The world of digital design is moving at a breakneck pace. It constantly seeks more efficient and adaptable ways to build something new and better. A design system is a popular approach to reaching this goal.
Many leading companies, including Airbnb and Shopify, are putting money into design systems. It comes as no surprise: this is a solid investment. But what makes it so?
It is the cornerstone of the well-coordinated work of designers, developers, and product managers. This solution ensures the integrity of your product’s design and significantly affects the speed of its creation.
Imagine having a flexible and adaptable tool you can use throughout the product creation process. It is a problem solution and an answer to all design questions. It is also a way to work better.
But what exactly is the design system?
Drawing on Arounda’s expertise, this article gives you a clear answer to this question. You will also find out how incorporating a design system will benefit your digital products.
What Is a Design System?

The design system is often confused with a style guide or pattern library. Yet, this solution offers much more.
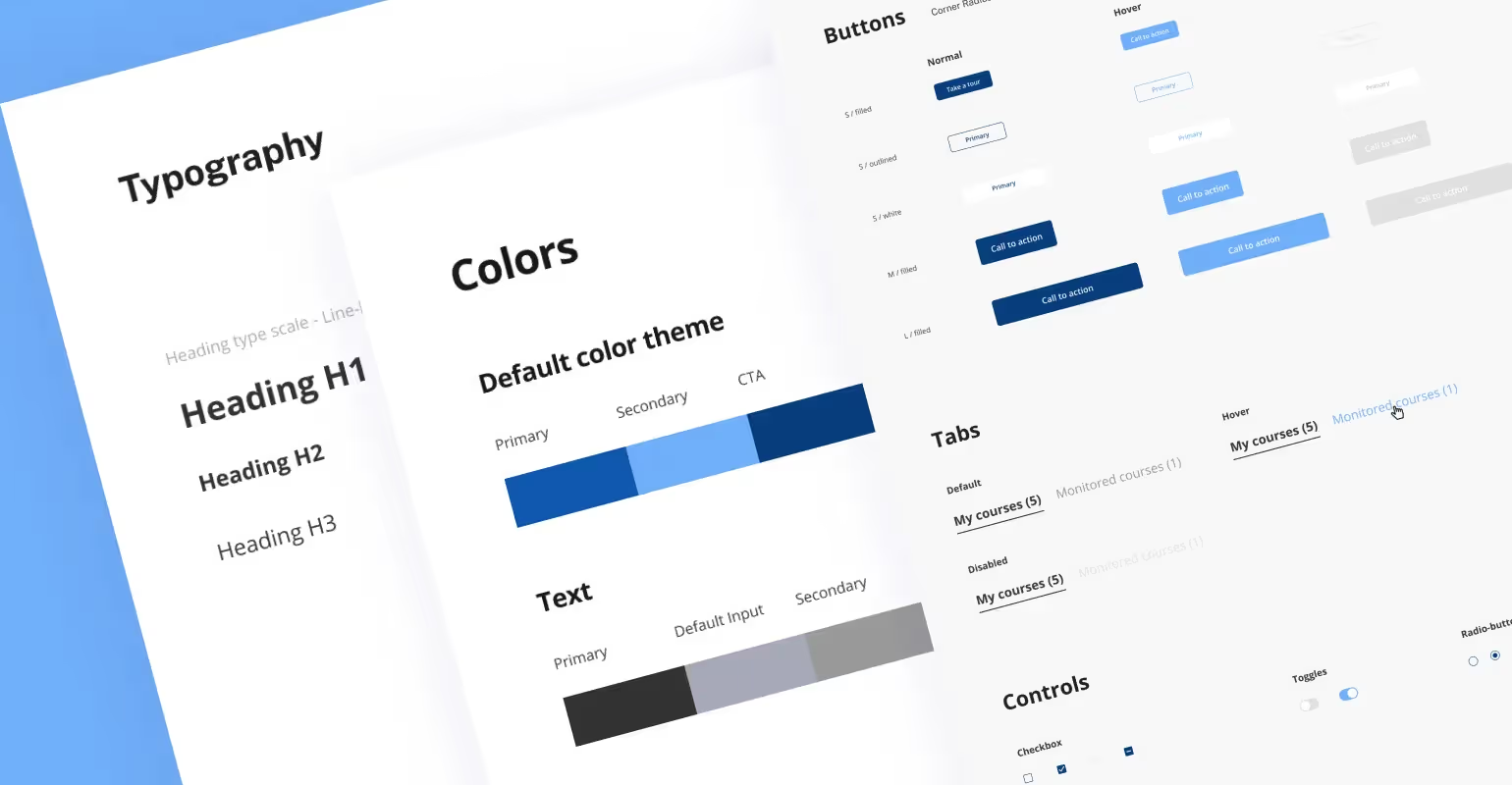
The design system combines a library and documentation. Together, they are the foundation for digital product design, containing fundamental UX and UI components with code snippets.
