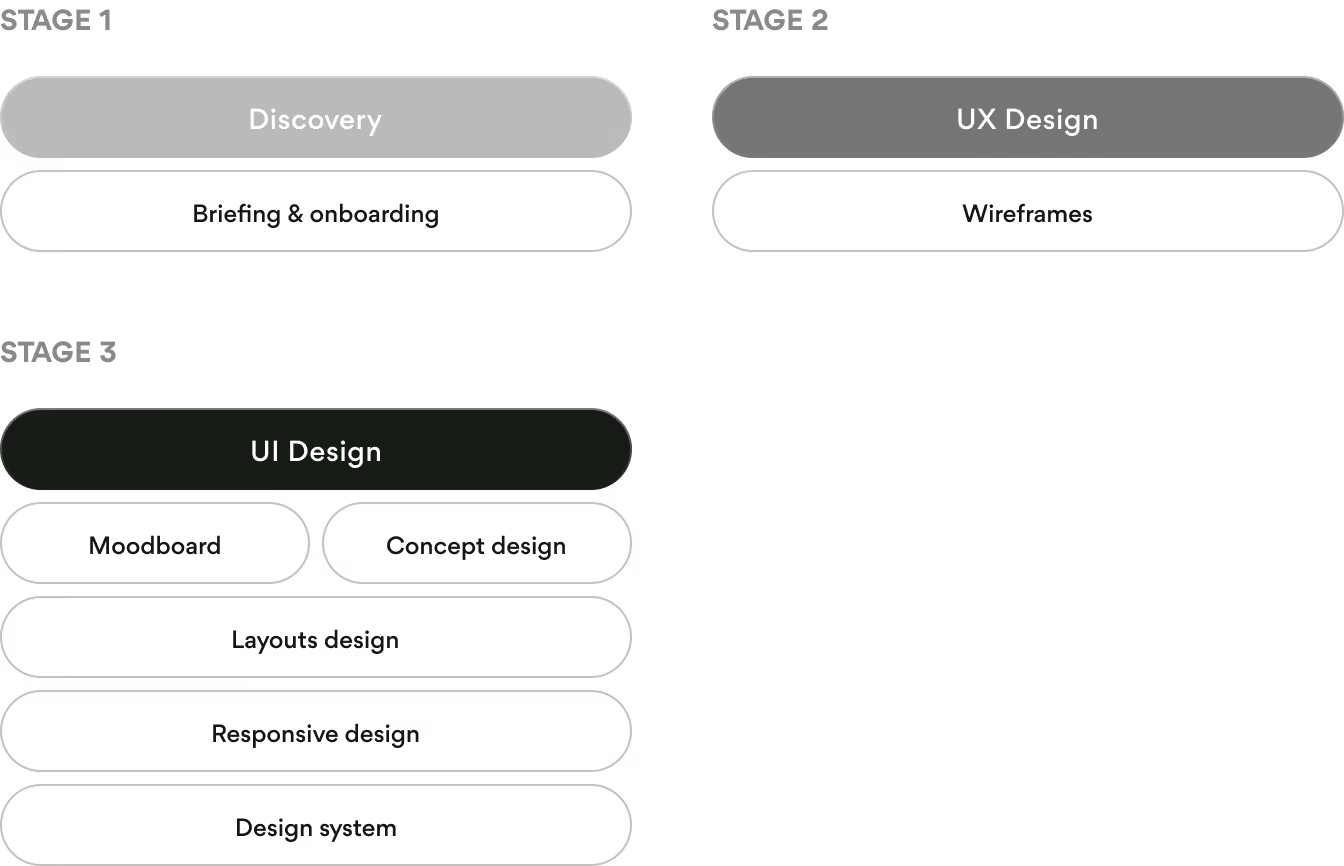
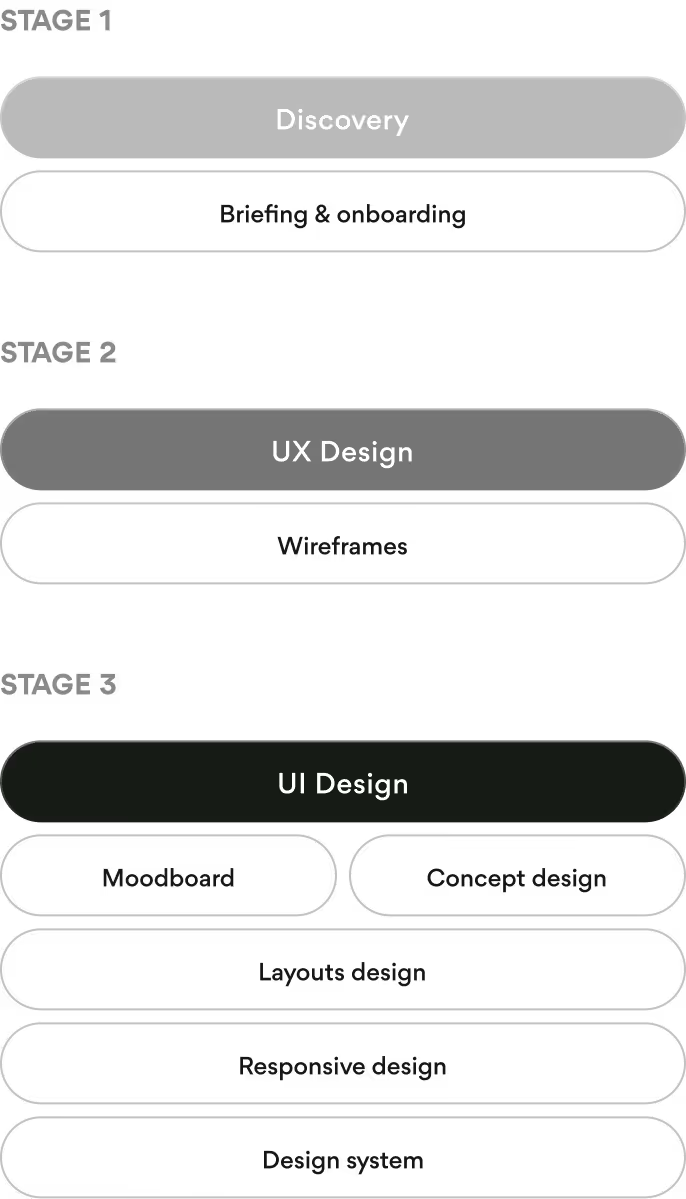
Process
Our team started with moodboards to set the tone, then designed a visual concept that brought clarity and confidence to every screen. We care that users have the same smooth experience wherever they trade (desktop, tablet, and mobile) with well-thought-out layouts.

