You are a startup founder or tech leader; you're juggling a million decisions, and each one is critical to your success. You worry about every step you take, doubt if it works for your business or not. Sounds familiar? Now, you have to choose the right architecture for your app. It can set the stage for long-term success or future headaches.
You've probably heard about Single-Page Applications (SPAs) and Multi-Page Applications (MPAs), but which one is the right fit for your startup? It's not only a technical choice; it's about how your product feels to users, how fast it can scale, and how easily you can manage it down the line. Our Arounda team has 8+ years of experience, and we will help you decide. We will tell you everything you need to know about SPA vs MPA, and by the end of this article, you'll feel confident in choosing the architecture that will drive your startup's success.
In this article:
- Find out the difference between SPA and MPA architecture.
- Explore design and development considerations for single-page and multi-page applications.
- Learn everything you need to know about these architecture types to make informed decisions.
Introduction to Single-Page and Multi-Page Web Models
The choice of web application architecture significantly impacts user experience, performance, and future scalability. Depending on startup goals and technical needs, SPAs and MPAs have distinct strengths and ideal use cases.
Definition of SPAs and MPAs
A Single-Page Application (SPA) is a web application that loads a single HTML page and dynamically updates content as users interact with the app. Instead of reloading entire pages, only the necessary components change. SPA creates a seamless, fast, and responsive experience.
A Multi-Page Application (MPA) consists of multiple pages, where each new interaction or request from the user leads to a full-page refresh. MPAs are the traditional web model. Each function or category of the website has its own dedicated page.
Key differences
SPA:
- Offers fast, seamless, and interactive user experience with minimal disruptions.
- Reduces page reloads and provides near-instant interactions. Loads a single HTML page, and content is dynamically updated without page refreshes.
- Can feel faster to users because the app doesn’t reload entire pages. However, SPAs may require more initial loading time, especially complex ones.
- Often requires additional setup (server-side rendering or prerendering) to be fully optimized for search engines.
- Is easier to scale for apps that rely on user interaction and need to load data without reloading the page.
- More emphasis on the front end. Needs a more complex frontend setup and heavy reliance on JavaScript frameworks.
- Has smooth navigation without traditional page reloads and looks more like a desktop application.
MPA:
- Offers a structured, clear, and organized user experience, but is slower because it refreshes the entire page as users navigate.
- Each new interaction results in a full-page reload.
- Is sometimes slower during navigation but can load faster initially due to its segmented content-loading structure.