"A design system is a collection of visual components such as logos, typography, colors, buttons, etc. and detailed documentation on applying these elements in products."
The design system provides rules, restrictions, and principles. All these standards define how you can create a product in terms of design and programming. It enables you to think about building a digital product more methodically.
In addition to design elements and code snippets, the best design system examples include non-visual components such as a tone of voice, vocabulary, audio, etc. Importantly, this system should address the workflow’s organizational aspects. For instance, naming and file structure rules.
How does it work in practice?
Assume you build a design system — a set of rules and standards, a style guide, and a pattern library. Now that your designer needs to create anything, they will turn to ready-made guidelines and reusable components.
It does not mean that the design system replaces the designer’s work. Instead, it allows them to work faster and more efficiently. Furthermore, this system helps not only creators but also other team members. It is also a platform for developers, product managers, and content creators.
"Having a design system in your company is, without exaggeration, an opportunity to create a consistent design, provide a flawless user experience, and organize an environment for smooth cooperation in your team."
The design system, aimed at boosting the development of digital products, is itself one of them. As a digital product, it needs constant updates and improvements to meet the changing needs of your team. Such system design requires time. Another vital ingredient is specialists like us, false modesty aside, as expertise is crucial.
So, let’s talk about the approaches we use when creating design systems.
Arounda Experience with Design Systems
We apply the principles of an Atomic Design methodology in our design projects. Let’s go through this method in more detail and see how to use it to create design systems.

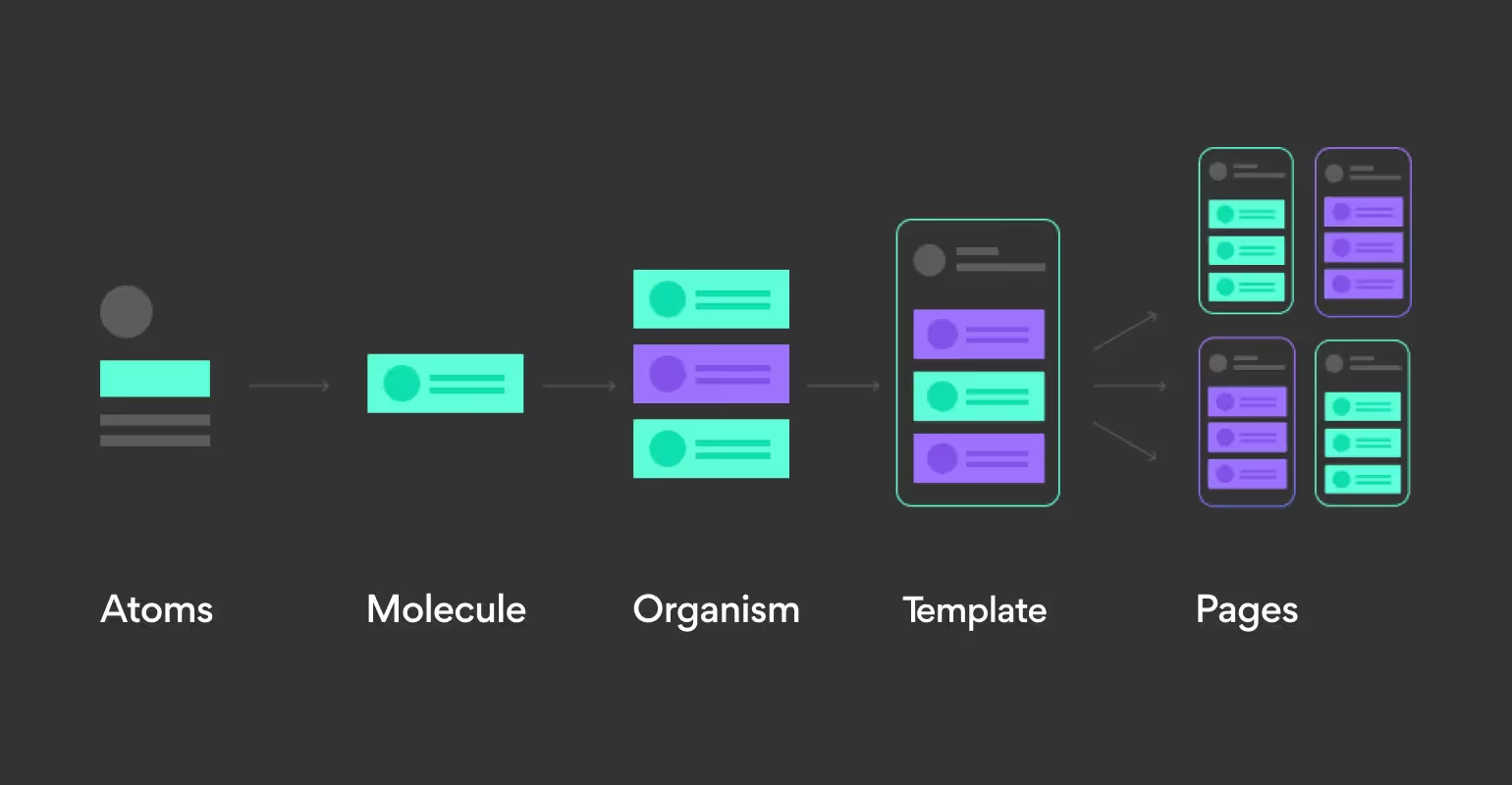
Brad Frost invented this chemistry-inspired approach in 2016. Just as atoms combine into molecules, this strategy proposes grouping elements in a design system in the same way. Brad Frost suggests using the following hierarchical system in design:
- Atoms
- Molecules
- Organisms
- Templates
- Pages
That is, we break down your design system into its smallest elements — atoms — and then group them into bigger ensembles of design components. So on and so forth till we have a fully functional system. Let’s look at this process step by step:
Step 1. Arranging Elements into Groups
It is the first step toward creating a design system. Our designer thoroughly evaluates what elements to add to the system and considers how to organize them here.
Step 2. Converting Groups into Components
This step is more technical than the previous one. In this case, our designer creates components using design system software like Figma or Sketch.
Step 3. Creating a Page with Components
When we have ready-made components, our designer places them on a separate page so that they are easily accessible to everyone.
Step 4. Setting Guidelines
