Telling stories is a natural human way to build connections, share information, and reach mutual understanding. Storytelling started with the spoken word in ancient societies and flourished in books and newspapers in the industrial era. Now we face digital technology that has transformed how we convey our stories.
As a product design agency, we at Arounda use the art of storytelling to achieve our professional goals. We craft plots and characters to evoke empathy for a brand, show how products solve users' issues and strengthen communities. For us, storytelling is a powerful UX design tool.
Only some designers and marketers are confident storytellers. But the good news is that people learn to make good stories with practice and some advice. This article will explain some basic approaches, provide simple tips, and show UX storytelling examples to help you improve your writing.
What is UX Storytelling?
Storytelling is one of the oldest ways of human interaction. People have shared stories for entertainment and education. It also helped them communicate their cultural and moral values. As the US National Storytelling Network points out, storytelling is the art of using words and images to encourage people's imagination worth promoting independently.
UX designers don’t aim for Pulitzer Prize. Instead, they use classical literature basics to capture users’ attention and describe a product or service memorably. Good stories build empathy and establish emotional connections between people and brands. They seduce, inspire, and bring out compassion. Moreover, storytelling provides a common vocabulary and ensures mutual understanding faster.
How Do UX and Storytelling Work Together?
Generally, humans connect to one another by telling stories. In design, storytelling aims to tie a character and a particular context to a digital product to make it more realistic for the audience.
Suppose you’re creating UX for an HR platform for the food & beverage industry in Canada. Your story should persuade an appropriate specialist to register on a platform and leave their CV for the database. That’s an actual UI/UX design case for the QTalent SaaS company Arounda team carried out.
A tiny example of UX-focused narration for QTalent might look as follows:
Connor and his family moved to Ontario half a year ago. He is a taxi driver working from ten AM to eleven PM. He makes enough for a living but hardly sees his wife and two kids.
Before emigrating from Ireland, Connor was a butcher on his father's farm. A few months ago, he applied to Erie Meat Products and Puddy Bros. Limited. However, he received no answer.
But yesterday, Connor`s friend sent him a link to a new app that helped him find a well-paid job in a food & beverage company in Toronto. Connor was on the trip and didn’t install the app straight away. But he will definitely try it out this evening.
How Do You Make a Good Story?
There is no magic recipe to create a good story. But luckily, some basic principles help UX professionals compose one.
Story triangle
An ultimate method to make a well-written story is to maintain the connection between the audience, the narrator, and the story itself. These three elements represent the so-called story triangle. Dynamic stories are rather a conversation than a one-way flow. They aim to communicate with the audience as naturally and seamlessly as possible.
Feeling the audience
The first thing a UX storyteller needs to understand is who their target reader is. Journey maps, buyer personas, user investigations, surveys, and feedback from social nets help designers imagine a person behind the screen they are addressing. These UX research methods determine the plot, background, imagery, and tone of voice for an engaging story.
Her Majesty Theory
Another side of efficient storytelling is the writing theory. Good texts have their laws, just like UX designers with their own laws. Classic and modern authors can guide you through the literature's best practices. Here are some core concepts to start with:
- Aristotle 7 elements of good storytelling: plot, character, theme, dialogue, melody, and decor
- Four basic story archetypes: the Siege of the City, the Quest, the Return Home, and the Sacrifice of a God (“The Four Cycles” introduced by J. L. Borges)
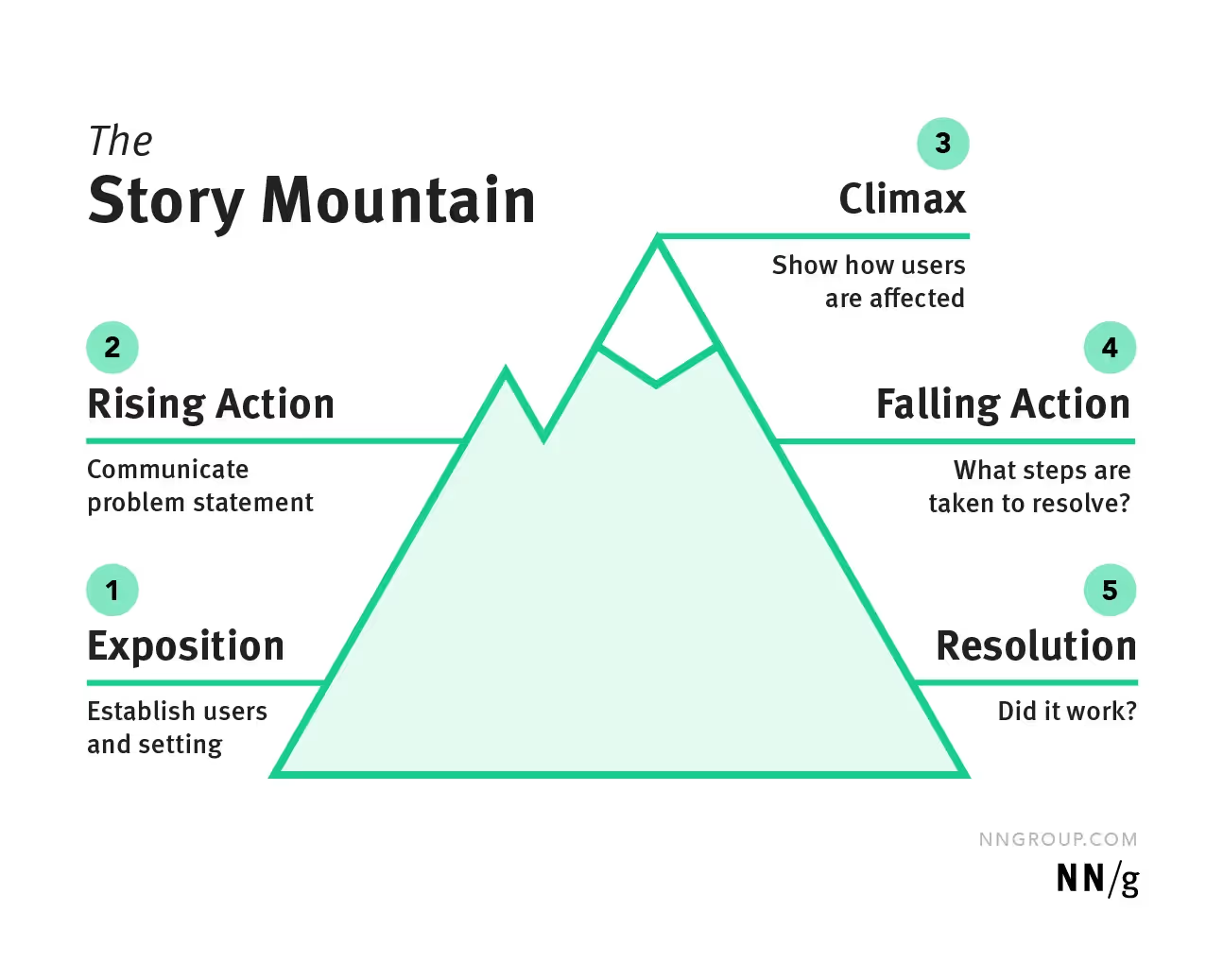
- The story mountain template: exposition, rising action, climax, falling action, and resolution. Alternatively, Joseph Campbell's book "The Hero with a Thousand Faces" has a modern interpretation with seventeen steps of the hero's journey.
How to Reach Users through Stories: 5 tips
When you dive into the nuances of user psychology and study the writer’s toolbox, you will discover thousands of hooks that help engage readers. Let’s look at the most important clues.
Simplicity
In UX design storytelling, we strive to keep stories simple and avoid distracting readers from the plot and the target action. However, details may provide space for the listeners' imagination. Thus, we pick a few most vivid ones for the story without overloading it.
Emotional link
The reason why we get involved in the story is the conflict. A character might struggle with an outer danger or go through an inner rift. It awakens our curiosity, fear, anger, compassion, and other emotions. For example, while writing a story for WizzAir, you can highlight how your hero overcomes the fear of flying.
Relevant details
Words affect users when they reflect reality. In the earlier example of Connor's story, it would be easier not to mention Canadian food & beverage companies. However, a job seeker from Mississauga, Ontario, will trust the episode more because it’s life-like.
Humor
Newsmakers and marketers use three powerful biological triggers to captivate attention. These are sex, violence, and humor. As for the storytelling UX design, we avoid the two first hooks and stick to humor.
Metaphors
An apt metaphor is a tried and true method to introduce something new and make it memorable. For example, we often compare UI and UX design with the human body. UX then reassembles the essential organs and their functions. In contrast, UI is like clothes and makeup that make a product look neat and attractive for users.
How to Implement Storytelling into your Design Thinking Process

Suppose you’ve been hunting with a pen for your target user for a while. You’ve collected numerous notes, stickers, and sketches. Now, the question is how to start with UX storytelling.
Here is a step-by-step guide on using those materials in your user experience.
- Choose a genre. What comes as a thriller or a historical novel in literature will be a niche, case study, or success story in UX interpretation. Each genre has its specifics. So you should select the most suitable one before you start composing.
- Create context. Context is the scenery of your story. You imagine the location and the environment where the actions take place. Thus, you can describe them in detail.
- Go through the hero’s journey. In this stage, you refer to your story mountain. Your goal is to tell what happened, how it happened, and towhom it happened to.
- Edit and revise. Writing will likely take 20% of your time. You will devote the other 80% to polishing and reviewing the text.
- Make a sequel. You can use well-drawn characters to explain new features of the existing product or continue their journey through the product derivatives.
Conclusion
Product designers often turn to UX storytelling as a tried and true marketing tool. Stories engage the audience, make a product memorable, and establish users’ emotional connection with a brand.
The Arounda team uses the story triangle and story mountain concepts when creating UX design and brand identity for startups and SME clients. Also, we occasionally craft stories about user personas and keep them in mind while developing websites, mobile apps, and SaaS products. Therefore, we consider storytelling techniques must-have instruments in the UX designer’s toolkit.
If you need assistance starting the first page of your digital product, we are here for you!