- Has excellent SEO performance thanks to unique URLs for each page that are easily crawled by search engines.
- Is better suited for large-scale websites with vast content across different categories or functions.
- Needs more backend logic with individual pages requiring separate rendering.
- Has traditional navigation with clear page reloads. It’s ideal for complex or content-heavy sites.
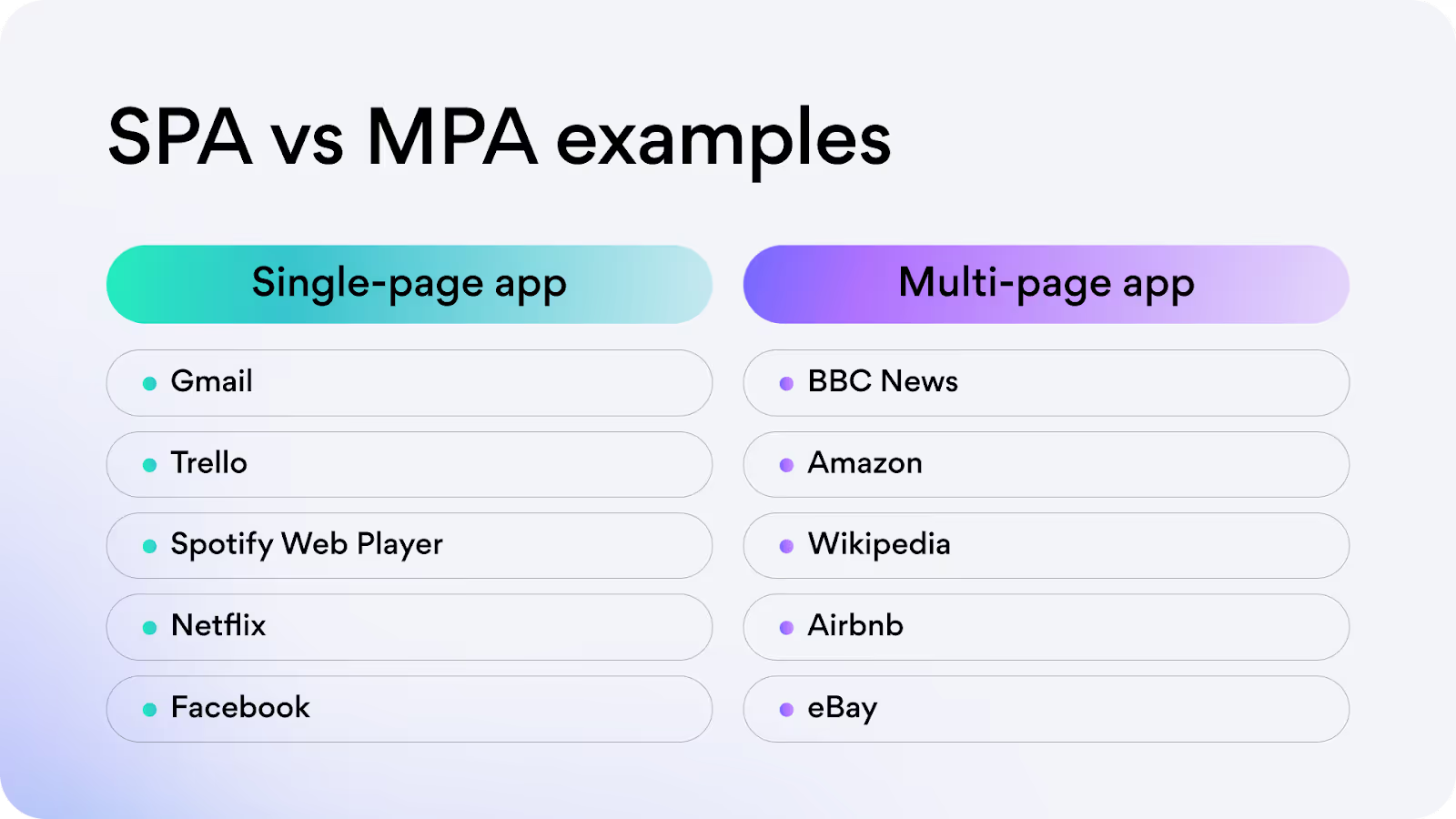
Single page app vs multi page app examples
Let’s look at Google’s Gmail. It’s an ideal example of an SPA. When you open the app, every interaction (from opening emails to switching folders) is smooth and instantaneous without page reloads. Opposite is BBC News as a clear example of an MPA. It has different articles, sections, and categories. Such multi page application delivers a more traditional, content-heavy web experience.

Architecture and Performance
Deciding between SPA app and MPA app? Pay attention to the technical architecture. Because it affects how the application handles requests, processes data, and delivers content. We will discuss their technical differences, compare performance, and explain how architecture affects the user experience.
SPA architecture and how it differs from MPA
Single-page applications follow a client-side rendering model, where the entire application is loaded upfront or incrementally as users interact with it. We recommend using common JavaScript frameworks: React, Angular, and Vue.js.
Key components of SPA architecture include client-side rendering (CSR), routing, and state management.
- CSR involves rendering content in the browser, with further content fetched through AJAX calls to APIs.
- The router handles client-side routing. It allows the app to dynamically load new components when URLs change (even if the user remains on the same HTML page).
- State management libraries (Redux or Vuex) keep the app's state synchronized across components and user interactions, so this type of architecture is a versatile and efficient solution for large applications.

Multi-page applications follow a server-side rendering (SSR) model. It means that each page is fully rendered on the server before being sent to the client. The server processes the request, gathers necessary data, and returns a fully-rendered HTML page for each navigation interaction to a new page.
MPAs use server-side routing, so each time a user clicks a link or submits a form, the server handles the navigation and sends back a new page. While MPAs are often faster for initial load, each navigation-requiring interaction incurs a round-trip to the server, causing full page reloads. It can result in a slower and more fragmented user experience than SPAs.

Performance comparison
SPAs offer fast, fluid experiences after the initial page load, with data fetched and rendered dynamically in the background via AJAX or other asynchronous methods. They can suffer from slower initial load times, but lazy loading strategies can mitigate this. User interactions are nearly instantaneous, and SPAs often use modern browser caching mechanisms to minimize future load times.