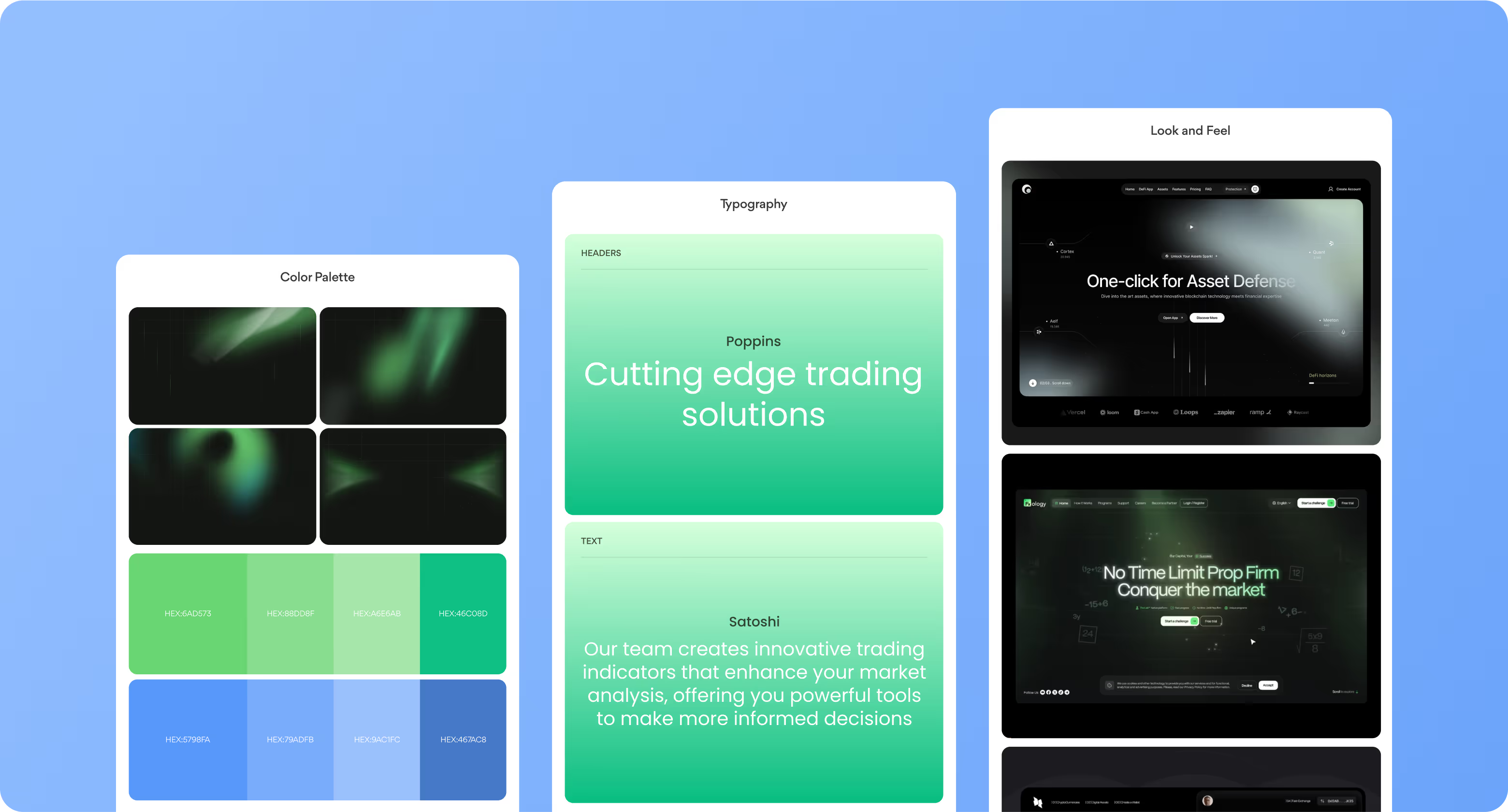
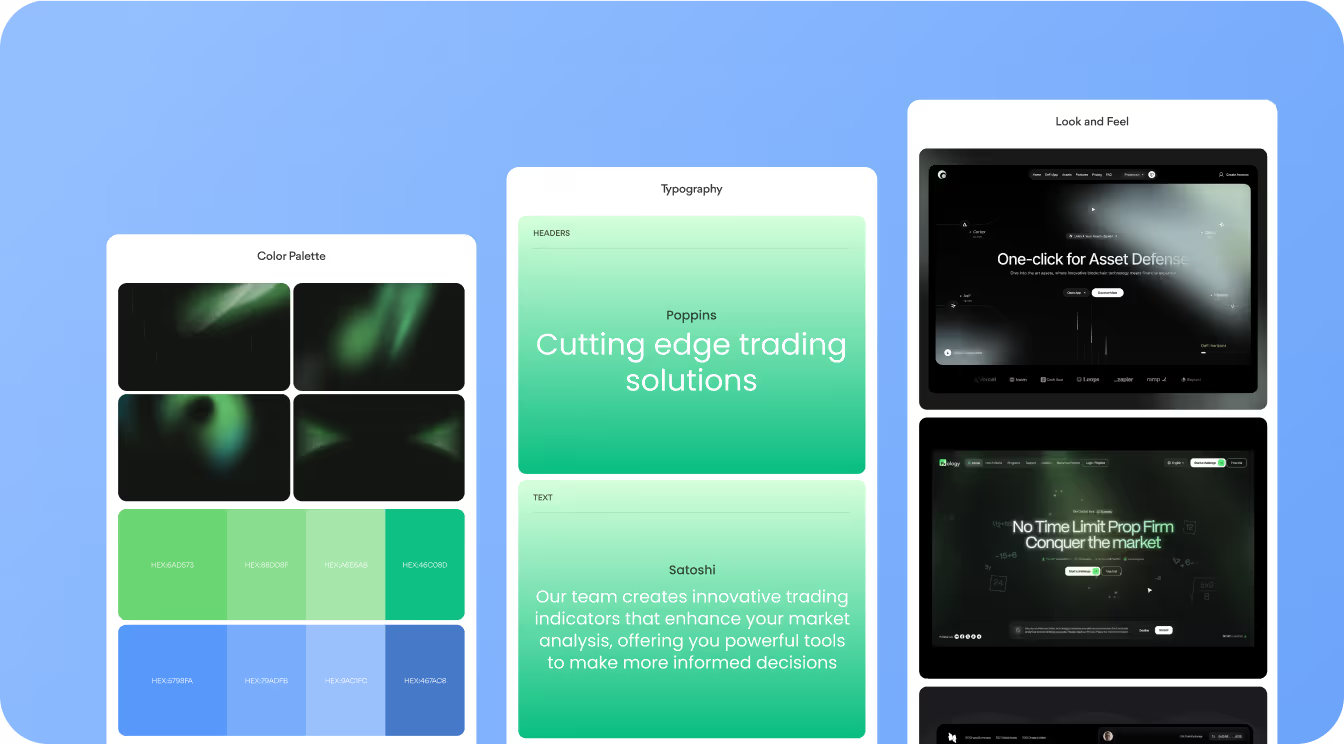
Moodboard
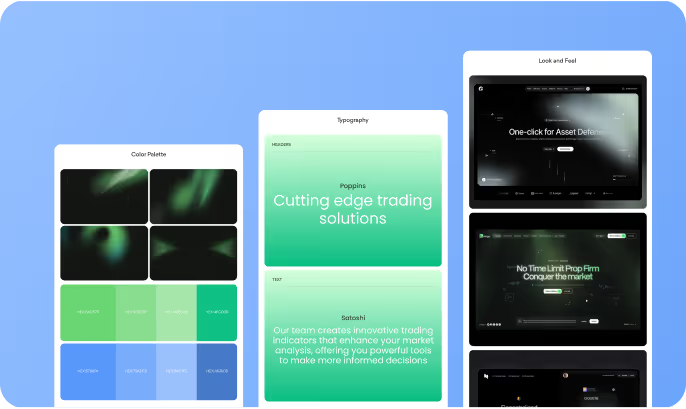
Where did we get our inspiration? From the best SaaS and fintech platforms to blend sleek data visuals with clean, high-contrast interfaces. Marketspotter’s moodboard features dark mode, flexible grids, and a strong visual hierarchy to make complex data easier to navigate and understand.

