How well you understand your user determines the success of your product and business. Storyboarding in UX design is one of the tools that can help you. In the digital landscape, user research is the pillar that holds up the entire UX design process. This insight helps to create a product that meets the users' needs and provides a delightful and seamless experience.
In Arounda, we've always emphasized the value of user research in shaping design processes and decisions. So in this article, we share an effective tool to understand your users better.
What is a Storyboard?
A storyboard, originally a tool used in filmmaking, is a graphic representation of how a video will unfold, shot by shot. It usually comprises a series of images with instructions.
What Is a Storyboard in UX Design?

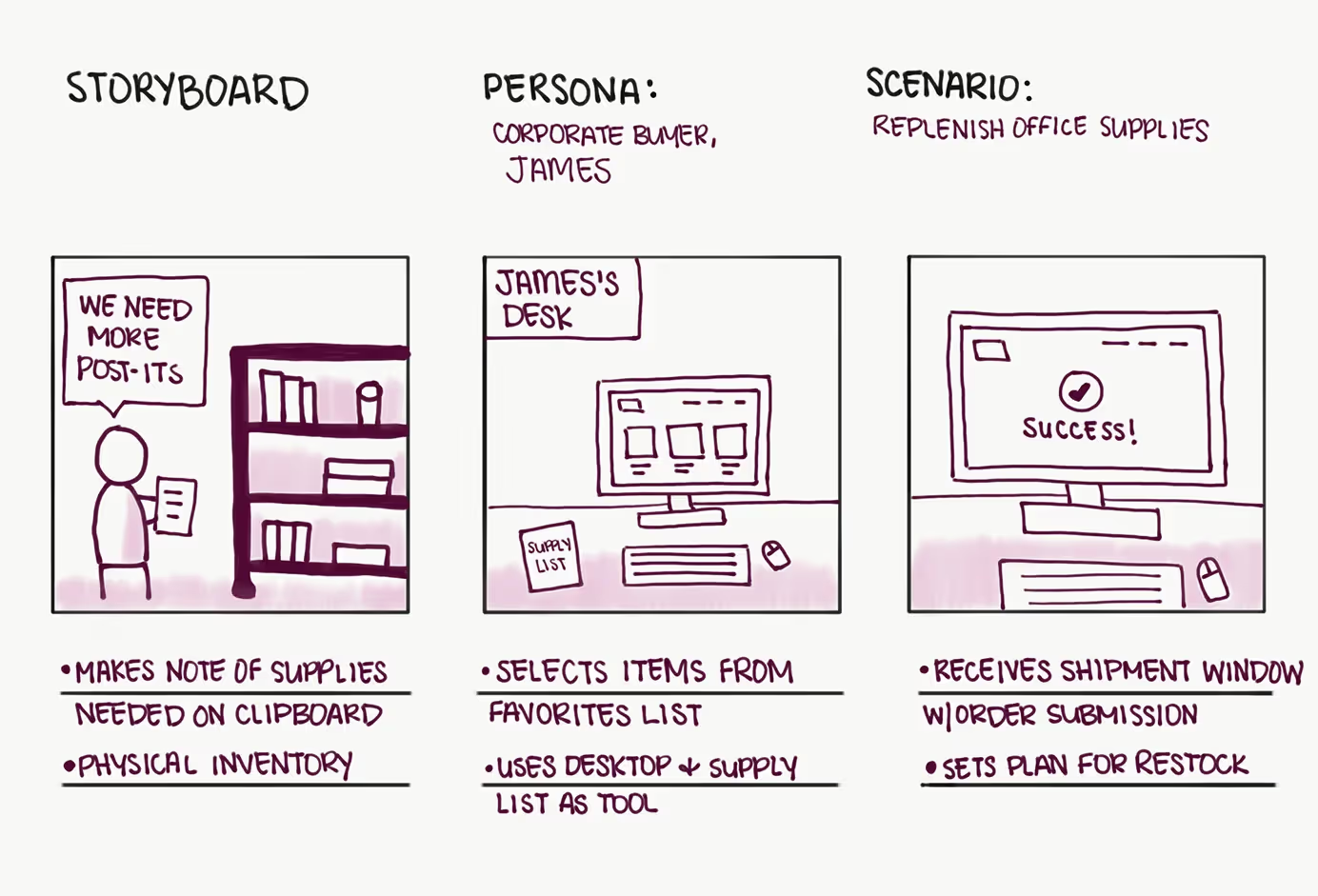
When applied in UX design, a storyboard is a visual narrative that illustrates the user's journey through a product from their point of view. It is a step-by-step representation of a user's experience from engaging to completing their goal.