MPAs load individual pages faster due to their optimization for specific functions, but this introduces latency that may affect user experience. Initial load time is faster for MPAs, but subsequent interaction speed is slower due to server-side rendering. MPAs also benefit from server-side caching mechanisms, but this may cause more interruptions in content flow due to separate page reloads.

Impact of architecture on user experience
SPAs create a more engaging experience in real-time. Users don't need to wait for the entire page to reload. They feel more in control. This is important for applications requiring constant interaction. MPAs feel more organized and predictable. They're ideal for users who are focused more on content consumption or step-by-step navigation.
Which Web Architecture is Best for Your Startup?
You should define your startup’s goals, the type of application you’re building, and your target users. And then use our quick guide to decide!
Choose an SPA if:
- Your product relies on real-time interactions (for example, live chat, social media, task management apps).
- You want to deliver a smooth, app-like experience with minimal page reloads.
- You can handle the extra technical complexity of optimizing for SEO and managing app state across sessions.
Choose an MPA if:
- Your website is content-heavy, and SEO is a priority (for example, e-commerce sites and news platforms).
- You need a more traditional, step-by-step navigation flow for users (for instance, multi-step forms and checkout processes).
- You want easier, more straightforward development and scalability for large-scale, multi-function websites.

User Experience and Interactivity
Users and their goals must be your main priority to reach success! That’s why you should care about the user experience and interactivity. The app's architecture influences performance and user interaction quality. Let’s discover how to do everything right.
User experience
SPAs provide a smooth, fluid user experience by updating only the necessary data on the page, avoiding jarring page reloads. Real-time data fetching and dynamic content updates create an app-like experience in a browser. But this can cause a heavier initial load, causing a slight delay in first-time interactions.
MPAs offer an excellent UX with linear and hierarchical navigation. Each new page serves a distinct function and provides users with a clear beginning, middle, and end of their journey. MPAs excel in environments with traditional web experiences. But full page reloads can lead to longer wait times during navigation.
At Arounda, we know how to create a perfect UX and we will be glad to share it with you! Just take a look.
Interactivity and responsiveness
SPA provides a high level of interactivity and responsiveness. It’s ideal for applications requiring frequent user input or data updates. SPAs handle interactions entirely on the client side, meaning clicks, form submissions, and other user actions are processed instantly without waiting for the server to respond. This architecture often uses animations or subtle effects to maintain continuity (it’s more engaging for users).
MPA offers robust functionality but lacks the same level of responsiveness as SPAs. Each interaction requires communication with the server to fetch a new page, so there’s often a slight delay as the entire page reloads. MPAs are not for users who expect real-time updates, but they are perfect in environments where user interaction is more transactional or informational.

Considerations for designing user interfaces in each model
Designing for SPAs, we recommend:
- Focus on transitions and feedback. Use animations, loading indicators, or skeleton screens to let users know when content is updated or fetched in the background.
- Make sure that your SPA is optimized for performance. Implement lazy loading for non-critical resources, compressing assets, and minimizing the use of large JavaScript libraries.
- Use libraries like Redux or Vuex. They guarantee that the UI updates consistently without errors as users interact with the app.
- Adopt a mobile-first design approach to remain consistent with the experience across devices.
Designing for MPAs, we recommend:
- Provide a clear navigation structure. Users should always know where they are on the site and how to return to previous pages. Breadcrumbs, navigation bars, and footer links play a vital role here.
- Focus on server-side optimizations like caching, pre-rendering, and reducing database query times to minimize the time it takes for new pages to load.
- Ensure each page has properly structured metadata, optimized images, and fast loading times to improve search engine rankings.
- Maintain consistency in design elements like typography, color schemes, and layout.
Development Considerations
The choice between a Single-Page Application and a Multi-Page Application significantly impacts development, testing, debugging, scalability, and maintenance. Our expert will show you technical nuances, challenges, and best practices.
Development process
SPA development process
SPAs are user-friendly applications that rely on client-side technologies, with much of the logic handled in the browser. The development process focuses on creating a dynamic, interactive frontend supported by APIs for data fetching. Most SPAs are built using JavaScript frameworks like React, Angular, or Vue.js. This allows developers to create reusable components and manage the state efficiently.