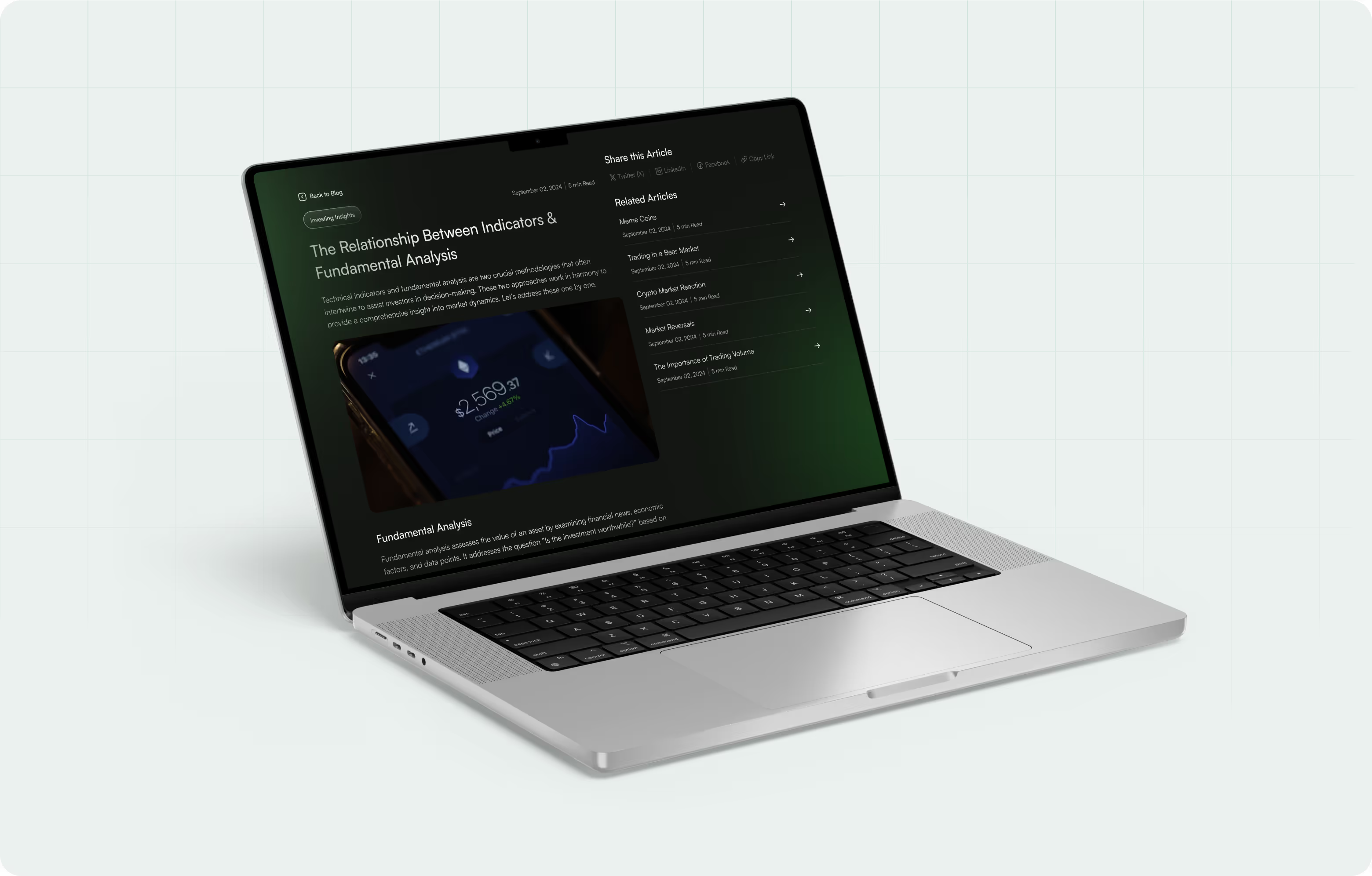
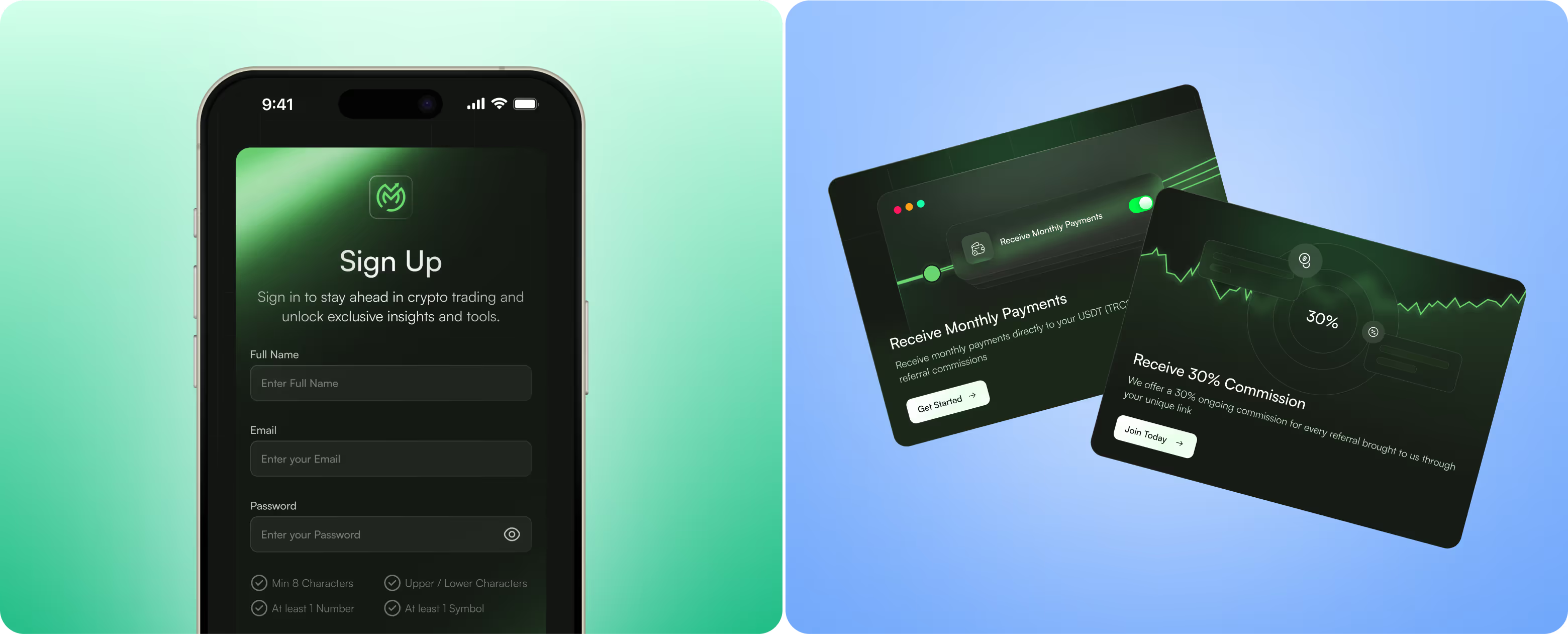
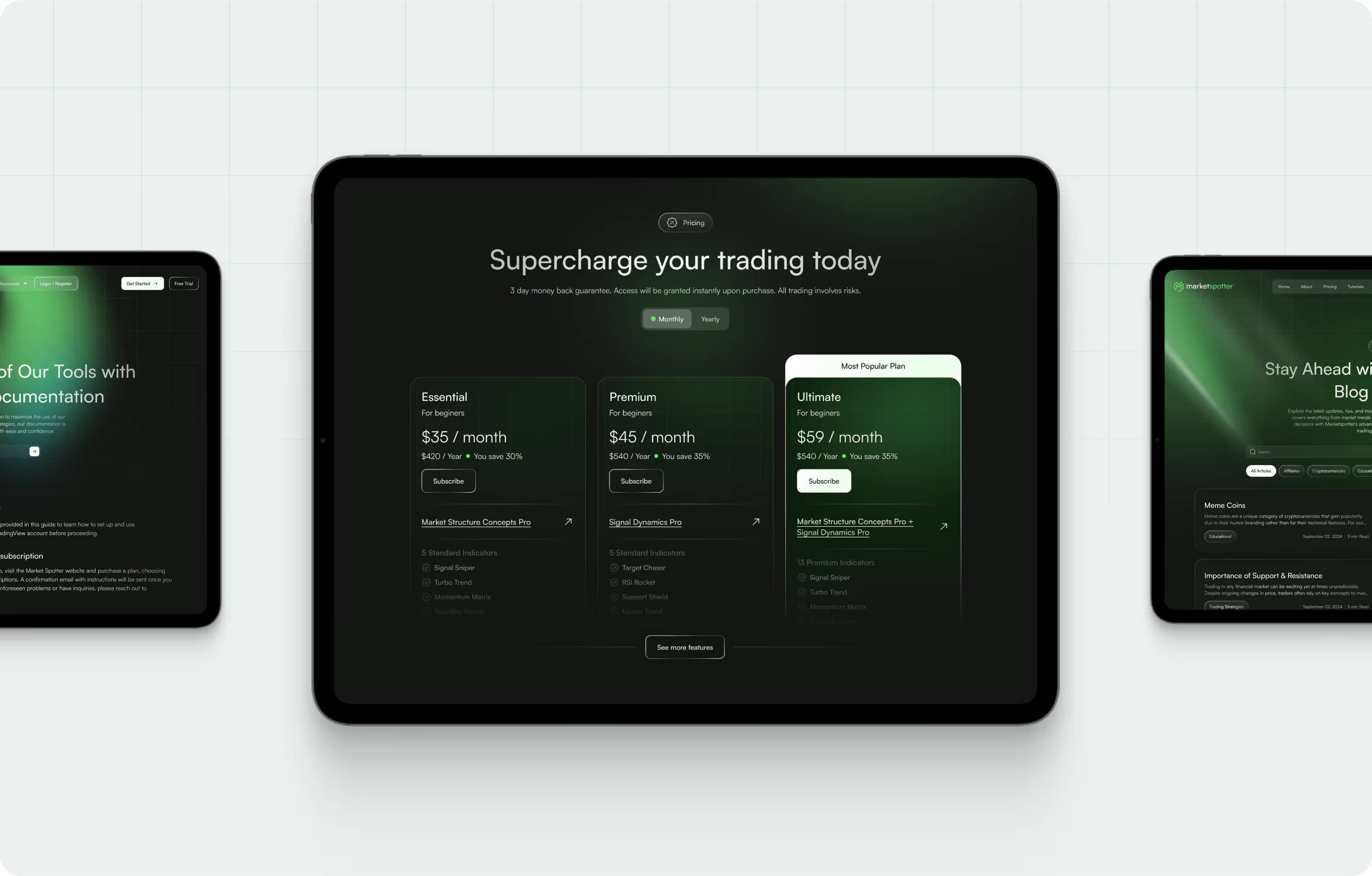
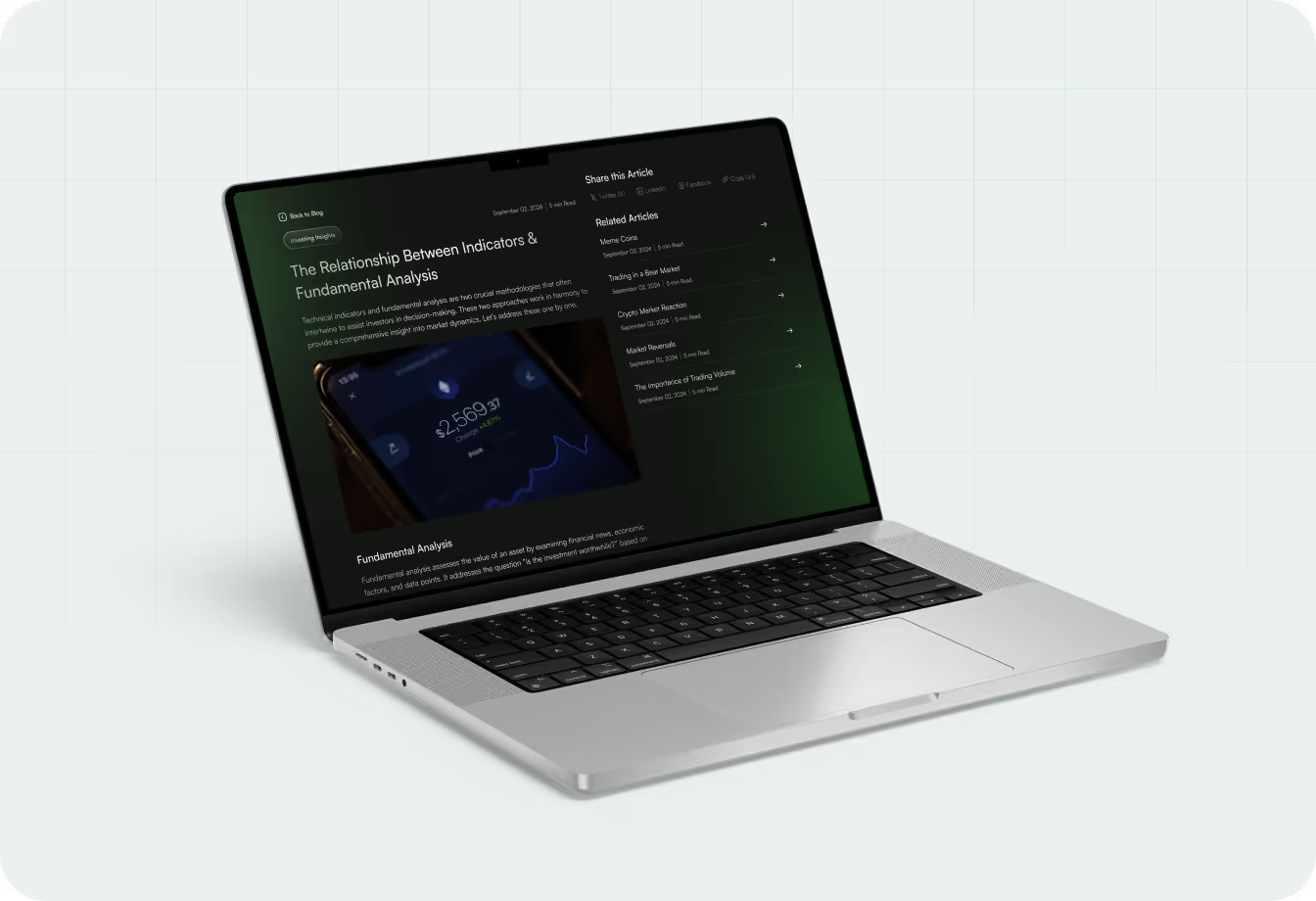
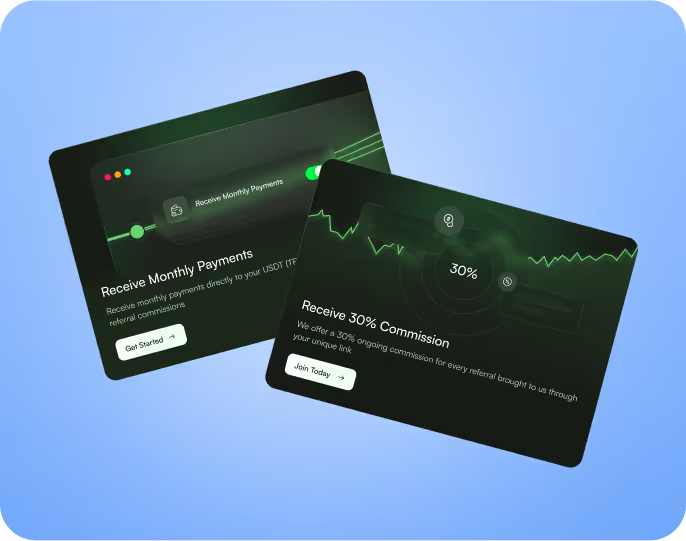
