Process
Arounda team started with researching the client's brand, audience, and industry and formed the visual direction and strategy. Then, we moved to the main design phase. Our experts worked on UI design, aesthetic refinement, responsive design adaptation, and prototype testing.

Moodboard
The moodboard focused on soft, earthy tones and neutral color schemes for warmth and sophistication. We chose minimalistic typography with subtle elegance and placed authentic imagery of real people for trust and relatability. Organic curves and rounded shapes added a natural flow to the design.

Web Design
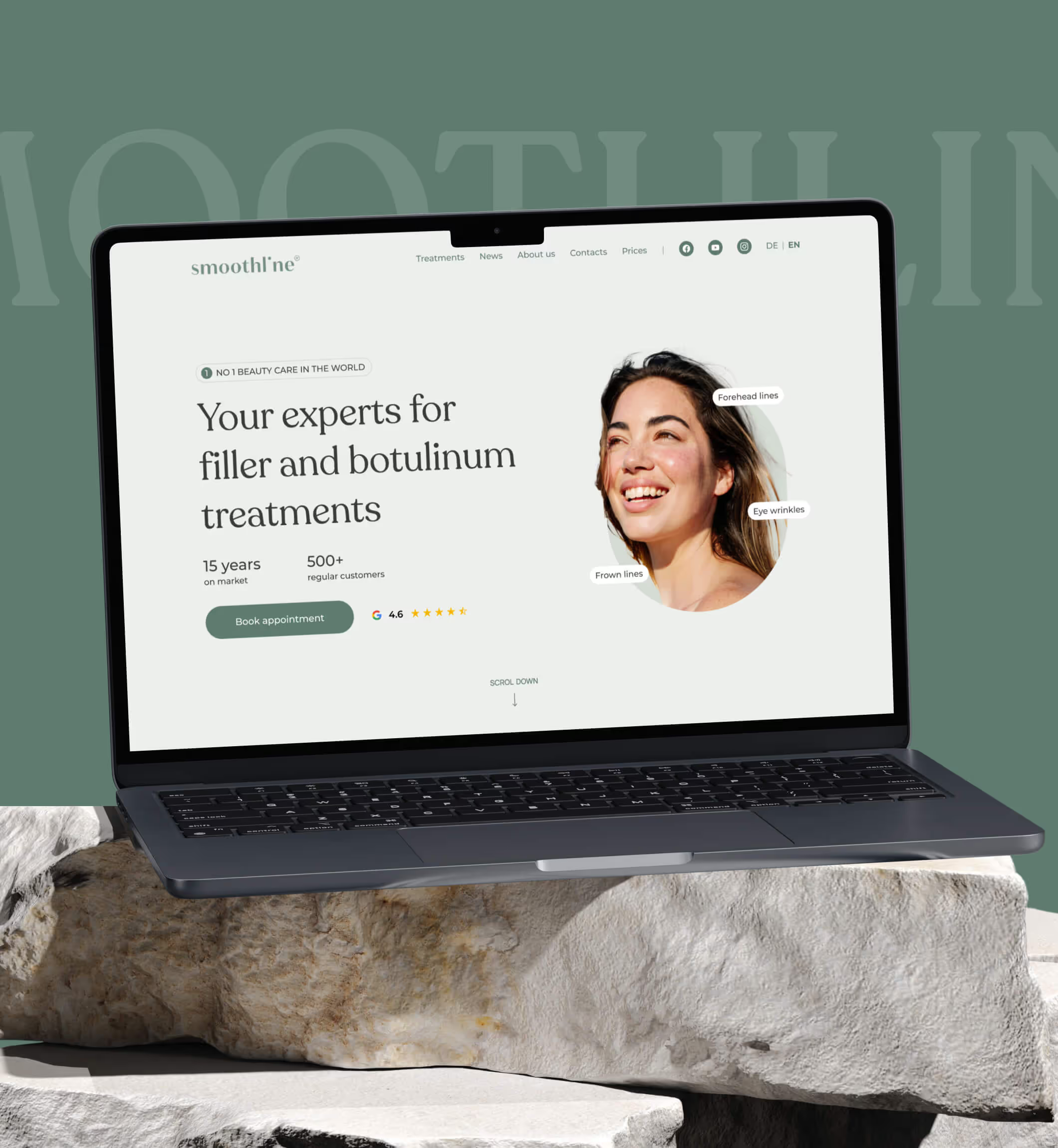
Our web designers reflected Smoothline’s core values (subtle beauty, trust, and professionalism) in its interface. The menu and all pages are intuitive and step-based, with soft colors and a clear structure to simplify the user journey, support the brand’s voice, and provide transparency.