The backend, typically RESTful or GraphQL, serves as a data provider, allowing developers to design an API that delivers data to the frontend while keeping business logic in the backend. SPAs often handle real-time updates, with technologies like WebSockets to provide a more responsive and interactive user experience.
MPA development process
MPAs are backend-focused web applications, with each page rendered server-side and sent to the client as a complete HTML document. Developers use PHP, Ruby on Rails, Django, or ASP.NET technologies to create more traditional web development workflows.
They also need to optimize server response times and fast page loading. For this task, caching mechanisms, SSR, and database query optimization are great. SEO optimization is also a key aspect of MPA development, as each page generates distinct URLs, requiring proper metadata, optimized images, and fast loading times to rank well in search engines.
Testing and debugging differences
Testing and debugging in SPAs
- Tools like Jest (for React) and Mocha (for Vue.js) help developers isolate and test individual components to ensure that they work as expected both independently and as part of the overall app.
- Because SPAs manage most of their data and state on the client side, testing state transitions (with libraries like Redux or Vuex) is critical to avoid bugs in how data flows through the app. This also includes testing asynchronous data fetching to ensure API calls are handled correctly.
- Use browser developer tools (like Chrome DevTools) to inspect the DOM, monitor network requests, and debug JavaScript errors in real time.
Testing and debugging in MPAs
- MPAs require testing server-side rendering, database queries, and API responses. Tools like RSpec (for Ruby on Rails) and JUnit (for Java) help automate these tests.
- Automated UI testing tools (like Selenium or Cypress) can help ensure that forms, navigation links, and interactive elements function correctly across the app.
- Use tools like Google Lighthouse to test page performance, SEO readiness, and accessibility.
Scalability and maintenance considerations
SPAs
- SPAs can scale well with new features and components due to JavaScript framework modularity. However, managing frontend state and asynchronous data fetching can become challenging, requiring state management tools (Redux or MobX).
- API-driven SPAs improve scalability by decoupling APIs and introducing microservices for specific functionality. This enables independent scaling of individual application parts.
- SPAs require complex maintenance due to JavaScript reliance, client-side routing, state management, and API integrations. Regular updates to JavaScript frameworks like React or Vue ensure compatibility.
MPAs
- Scaling the backend requires additional server resources for individual page requests, often necessitating horizontal scaling. Tools like load balancers and Content Delivery Networks help distribute loads and reduce latency.
- MPAs are ideal for content-heavy websites. They allow easy page addition without affecting architecture, seamless integration with CMS, and individual page optimization for performance.
- MPAs are easier to maintain for small to medium-sized websites due to their independent functionality, but maintaining design consistency can become challenging as the application grows.

Design for different types of applications
The design process presents different challenges, and choosing the right type of architecture will impact your app's usability, scalability, and user satisfaction.
Common design challenges for SPAs
- SPAs require responsive, intuitive UI design for dynamic user interaction. Provide clear visual cues and seamless transitions to keep the user aware of changing contexts.
- SPAs face challenges informing users about app updates (including loading indicators, progress bars, and instant feedback) while managing state changes and ensuring a smooth experience.
- SPAs can experience slow initial load times. Design strategies like skeleton screens or lazy loading can reduce perceived load times and improve user satisfaction.
- Designers should create clear hierarchies, breadcrumbs, tabs, and persistent navigation bars to guide users through dynamic content. We also suggest using modular components and subtle animations to create a sense of fluidity.
Ensuring design consistency across multiple pages in MPAs
- A design system or style guide ensures uniformity in typography, colors, and UI components across all pages, especially for large-scale websites with multiple teams working on different parts.
- MPAs require frequent page reloads. Designers must align layouts and navigation elements for smooth transitions (especially in multi-step processes like shopping carts, sign-ups, or multi-step forms).
- MPAs require flexible layouts for various purposes. Arounda experts suggest creating grid systems, defining layout templates, and establishing clear spacing, padding, and alignment guidelines.
- Traditional navigation systems are complex and can cause user confusion. Use mega menus, breadcrumbs, and sidebars for structured access and predictive search for quick content discovery.
- To create purposeful micro-interactions across multiple pages, use subtle hover effects, button animations, and scroll-triggered transitions.
Designing for SPA and MPA requires deep expertise and understanding of how architecture affects user interaction and experience. Faced with design challenges? We offer a helping UI/UX hand!