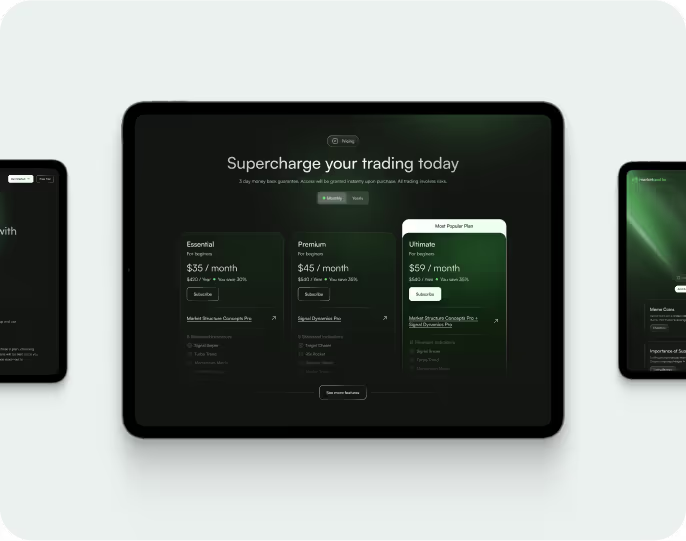
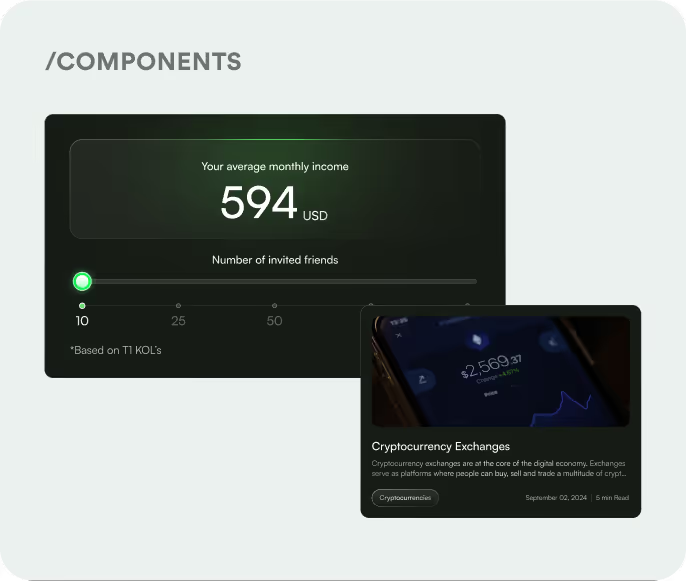
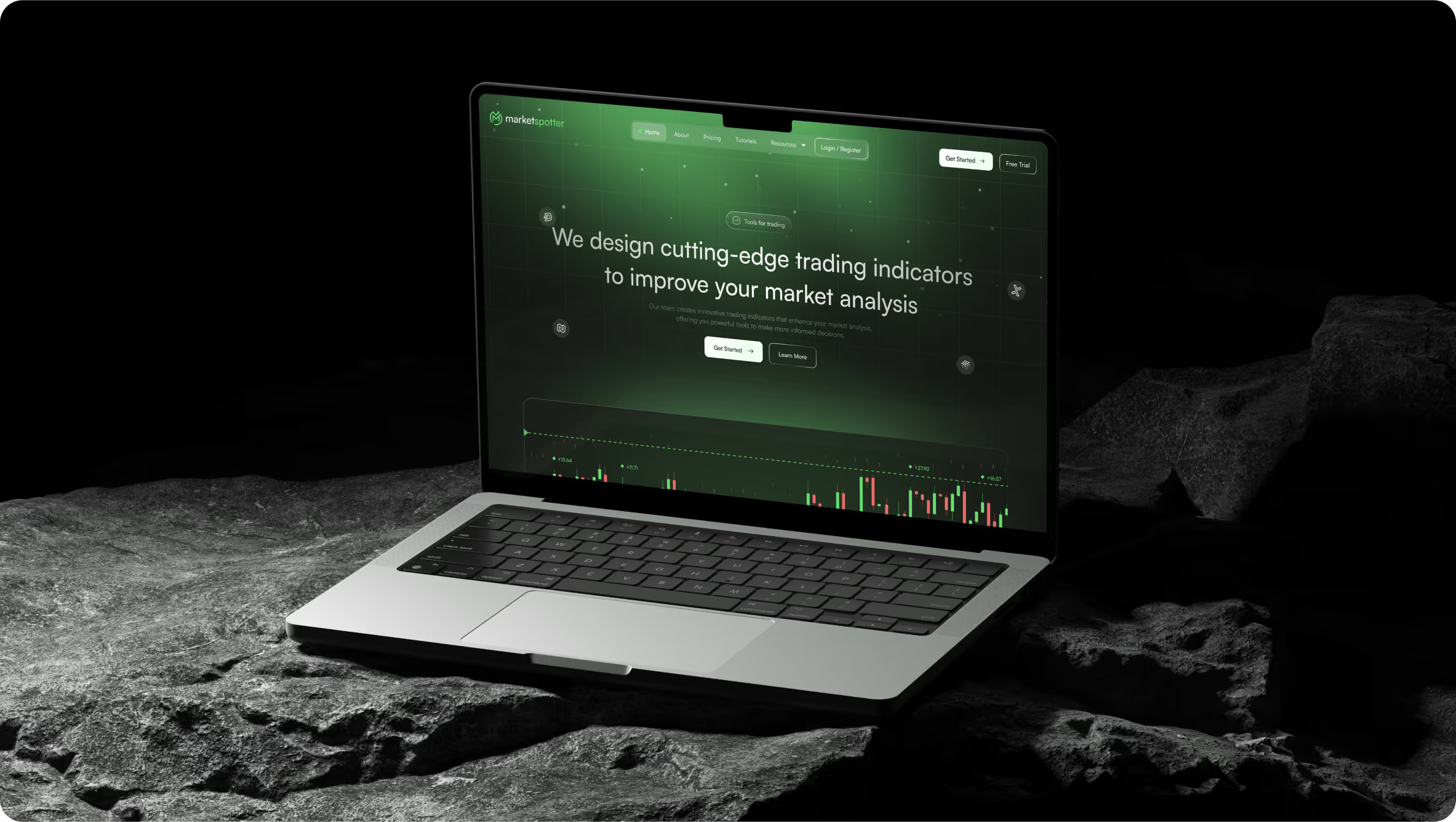
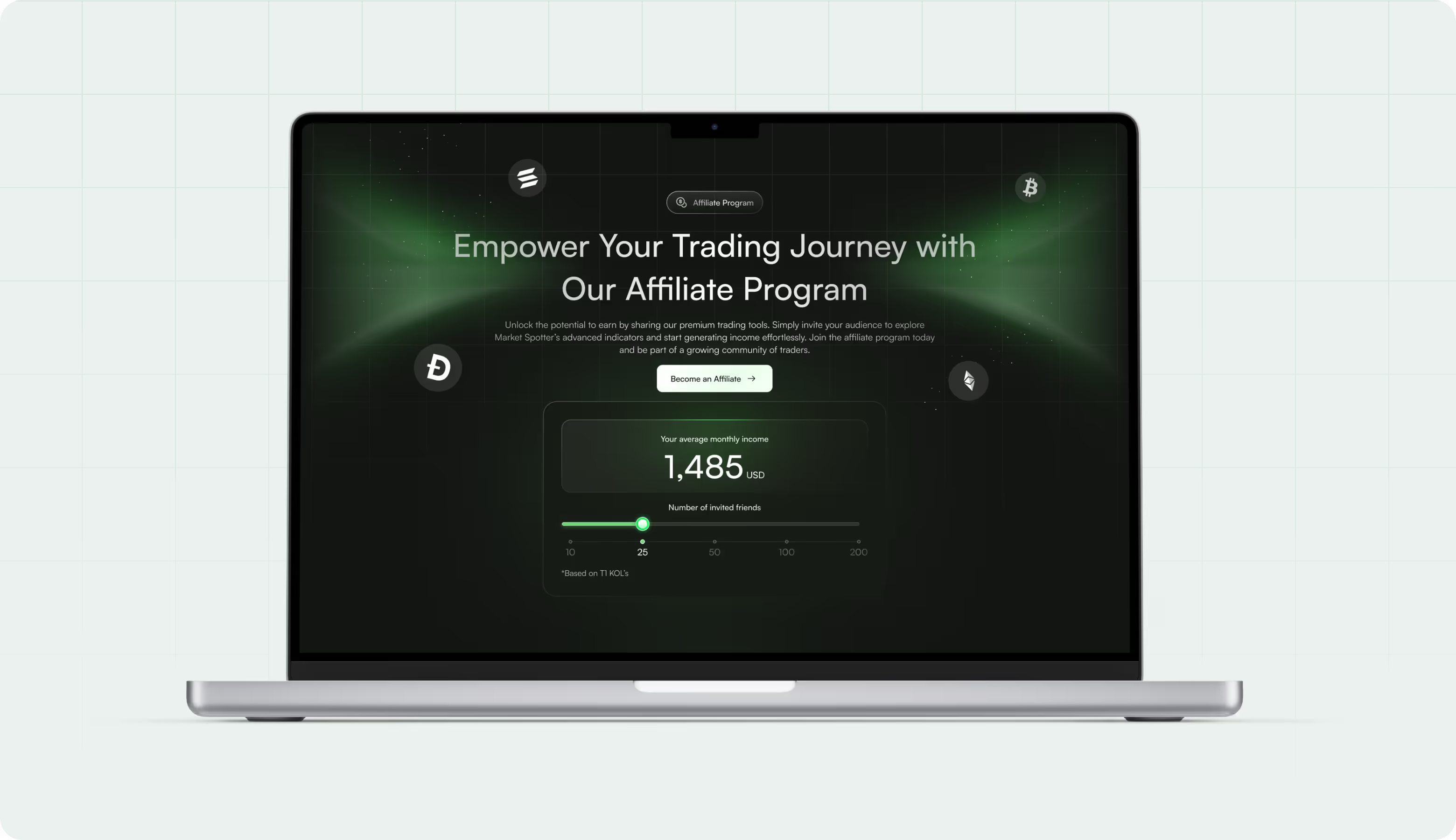
Web Design
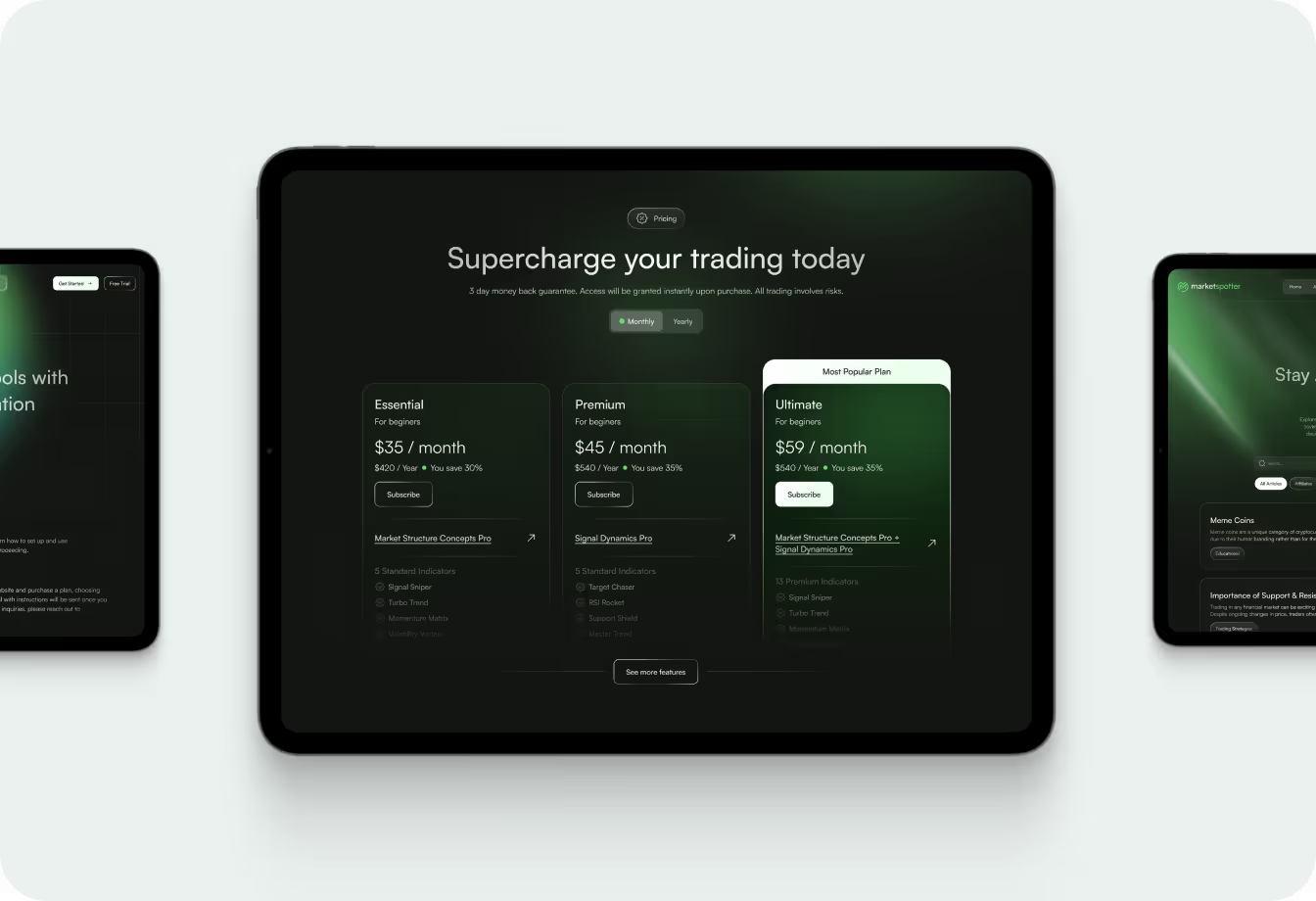