The Importance of Storyboarding in UX Design
The role of storyboarding in UX design is important for several reasons:
Human-Centered Design
Storyboards help designers keep the user's perspective at the forefront during the design process. Designers can empathize with users and understand their needs and pain points.
Idea Communication
A storyboard is an effective communication tool. It helps team members and stakeholders understand the designer's vision and how it solves the user's problem.
Iterative Design
Close up storyboard in UX design allows identifying potential issues or roadblocks. This early detection is essential in the iterative UX design process. It allows teams to make changes before full and costly development.
Storyboarding vs. User Mapping

Storyboarding and user mapping (customer journey mapping) are essential tools in UX design. Still, they serve different purposes and offer different perspectives on the user experience:
Perspective
- A storyboard tells the story of a single user persona going through a specific task or scenario. It focuses on their actions, thoughts, and feelings at each step.
- A user map, on the other hand, offers a more holistic view of the user's experience. It outlines all possible paths users can take when interacting with a product or service over time. It includes stages like awareness, consideration, purchase, retention, and advocacy.
Format
- A storyboard is a series of sketches or illustrations arranged sequentially to form a visual narrative. It's a more visible and narrative-based approach, which makes it easier to empathize with the user.
- A user map is often presented as a flowchart or a grid. It includes user stages along one axis and user actions and opportunities for improvement along the other axis. It's a more analytical and systematic approach to understanding the user experience.
Focus
- A storyboard UX design focuses on a specific user persona and task. It helps designers understand how a particular user will interact with a product or service and their journey from start to finish.
- A user map focuses on the overall user experience across multiple touchpoints and interactions. It helps designers identify patterns and pain points across different stages.
Both storyboarding and user mapping are valuable tools for UX design. They offer extra perspectives and provide a more complete understanding of user interactions.
How to Create Storyboards UX Design?

Here's a step-by-step guide on how you can use storyboarding to illustrate experiences:
1. Identify your User Persona
Start by understanding who your users are. Create a detailed user persona, including demographics, motivations, goals, and pain points. This persona will be the protagonist of your storyboard.
2. Define the Scenario and the User's Goal
Identify a specific task or scenario the user persona will go through. What is the main goal the user is trying to achieve? The plan should be relevant and realistic.
3. Outline the User Journey
Break down the user's interaction with your product or service into steps from beginning to end. This journey should include all the actions they need to take to achieve their goal.
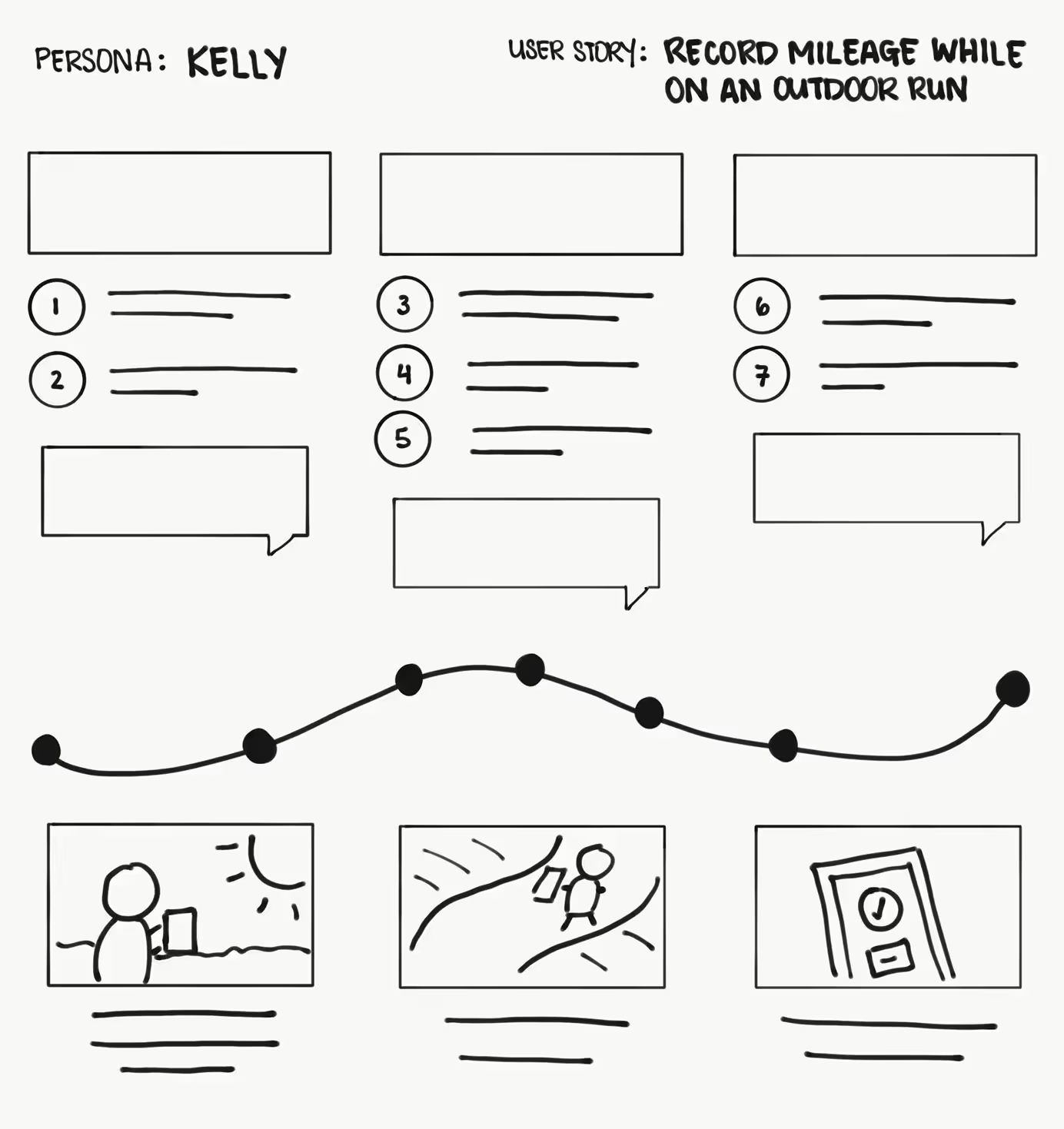
4. Sketch the Storyboard