Creating an eco-system with components will not be enough. Remember that the whole team will access your design system, so it should be convenient and clear. As a result, we set up guidelines and principles to make the design process transparent to all participants.
Step 5. Updating the Design System
As we have previously mentioned, the design system is an agile and adaptable tool. It means that someone has to update it regularly. Our designers do this pretty well to help the system meet the needs of your product and market demands.
Why Does Your Digital Product Need a Design System?
Now you understand the process of creating a design system better. But how do you know if you need it? We’ll be bold and claim that if you don’t apply design system best practices, you’re not maximizing the potential of your digital product.
See how your app or other software will benefit from such a system.
Consistency in Design
Imagine a team of designers and developers working on your product. Thanks to the UI design system, your employees will turn to universal guidance and create the interface elements of your product identically.
Standardization
Design system UX and UI solutions are universal for creating your product. These are the concepts and guidelines that your employees will follow when developing your software.
Flexibility in Work

Thanks to the design system, your team will always have a valuable resource with information. This system is adaptive and designed for the convenience of your employees.
Efficiency
With a ready-made design guide and collection of elements, your designers will not need to re-create the same component. Of course, the same applies to developers who don’t have to code an item twice.
Design System vs. Style Guide
We have already emphasized that the design system is not a style guide. These are two different concepts. Let’s see what the difference is.
A style guide is all about your brand. It is a collection of fonts, logos, corporate colors, and everything that identifies your digital product in one way or another.
As you may remember, a material design system is more than just a brand identity. It also includes design implementation rules, code snippets, and a component library. That is, a style guide is just one of the essential parts of your design system.
The difference between these concepts also lies in their scalability and usability. The design system is easily scalable, and your employees can actively use it, while the style guide is static.
Taking Your Design to the Next Level
As you have seen, design systems allow for a more sophisticated – and rational – approach to your processes. Using it is not merely a trend. In contrast, it shows mature and efficient thinking applied to design, and the whole organizational flow. Simply put, it adds a powerful engine to a vibrant fuel of creativity.
We at Arounda hope you now see the significance of a design system for your product. It will allow you to generate designs flexibly and efficiently using a standardized method.
If you have decided to create your design system, you already know whom to contact. Our team is ready to take your design process to the next level!