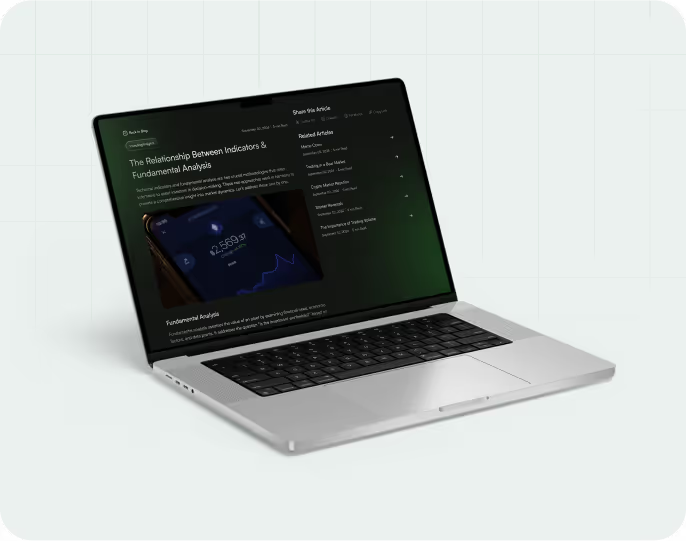
Marketspotter’s design balances sophisticated visuals with practical function. Our team crafted a minimal, distraction-free interface that keeps traders focused on data.
- Bold typography and spacious layouts make complex info easy to scan.
- Microinteractions and subtle glows add depth and modernity.
- Consistency, simplicity, and confidence build trust.