Draw a series of panels to illustrate each step of the user journey. These sketches should represent the user's interaction with the product and any decision points or actions they take. They should also include the user's thoughts and feelings at each step. Remember, these sketches should not be artistic masterpieces. They must communicate the user's experience.
5. Annotate the Storyboard
Add notes to explain what's happening in the scene, the user's actions, thoughts, emotions, and other relevant information. These annotations will help others understand your storyboard and the user's experience.
6. Review and Revise the Storyboard
Finally, review your storyboard. Is the user's journey clear and realistic? Does it highlight any potential issues or opportunities for improvement in your design? Share the storyboard with your team, stakeholders, and, ideally, with users. After studying a storyboard UX design example, teams can identify potential pain points and make necessary improvements.
Things That Stop Designers From Creating Storyboards
A storyboard in UX design is a handy tool. But several non-obvious factors can prevent designers from utilizing it. Here are a few of them:
Lack of Confidence in Drawing Skills
Storyboarding involves sketching, and some designers lack the necessary drawing skills. However, the quality of sketches in a storyboard isn't as important as the story it conveys. Even simple drawings can effectively communicate the user's journey.
Undervaluing User Research
If designers undervalue user research, they might bypass storyboarding. Storyboarding requires a deep understanding of user personas and their potential journeys. It comes from comprehensive user research.
Perceived Time Consumption
Many designers are under the impression that a close up storyboard in UX design is a time-consuming process. While it requires some initial investment of time, its clarity and prevention of design errors make it worthwhile in the long run.
Overemphasis on Digital Tools
With so many digital tools available for prototyping, designers may jump straight into these without going through the storyboarding phase. However, storyboarding can provide critical insights that help make the most of these digital tools.
Unclear Objectives
If a project's objectives are not clearly defined, creating a storyboard can be challenging. Without an understanding of the final product or experience, it's difficult to plot out the steps needed to get there. A designer must know what the project is trying to achieve to create a cohesive storyboard.
Remember, storyboarding isn't about creating the most visually impressive sketches. It's about narrating the user's journey to facilitate empathy and design a user-centric product.
Enhance the UX in your digital product with Arounda!
With a storyboard UX design teams can step into the user's shoes and design great products. A well-crafted storyboard is worth a thousand words.
Whether designing a new product or refining an existing one, storyboarding is a valuable tool. Arounda firmly believes that good design begins and ends with a deep understanding of the users we're designing for. Our experiences over the years have only reinforced this belief. We will be happy to help you create an impressive UX.