Mobile Responsive Design
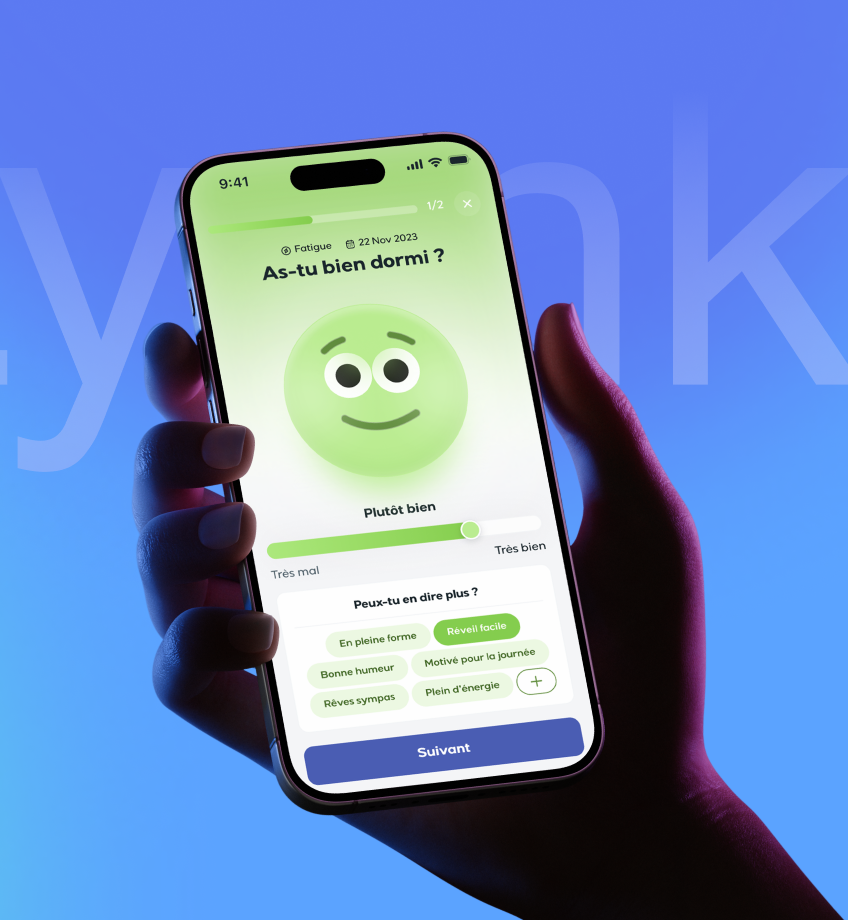
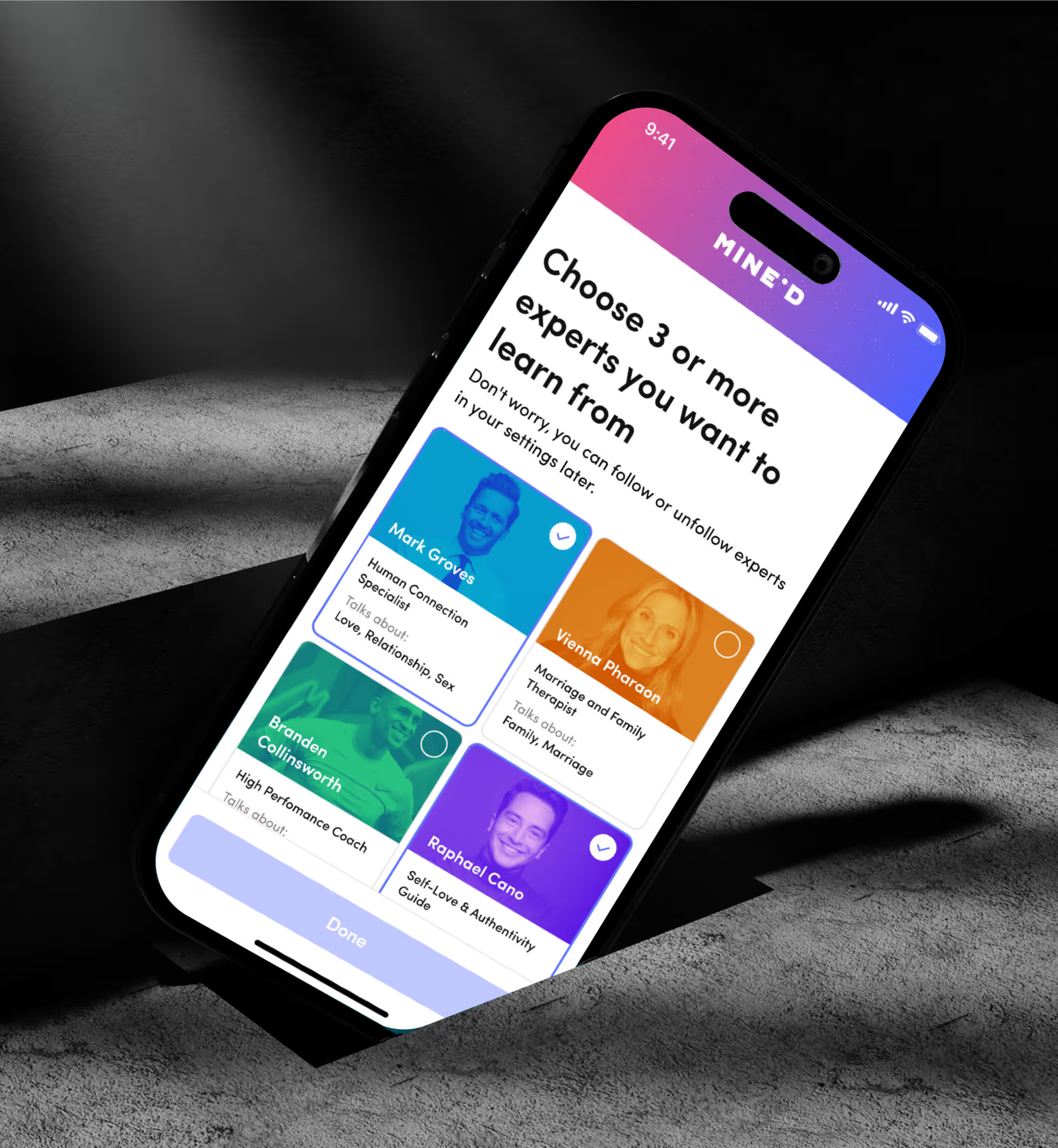
Our goal was to keep visual consistency and usability for different screen sizes. So we designed with smaller screens in mind first, made simple navigation with an easy-to-use menu, and provided touch-friendly UI. A common problem is speed. That’s why we cared about fast loading times and smooth animations for mobile users.