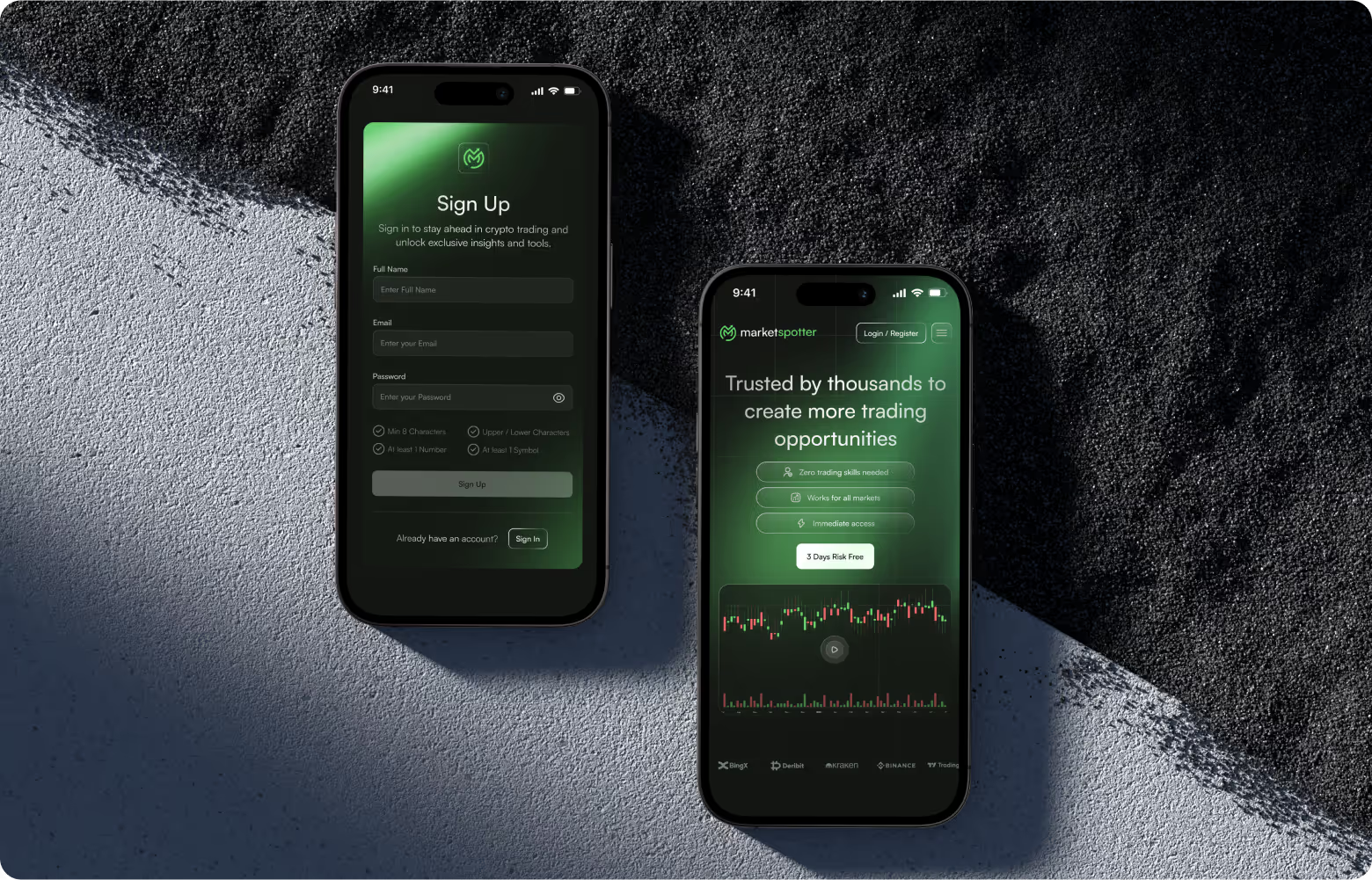
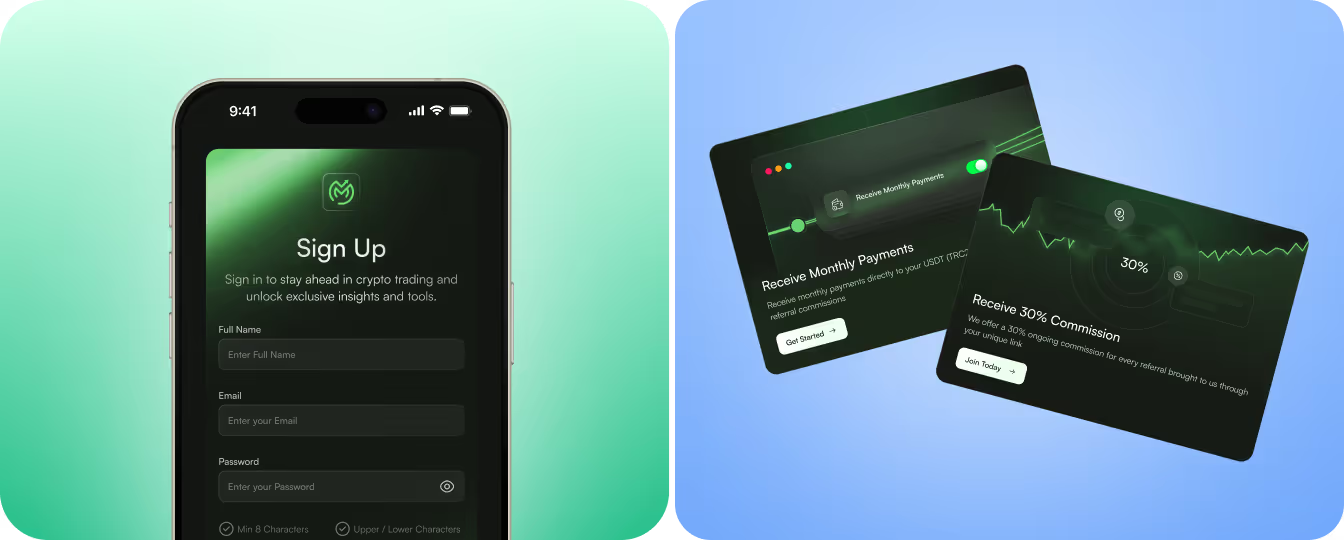
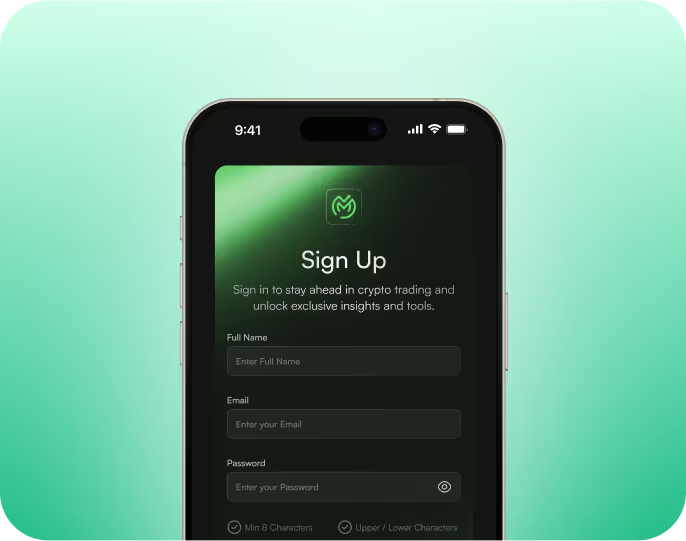
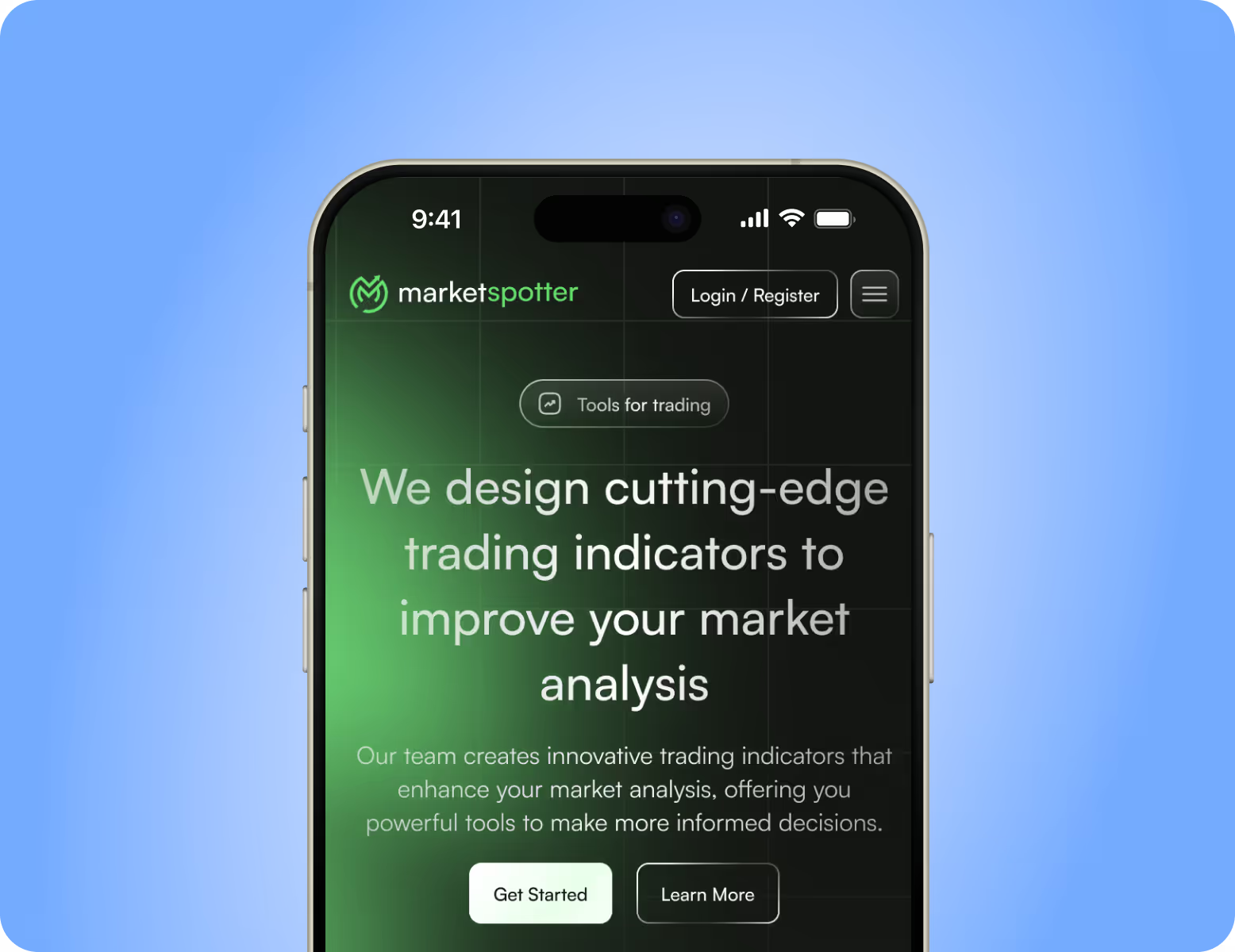
Mobile Responsive Design
We created a mobile-first experience that’s intuitive, clear, and touch-friendly. Every element adapts seamlessly, so users can sign up, explore tools, and track data on the go. It led to higher engagement, fewer drop-offs, and a platform built to grow.

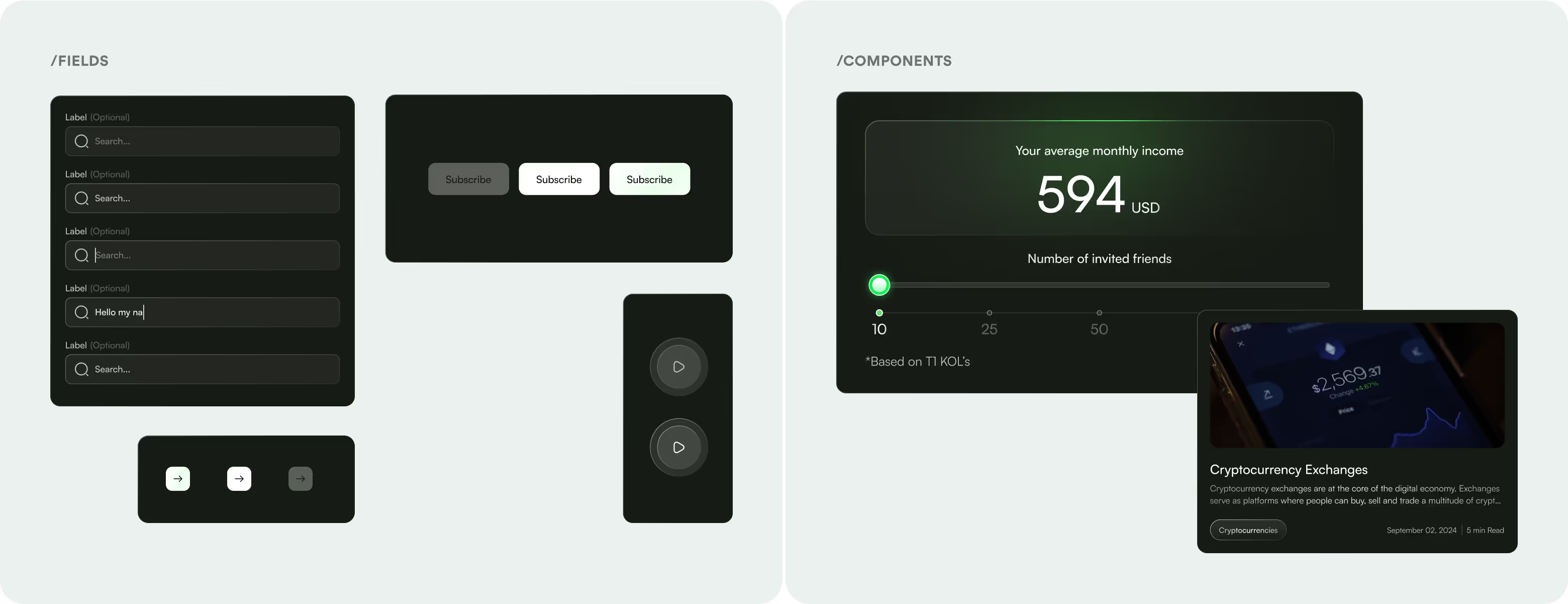
Styleguide / Design System

.avif)
Process
Our team started with moodboards to set the tone, then designed a visual concept that brought clarity and confidence to every screen. We care that users have the same smooth experience wherever they trade (desktop, tablet, and mobile) with well-thought-out layouts.

Moodboard
Where did we get our inspiration? From the best SaaS and fintech platforms to blend sleek data visuals with clean, high-contrast interfaces. Marketspotter’s moodboard features dark mode, flexible grids, and a strong visual hierarchy to make complex data easier to navigate and understand.

Web Design
Marketspotter’s design balances sophisticated visuals with practical function. Our team crafted a minimal, distraction-free interface that keeps traders focused on data.
- Bold typography and spacious layouts make complex info easy to scan.
- Microinteractions and subtle glows add depth and modernity.
- Consistency, simplicity, and confidence build trust.



Mobile Responsive Design