Considerations for choosing the right model
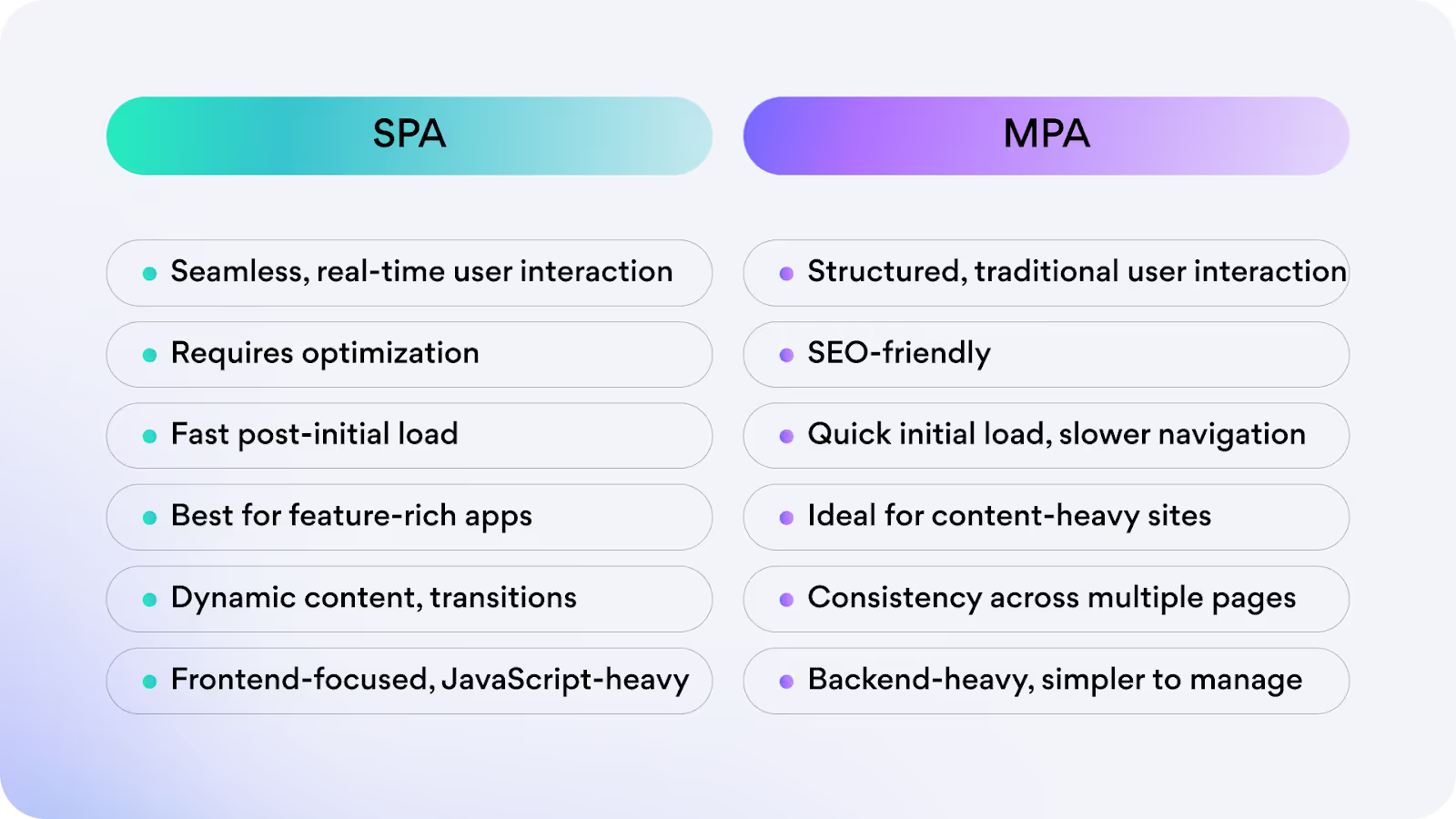
The right web architecture directly impacts your app's performance, UX, and design approach. Your decision should match your business goals, user expectations, and design vision. Here's a quick summary of key differences.

But if you are still comparing MPA vs SPA, have doubts, and can't choose - contact us today! Our Arounda expert design and development team will guide you toward the best solution for your business to create a flawless user experience!