Styleguide / Design System


Process
Arounda team started with researching the client's brand, audience, and industry and formed the visual direction and strategy. Then, we moved to the main design phase. Our experts worked on UI design, aesthetic refinement, responsive design adaptation, and prototype testing.

Moodboard
The moodboard focused on soft, earthy tones and neutral color schemes for warmth and sophistication. We chose minimalistic typography with subtle elegance and placed authentic imagery of real people for trust and relatability. Organic curves and rounded shapes added a natural flow to the design.

Web Design
Our web designers reflected Smoothline’s core values (subtle beauty, trust, and professionalism) in its interface. The menu and all pages are intuitive and step-based, with soft colors and a clear structure to simplify the user journey, support the brand’s voice, and provide transparency.



Mobile Responsive Design
Our goal was to keep visual consistency and usability for different screen sizes. So we designed with smaller screens in mind first, made simple navigation with an easy-to-use menu, and provided touch-friendly UI. A common problem is speed. That’s why we cared about fast loading times and smooth animations for mobile users.

Styleguide / Design System


Process
Arounda team started with researching the client's brand, audience, and industry and formed the visual direction and strategy. Then, we moved to the main design phase. Our experts worked on UI design, aesthetic refinement, responsive design adaptation, and prototype testing.

Moodboard
The moodboard focused on soft, earthy tones and neutral color schemes for warmth and sophistication. We chose minimalistic typography with subtle elegance and placed authentic imagery of real people for trust and relatability. Organic curves and rounded shapes added a natural flow to the design.

Web Design
Our web designers reflected Smoothline’s core values (subtle beauty, trust, and professionalism) in its interface. The menu and all pages are intuitive and step-based, with soft colors and a clear structure to simplify the user journey, support the brand’s voice, and provide transparency.



Mobile Responsive Design
Our goal was to keep visual consistency and usability for different screen sizes. So we designed with smaller screens in mind first, made simple navigation with an easy-to-use menu, and provided touch-friendly UI. A common problem is speed. That’s why we cared about fast loading times and smooth animations for mobile users.

Styleguide / Design System

.avif)

.avif)






.avif)