We created a mobile-first experience that’s intuitive, clear, and touch-friendly. Every element adapts seamlessly, so users can sign up, explore tools, and track data on the go. It led to higher engagement, fewer drop-offs, and a platform built to grow.
.avif)
Styleguide / Design System
.avif)
.avif)
Process
Our team started with moodboards to set the tone, then designed a visual concept that brought clarity and confidence to every screen. We care that users have the same smooth experience wherever they trade (desktop, tablet, and mobile) with well-thought-out layouts.

Moodboard
Where did we get our inspiration? From the best SaaS and fintech platforms to blend sleek data visuals with clean, high-contrast interfaces. Marketspotter’s moodboard features dark mode, flexible grids, and a strong visual hierarchy to make complex data easier to navigate and understand.

Web Design
Marketspotter’s design balances sophisticated visuals with practical function. Our team crafted a minimal, distraction-free interface that keeps traders focused on data.
- Bold typography and spacious layouts make complex info easy to scan.
- Microinteractions and subtle glows add depth and modernity.
- Consistency, simplicity, and confidence build trust.




Mobile Responsive Design
We created a mobile-first experience that’s intuitive, clear, and touch-friendly. Every element adapts seamlessly, so users can sign up, explore tools, and track data on the go. It led to higher engagement, fewer drop-offs, and a platform built to grow.
.avif)
Styleguide / Design System
.avif)

.avif)







.avif)